10 packages Atom les plus utiles pour les développeurs Web
Avez-vous essayé Atom? Bien qu’il soit assez récent, beaucoup d’entre eux sont tombés amoureux d’Atom, un éditeur de texte conçu par GitHub qui offre de nombreux avantages et qui est gratuit. Atom est livré avec quelques packages intégrés, tels que l'intégration avec Git et l'arborescence. Cependant, aux fins du développement, vous aurez certainement besoin d'autres paquets.
Dans cet article, nous avons sélectionné quelques packages qu'un développeur Web doit posséder. Certains sont parfaits pour organiser votre code en désordre, d'autres pour vous aider à avoir un meilleur accès à vos fichiers sans quitter Atom. Voici vos 10 forfaits Atom indispensables.
Pipette à couleurs
Comme son nom l'indique, ce package vous permet de choisir des couleurs. Il vous suffit de cliquer avec le bouton droit de la souris et de choisir "Sélecteur de couleurs". Vous pouvez également le faire en appuyant sur CMD / CTRL + SHIFT + C. Color Picker fonctionne si votre curseur se trouve sur le texte des fichiers CSS / SASS / LESS contenant l’un des formats de couleur suivants: HEX, HEXa, RGB, RGBa, HSL, HSV, HSVa, VEC3 et VEC4, ou une variable de couleur activée. SASS ou MOINS. Il a également la capacité de convertir entre les formats.

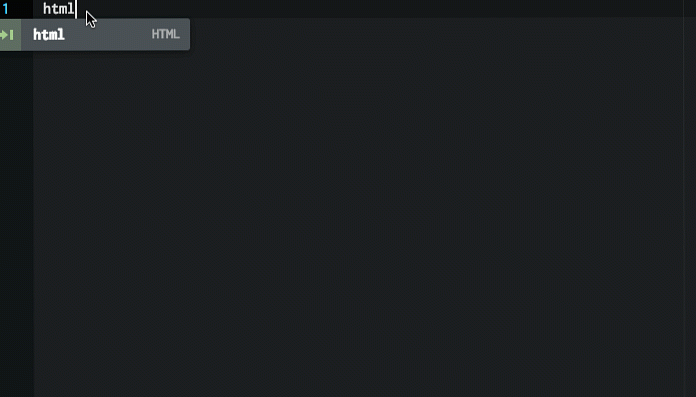
Emmet
Emmet semble être un plugin que vous devez installer, quel que soit votre environnement d’éditeur de texte. Les principales caractéristiques d’Emmet, telles que le développement des abréviations et l’habillage avec des abréviations, vous permettent de travailler rapidement lors de l’écriture de syntaxes HTML, CSS, Sass / SCSS et LESS. Par exemple, en HTML, tapez p> a.mylink puis appuyez sur la touche TAB pour obtenir une balise HTML complète . La feuille de triche vous aidera à apprendre rapidement la syntaxe d'abréviation d'Emmet.

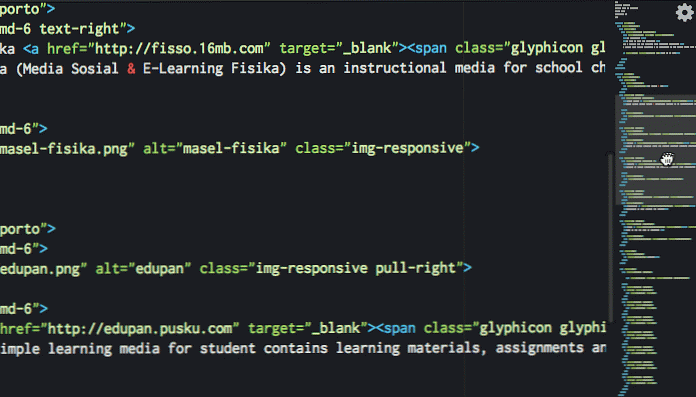
Minimap
Si vous êtes habitué à Sublime Text, vous connaissez peut-être le mini aperçu de la fenêtre de droite. Cette fonctionnalité est utile pour faire défiler rapidement les codes source trop longs pour la hauteur de la fenêtre. Avec Minimap, vous obtenez ceci pour Atom. Vous pouvez même définir la position pour être à gauche ou à droite, activer / désactiver les surlignages de code, et plus encore. Minimap vient même avec quelques plugins pour étendre ses fonctionnalités, tels que le surligneur de couleur.

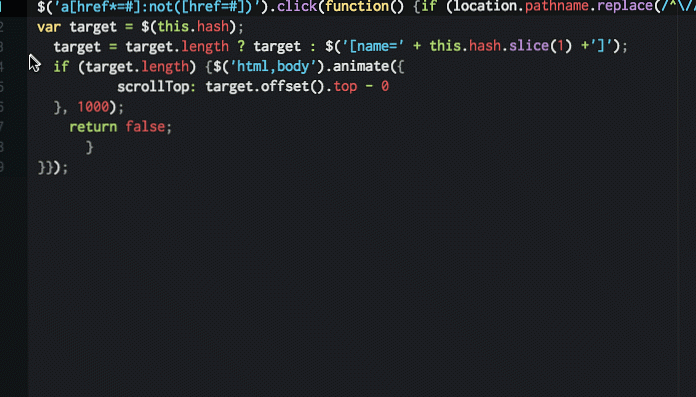
Embellir
Embellir rendra votre code plus ordonné et plus lisible. Il prend en charge les langages de programmation tels que HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript et SQL. Après avoir installé ce paquet, pour l’exécuter, il suffit de cliquer avec le bouton droit de la souris et de choisir 'Embellir le contenu de l'éditeur', ou via Forfaits> Atom Beautify> Beautify.

Atom Linter
Atom Linter vient comme une «maison» de plugins linting pour les langues principales, fournissant l'API de niveau supérieur pour les linters. Il existe des linters disponibles pour JavaScript, CoffeeScript, CSS / SASS / SCSS / MOINS / STYLE, Ruby, Python. Dans une langue, il peut y avoir plusieurs plug-ins disponibles, tels que JSHint, JSCS et JSXHint pour JavaScript.
Après avoir installé ce paquet principal, vous devez installez le linter spécifique pour la langue sur laquelle vous travaillez, Par exemple, si vous utilisez JavaScript et que vous choisissez JSHint pour linter, vous pouvez l’installer en lançant $ apm installer linter-jshint sur le terminal.
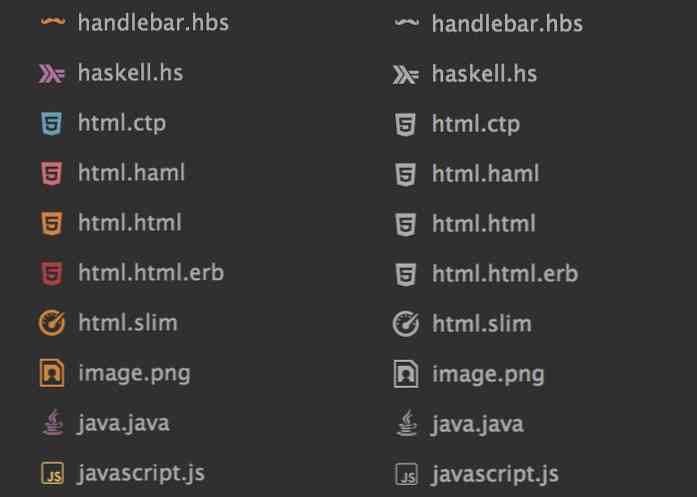
Icônes de fichiers
Icônes de fichiers ajouter des icônes à un nom de fichier en fonction du type de fichier correspondant. Cela ajoutera des améliorations visuelles lorsque vous ouvrirez un fichier sur un onglet ou sur l'arborescence. Les icônes de fichier sont personnalisables: vous pouvez ajouter votre propre icône et changer la couleur dans les fichiers LESS du packages / fichier-icônes / styles annuaire. L'icône par défaut est disponible en 8 couleurs et 3 variantes (clair, moyen et foncé).

Extraits de JavaScript
Extraits de JavaScript vous permet d’écrire rapidement une partie du code source de JS. Avec une abréviation définie, vous n'avez pas besoin d'écrire mot pour mot, par exemple, tapez cl faire console.log et gi pour getElementById. Cette fonctionnalité est similaire à Emmet, mais elle fonctionne avec du code JavaScript. Ce package Atom fournit de nombreuses syntaxes JavaScript telles que la fonction, la console et la boucle..

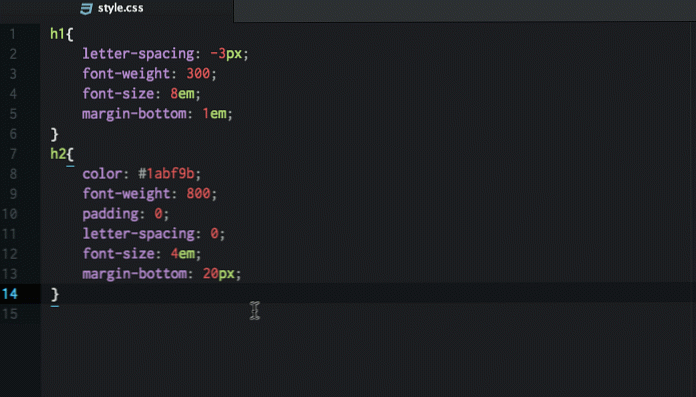
Peigne CSS
Peigne CSS rend le code de votre feuille de style formaté de manière cohérente, soigné et beau. Vous pouvez utiliser des préférences de tri prédéfinies basées sur Yandex, Zen ou CSSComb lui-même, ou bien utiliser vos propres préférences pour définir des règles de tri. Après avoir installé ce package, vous pouvez effectuer le tri en appuyant sur CTRL + ALT + C ou en accédant à partir du menu contextuel via Forfaits> Peigne CSS> Peigne.

Git Plus
Git Plus vous permet de travailler avec Git sans quitter l'éditeur Atom. Dans l'éditeur, vous pouvez créer une commande Git commit, checkout, push / pull, diff et autres. Vous devez configurer votre Nom d'utilisateur et utilisateur.email sur votre fichier de configuration git pour que toutes les fonctions fonctionnent. Pour accéder à toutes les commandes git, ouvrez la palette avec CMD + SHIFT + H ou choisissez Forfait> Git Plus.

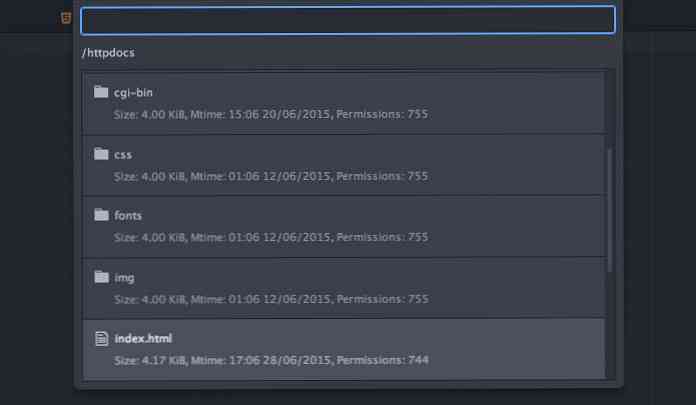
Editer à distance
Editer à distance vous aide à voir et éditer vos fichiers distants sans quitter l'éditeur ni utiliser d'autres applications ftp. Pour commencer, commencez par créer un nouvel hôte, puis ajoutez-le via le menu Packages> Editer à distance> Ajouter un nouvel hôte et insérez vos informations de connexion. Maintenant, vous pouvez parcourir vos fichiers distants, utilisez CTRL + ALT + B pour parcourir l'hôte enregistré et voir les fichiers..