Comment activer SSL pour Localhost à l'aide de MAMP
Avoir un SSL (Socket Secure Layer) installé est un moyen de sécuriser votre site web. Fondamentalement, SSL chiffrera les transactions de données entre le navigateur et le serveur. Ainsi, vous voudrez probablement tester votre site Web dans un environnement SSL dès les stades de développement.
Les URL et autres éléments de site Web tels que CSS et JavaScript sont pointés correctement via le bouton https protocole. Alors, comment pouvons-nous activer SSL dans notre localhost? Cela nécessitera quelques lignes de commande, des modifications de fichiers, des configurations et quelques étapes plus lourdes. Mais contournons tout cela et utilisons plutôt MAMP Pro.
Activer le SSL
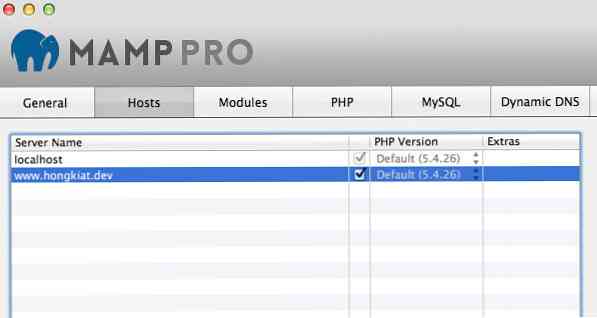
Lancez MAMP et créez un VirtualHost avec un domaine personnalisé. ce domaine peut être défini dans une extension comme .dev ou .local. Dans ce cas, j'ai créé www.hongkiat.dev qui est utilisé pour accueillir www.hongkiat.com développement.

Chacun des VirtualHost que vous créez dans MAMP aura des options individuelles sur lesquelles vous pouvez faire certaines configurations.
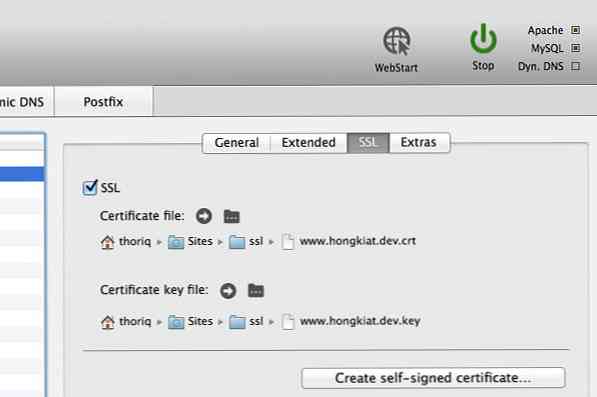
Pour activer SSL pour le VirtualHost, allez dans l’onglet SSL et cochez l'option SSL. Ensuite, vous devrez localiser les fichiers de certificat SSL. Si vous en avez un, localisez et assignez les fichiers. Sinon, cliquez sur le bouton Créer un certificat auto-signé pour laisser MAMP créer les certificats pour vous..
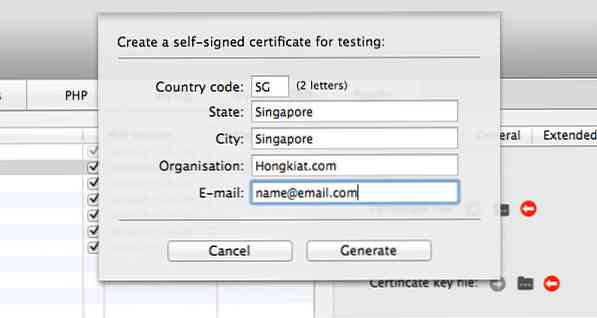
Pour en créer un, MAMP vous demandera des informations telles que le code de pays et l'État à attribuer dans le certificat, comme suit:

Enregistrez le fichier dans un dossier approprié, et SSL est défini.

Faites confiance à Chrome pour votre site Web
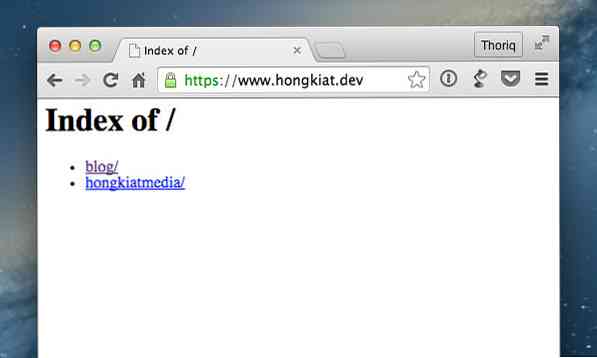
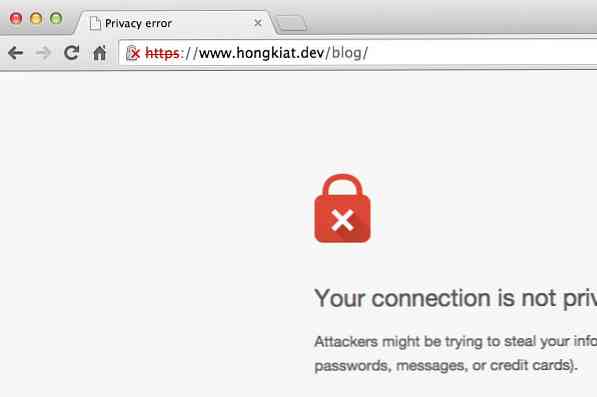
Une fois que SSL est défini, vous devriez maintenant pouvoir afficher votre site Web via le https protocole. Mais attendez, vous voyez une erreur (comme ci-dessous) car le certificat SSL n'est pas reconnu par les navigateurs dans ce cas, Chrome. Remarque que si vous exploitez des sites Web basés sur WordPress, vous devrez modifier le URL du site et maison entrée du wp_options table dans la base de données.

Sauf si vous avez un problème de confiance avec vous-même, vous pouvez simplement aller au Avancée option et cliquez Passez à nom de votre site pour voir votre site web.
Si vous êtes agacé par la croix rouge indiquée dans Chrome, vous devez Obliger Chrome pour faire confiance à votre certificat généré:
Cliquez d'abord sur cette icône de cadenas barrée, puis sur le bouton Information de certificat lien. Chrome vous montrera un popup avec toutes les informations du certificat SSL attribué sur le site. Glissez-déposez l'icône du certificat sur votre bureau..
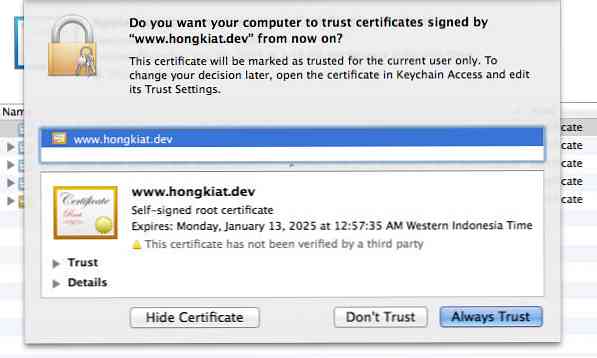
Si vous utilisez OS X, l'ouverture de ce fichier de certificat vous mènera à l'application Keychain Access..

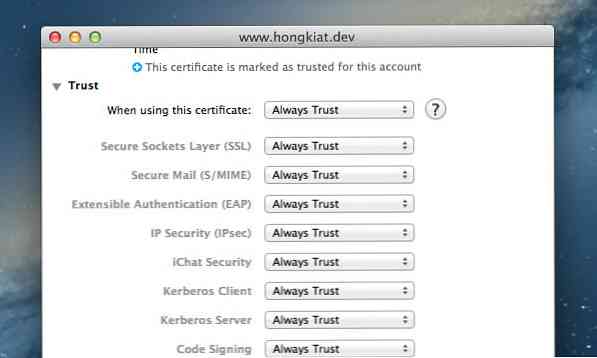
Et, comme on pouvait s'y attendre, vous devez sélectionner Toujours faire confiance. Sélectionnez le certificat de votre site Web, puis cliquez sur le bouton [je] bouton pour révéler les détails du certificat Confiance niveau. Dans le Confiance onglet, vous verrez l'option qui dit "Lors de l'utilisation de ce certificat". La valeur par défaut est définie sur "Utiliser les paramètres personnalisés" à ce stade. Faites en sorte que votre certificat soit digne de confiance en définissant cette option sur "Toujours faire confiance"; votre mot de passe vous sera demandé une fois pour mettre à jour ce paramètre.

Nous sommes tous ensemble. Rouvrez le site Web sur Chrome et vous devriez maintenant voir le cadenas vert. Félicitations, votre certificat SSL est maintenant approuvé.