Qu'est-ce que OAuth Connect et comment l'utiliser?
Nous sommes nombreux à entrer en contact avec OAuth lors de la navigation sur le Web et la plupart d’entre nous ne sont même pas conscients de son existence. OAuth (Open Authentication) est un système qui accorde aux sites Web tiers un accès limité aux comptes d'utilisateurs, par exemple vos comptes Twitter ou Facebook. Il permet aux visiteurs d’interagir sur le site sans exiger l’enregistrement d’un nouveau compte ni la divulgation de vos nom d’utilisateur et mot de passe à des tiers.
Dans ce guide, j'aimerais présenter le concept d'OAuth et son application aux développeurs. De nombreux détails techniques sont impliqués dans la mise en œuvre de votre propre application OAuth. Mon exemple sera écrit en PHP en utilisant un wrapper de bibliothèque Twitter, mais vous pouvez utiliser presque toutes les API de programmation populaires, de Python à Ruby ou Objective-C..
Même si le concept semble cryptique, essayez de digérer autant que vous le pouvez. Cette technologie est encore très mystérieuse, car elle vient d'être mise au point en 2007. Je ne comprenais certainement pas comment développer des connexions OAuth complètes même après mes premiers tutoriels, mais si vous vous en tenez à elle, vous comprendrez vite. Maintenant, pour commencer, une petite introduction!
Quels problèmes pouvons-nous résoudre?
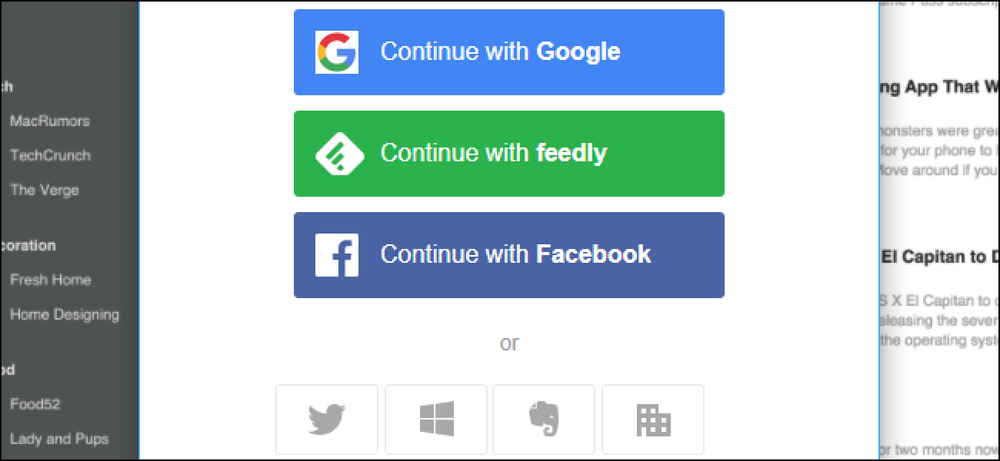
Si vous considérez combien Internet est devenu beaucoup plus connecté, il est logique que les utilisateurs veuillent partager des informations entre plusieurs comptes de Facebook sur Twitter, Tumblr, Foursquare, et même maintenant sur des applications mobiles telles que Path ou Instagram. Le problème auquel nous sommes confrontés maintenant est de savoir comment y parvenir de la manière la plus simple et la plus sécurisée possible. OAuth 1.0 est une tentative pour résoudre ce problème et de nombreux autres, comparé aux anciens standards OpenID. Les utilisateurs entrent toujours leur nom d'utilisateur / mot de passe dans des sites Web tiers simplement pour se connecter à OpenID. Cela ne le rend pas plus sûr pour l'utilisateur. Sous les spécifications OAuth, l'utilisateur n'a jamais besoin de stocker des données de compte personnelles dans une base de données tierce..
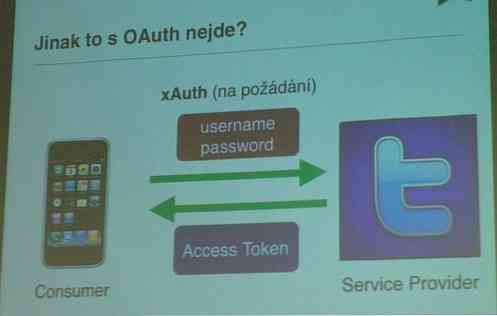
 (Source de l'image: Martin Hassman)
(Source de l'image: Martin Hassman)
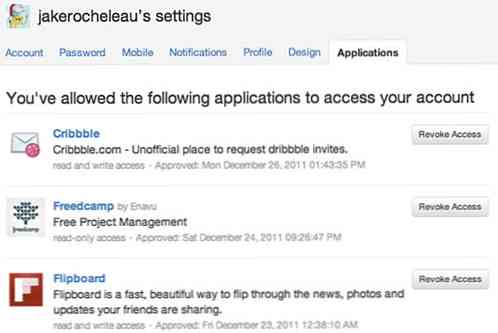
Avec OAuth, le fournisseur de compte principal (Twitter, Facebook, par exemple) vous redirigera d'abord (l'utilisateur) vers une page d'autorisation. L'utilisateur se connecte ensuite au réseau principal, puis accepte ou refuse une nouvelle connexion au site Web tiers. La technologie est simple et vous pouvez toujours autoriser les connexions depuis les paramètres de votre compte à tout moment. Notez que votre mot de passe n’est jamais communiqué à une tierce partie, ce qui rend ce protocole beaucoup plus sûr que son homologue..
Comment fonctionne le processus
Il y a 3 parties à prendre en compte dans un appel standard OAuth:
- Fournisseur de services - Le réseau principal que vous essayez d'extraire des données. Ils fournissent la réponse de l'API, telle que votre nom d'utilisateur, votre photo de profil, l'URL du site Web et d'autres éléments..
- Consommateur - L'application tierce qui cherche à recevoir des données. Ce serait le site Web ou l'application mobile qui fait la demande de connexion initiale, puis gère également les données de retour après autorisation..
- Utilisateur - La personne assise derrière l'ordinateur interagissant avec les sites Web qui seraient vous!
OAuth n’a pas pour objectif de fournir une bibliothèque spécifique à l’utilisation des sites Web. Il met en place le “règles” pour construire une API de protocole ouvert. Donc, bien que nous puissions tous bénéficier de cette technologie, ce sont en réalité les développeurs qui vont vraiment trouver un intérêt dans ce domaine. Si vous avez besoin de plus d'informations, consultez l'édition v1.0 révisée publiée en avril 2010..
Face à la sécurité
L'ensemble du processus nécessite finalement 2 clés différentes ainsi qu'un jeton d'accès. Les clés sont fournies par le service racine après l’enregistrement d’une application. C’est ce qu’on appelle votre client et identifiant secret. L'ID client est généralement transmis à l'URL d'authentification afin que le serveur puisse reconnaître votre application..
L'ID secret est contenu dans votre code afin que le serveur puisse vérifier l'identité de votre application. De la même manière, le serveur distant fera correspondre votre identifiant secret avec le leur afin que vous n'envoyiez pas par erreur une requête Twitter à l'API de Facebook, ou inversement. Si l'utilisateur autorise la connexion et que toutes les clés correspondent, elles sont ensuite renvoyées sur votre site Web avec un long code de chiffres et de lettres aléatoires..
Ce code est utilisé pour générer un nouveau jeton d'accès. Celles-ci se comportent comme une variable de session que vous pouvez stocker dans un cookie pour que l'utilisateur reste connecté à votre site Web. La seule différence est que de nombreux services renverront un jeton d'accès et un jeton d'accès secret. Vous avez probablement besoin des deux pour extraire les données du serveur. Vous pourriez par exemple demander à la photo de profil de l'utilisateur de sauvegarder une copie sur votre propre site Web..
Exemple de bibliothèque pour Twitter OAuth
Les développeurs ne sont souvent pas susceptibles de partir de zéro, alors pourquoi ne pas chercher dans une bibliothèque déjà construite? Cela nous fera gagner du temps et évitera des maux de tête en travaillant avec PHP. Voyons comment construire un exemple très simple au-dessus de l'API Twitter.

Je recommande fortement Twitter Async de Jaisen Mathai sur GitHub. Il fonctionne parfaitement et fournit même des exemples de codes très simples que nous pouvons examiner. Vous pouvez télécharger le fichier .zip pour le moment, mais avant d'examiner le code, nous devons nous enregistrer et obtenir nos identifiants d'applications sur Twitter..
Enregistrement d'une nouvelle application
Le centre de développement de Twitter est une excellente ressource pour ceux qui débutent avec l'API. Il a été écrit et réécrit plusieurs fois au cours de quelques années. La page que nous voulons est https://dev.twitter.com/apps/new. Il vous demandera de vous connecter au début, puis vous devrez entrer des informations d'identification pour une nouvelle application..

Le nom et la description de l'application sont affichés lorsque l'utilisateur se connecte avec Twitter. Votre URL Web est également importante pour distinguer l’adresse de tiers. Il serait plus facile de travailler avec un domaine actif, bien que vous puissiez utiliser localhost pour les tests, mais je n’encourage pas cette méthode. Il est tout aussi facile de vous inscrire pour un hébergeur gratuit et d'exécuter vos scripts à partir de là..
L'URL de rappel est indiquée comme destination finale une fois que vos visiteurs ont accepté ou refusé l'autorisation. En tant que programmeur, votre travail consiste à lire la réponse de Twitter et à envoyer un message en conséquence. Quelques informations d'identification ont déjà été définies dans la bibliothèque Async, mais elles ne fonctionneront pas car l'URL de rappel est spécifiée dans un blog externe. Si vous souhaitez créer une application Web OAuth entièrement connectée, j'ai inclus quelques tutoriels détaillés ci-dessous..
Découvrez le code
Si vous utilisez un hôte Web distant, vous pouvez décompresser les bibliothèques asynchrones et les télécharger dans un nouveau répertoire. Sinon, vous pouvez simplement vérifier le code source. Il est probable que nous ne serons pas en mesure d'établir une nouvelle connexion de toute façon. Mais l'expérience pratique avec le téléchargement et l'édition de code source est toujours un processus d'apprentissage.
Dans le répertoire racine, vous trouverez un script nommé simpleTest.php. A l'intérieur, beaucoup de codes PHP liés aux bibliothèques OAuth sont inclus. Je ne pourrai pas tout mettre en place pour vous, mais nous devrions regarder un bloc de code important pour identifier des détails notables..
Il existe 4 variables très importantes pour la clé de consommation et l'ID secret, ainsi que pour le jeton et l'ID de jeton secret. Tous les services de l'API ne nécessitent pas cet ensemble de 4, mais il s'agit du protocole OAuth approprié. La classe EpiTwitter requiert les 4 valeurs en tant que paramètres et génère l'URL de connexion sur Twitter..
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Avec cette nouvelle URL dynamique, vous pouvez créer un bouton de connexion pour vos utilisateurs. Cela les dirigerait d'abord vers une page API Twitter sécurisée où l'utilisateur accepte ou refuse votre connexion. Quel que soit leur choix, l'utilisateur est alors redirigé vers l'URL de rappel de votre application. L'ensemble du protocole ouvert a une perspective très propre qui permet un développement rapide, en particulier avec des bibliothèques disponibles dans pratiquement toutes les langues..
Liens connexes
- hueniverse oauth 1.0 guide
- Douce introduction à OAuth
- FAQ sur OAuth
- Guide de développement pour l'authentification Facebook
- Simple Twitter OAuth Signin
- Utiliser OAuth avec Twitter dans Cocoa Objective-C
- Consommer intelligemment OAuth dans Rails
Conclusion
Espérons que cette introduction à OAuth vous ait intéressé à créer des applications via le protocole. De nombreux développeurs se sont efforcés de trouver une telle solution et OAuth 2.0 pourrait bien être l’avenir des réseaux sociaux interconnectés. J'utilise déjà plus de deux douzaines de connexions sur mon compte Twitter et j'ai été vraiment impressionné par la documentation du développeur.!
De toute évidence, il y a beaucoup à dire sur ce sujet. Ce n'est pas quelque chose que vous pourriez être en mesure de traiter en une seule fois. Parcourez le réseau pour trouver plus de solutions OAuth et faites-nous part de vos impressions dans la zone de discussion ci-dessous..