Visualisez vos palettes de couleurs en ligne avec Speculo
Le typique processus de conception de la maquette peut se sentir comme une corvée. Vous devez basculer entre Photoshop (ou Sketch) pour changer les couleurs, les polices de caractères, les styles et les comparer pour voir ce que vous préférez..
Si vous y allez avec un outil comme Spéculo tu pourras étudier et comparer les palettes de couleurs dynamiquement, directement dans votre navigateur.

Cette application est totalement gratuite et fonctionne dans tous les principaux navigateurs, de Chrome à Edge. Ça démos six types différents de pages de destination, conçu comme wireframes.
Par défaut, ils utilisent simple schémas de couleurs qui imite le style de Bootstrap. Vous pouvez changer n'importe laquelle de ces couleurs avec facilité et ils mettre à jour automatiquement sur la page.
Vous pouvez également changer les caractères pour voir à quoi ils ressemblent dans chaque design. Ce serait cool si vous pouviez ajouter le vôtre mais le site ne supporte que 7 polices différentes:
- Arvo
- Lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Les structures filaires de la page de destination ne sont pas très détaillées, de sorte que cette application peut ne pas aider au cours des étapes ultérieures du processus de conception..
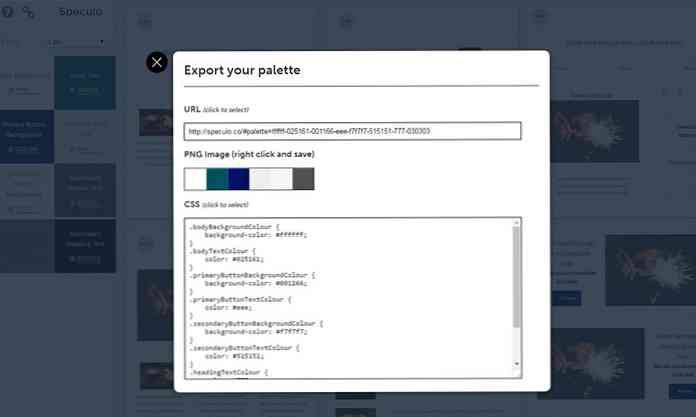
Cependant, les concepteurs qui veulent juste saisir des idées rapides tombera immédiatement amoureux de cette application web. Il vous permet de changer toutes les couleurs avec Codes HEX vous pouvez même exporter avec un lien de partage personnalisé.

Si vous survolez une des structures filaires, vous pouvez cliquer sur agrandir et regarder de plus près. Il va automatiquement zoomer pour une vue plein écran, ainsi vous pouvez voir les polices et les couleurs de près.
Encore une fois, je ne pense vraiment pas que ces modèles soient suffisamment détaillés pour vous aider dans vos projets aux derniers stades de développement. Mais si vous êtes à court d'idées et je cherche juste à jouer avec les couleurs Speculo est un outil incroyable.
Vous pouvez parcourir le code source sur GitHub pour voir comment c'est fait. Si vous avez des idées ou des suggestions pour Speculo, n'hésitez pas à les partager avec le créateur du site, Ben Howdle..




