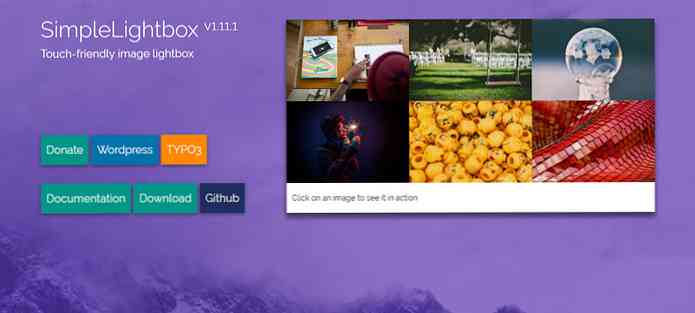
SimpleLightbox - Lightbox d'image tactile qui prend également en charge WordPress
Les sites Portfolio, les articles de blog et même les sites sociaux utilisent tous des lightbox. Ils sont pratiques pour afficher du contenu plus volumineux sans occuper plus d'espace sur la page.
Mais il n’ya aucune raison de créer le vôtre à partir de zéro, alors qu’il ya tant de scripts gratuits en ligne. Un de mes nouveaux favoris est SimpleLightbox, conçu pour être 100% Open Source et réactif mobile fonctionnant sur tous les appareils.
Toutes les images miniatures et les liens de navigation dans la lightbox prennent en charge les comportements tactiles afin que les utilisateurs puissent parcourir le contenu à partir de tout smartphone ou tablette..

Sur la page d'accueil, vous pouvez trouver des liens vers le dépôt officiel GitHub, le plugin WordPress officiel et l'extension officielle TYPO3..
Cette bibliothèque est massive et est de loin l'une des meilleures galeries de lightbox que vous trouverez. Il utilise un véritable design lightbox qui ajoute une petite superposition en haut de la page lors de la visualisation d'une galerie.
Chaque image miniature apparaît en pleine vue, accompagnée de flèches permettant de naviguer dans l’ensemble du diaporama. Mais tu peux inclure des fonctionnalités supplémentaires à l'aide de l'API SimpleLightbox. Il y a un tableau complet des fonctionnalités dans la documentation et voici certaines de mes préférées:
- Texte de navigation.
- Légendes d'Image.
- Tailles de rapport d'image.
- Fonction de balayage pour fermer.
- Styles d'animation personnalisés.
- Fileuses à chargement facultatif.
De plus, cette bibliothèque vous permet d'exécuter des fonctions de rappel chaque fois que l'utilisateur clique pour ouvrir une galerie, bascule vers une nouvelle image ou effectue toute autre action courante..
Ces méthodes sont toutes documenté sur le site principal, y compris des exemples en direct dans le code source de GitHub. Vous pouvez extraire une copie en utilisant Bower ou Yarn comme outil de gestion de paquets, bien que GitHub puisse s'avérer une méthode plus simple si vous n'êtes pas familiarisé avec la ligne de commande.

De toute façon, cette bibliothèque est plus qu'impressionnante. Il peut fonctionner à merveille sur des sites de portefeuille personnels ou professionnels pour montrer votre travail avec le support d'écran tactile..
Pour en savoir plus, jetez un coup d'œil à la page d'accueil SimpleLightbox et téléchargez une copie du script à partir de GitHub.