Tingle.js - Un script de fenêtre modal Vanilla JS gratuit pour les minimalistes
Les fenêtres modales ont rapidement remplacé le message d’alerte du navigateur par défaut. Les modaux bien conçus sont davantage compatibles avec une expérience utilisateur exceptionnelle et les fenêtres modales comportent de nombreux effets et designs personnalisés.
Il est possible de construire des modaux CSS purs mais ceux-ci manquent souvent d'un certain je ne sais quoi que vous trouverez dans les scripts basés sur JS.
Et un de mes favoris est Tingle.js, une fenêtre modale JavaScript gratuite conçue pour les sites Web minimalistes..

Cette bibliothèque existe depuis un moment, mais elle est encore techniquement en développement v1.0 avec des améliorations fréquentes.
Mais c'est un script stable fonctionnant sur JS vanille pure afin que vous puissiez l'utiliser n'importe où. Il ne nécessite aucune connaissance d’ECMAScript ni de bibliothèques de niveau supérieur telles que TypeScript..
Tout dans Tingle.js est bien documenté et vient même avec une API claire permettant de personnaliser les animations, les effets de boutons et les fonctions de rappel..
Regardez le repo GitHub pour plus d'infos avec des liens vers l'API principale et des fonctions de rappel, que vous trouverez toutes en détail sur la page d'accueil de Tingle.js.
Si vous vous sentez à l'aise pour éditer JavaScript, alors vous allez adorer ce plugin. Il est très facile de travailler avec et les codes CSS sont encore plus faciles à écraser avec votre propre feuille de style.
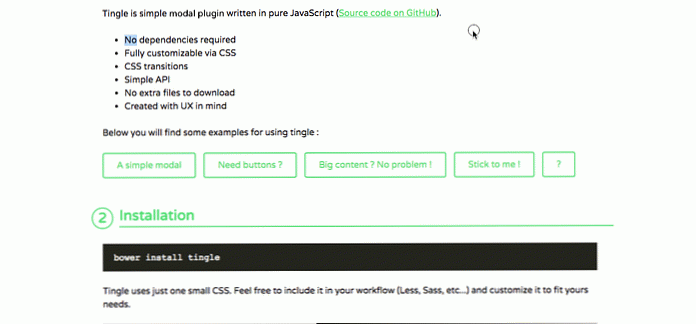
La documentation principale est clairement décrite avec des exemples concrets que vous pouvez copier / coller dans votre HTML.

Tingle.js est un script assez simple. Vous aimerez la façon dont cela fonctionne ou vous ne voudrez pas.
Avec quelques minutes sur la page de démonstration principale, vous devriez être capable de dire si vous aimez ça ou pas. Il prend en charge autant de boutons que nécessaire, ainsi que des champs de saisie utilisateur, si vous souhaitez extraire des informations de l'utilisateur..
De plus cela peut fonctionner avec énormes modaux longs en termes de service, des messages d'alerte personnalisés et même du contenu intégré avec des images et des vidéos.
Certainement l’une des fenêtres modales les mieux supportées et son design épuré est facile à redessiner pour n’importe quelle disposition.



