Un aperçu du cadre des diapositives de Designmodo
Les pages de renvoi et les sites Web promotionnels sont essentiels pour convertir les visiteurs en utilisateurs ou en clients. Un design de qualité peut être la clé pour améliorer les chiffres de vente et placer votre produit au centre des préoccupations.
Slides Framework est une série de modèles permettant de générer des mises en page animées d'une page. Le package comprend tous les codes sources HTML / CSS / jQuery et les fichiers PSD / Sketch pour les concepteurs.
C'est facilement l'un des cadres les plus exhaustifs pour construire une page de destination avec style. Dans cet article, je vais vous donner un aperçu du framework de diapositives en montrant comment il fonctionne et comment il peut s'appliquer à vos propres projets de conception..
Commencer
Le pack de téléchargement de diapositives comprend un didacticiel pas à pas pour les nouveaux utilisateurs. C'est appelé “Premiers pas” vous guider dans les premières étapes de la création d'un site Web à partir de Slides Framework.
Designmodo propose une vidéo complète de 8 minutes sur YouTube expliquant ce processus de configuration. Vérifiez-le si vous voulez voir comment cela fonctionne visuellement.
La meilleure partie de Slides est que tout peut être personnalisé dans votre navigateur Web. Il possède un assistant de configuration qui vous guide à travers tout et compile le modèle final dans un fichier .zip. Cela permet à quiconque de créer un modèle de diapositives, de télécharger le code source, puis de le télécharger directement sur un serveur Web. Simple!
Chaque pack d'installation contient les dossiers suivants:
- CSS pour tous les actifs CSS
- JS pour la bibliothèque jQuery et tous les plugins
- Les atouts contient tous les supports d'image requis pour des diapositives individuelles
- Bibliothèque contient des extraits de code pour les panneaux, les diapositives et la navigation personnalisée
- Modèle offre des variantes prédéfinies de la mise en page pour différentes idées de projets

Le générateur de modèles facilite la sélection de vos propres valeurs personnalisées en fonction de la manière dont vous souhaitez que la disposition se comporte. Choisissez des variations d'emplacement de texte, d'arrière-plans image / vidéo et même des animations entre les diapositives.
Si vous rencontrez des problèmes avec le générateur, vous pouvez toujours consulter le manuel des diapositives en ligne. Ceci n’est accessible que pour ceux qui paient pour une licence du framework Slides mais il enseigne tout ce que vous devez savoir..
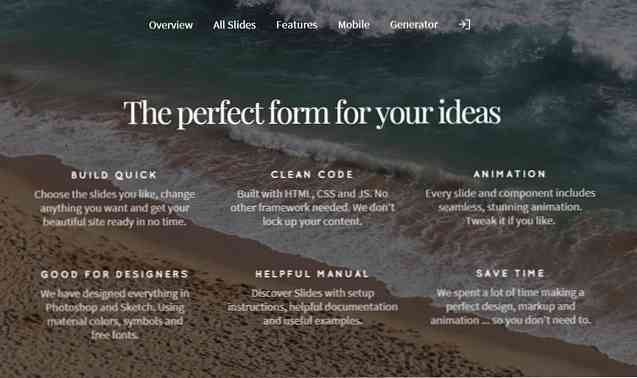
Caractéristiques impressionnantes de diapositives
Je suis très impressionné par la rapidité et la rapidité avec laquelle le cadre fonctionne. Quel que soit le navigateur que vous utilisez, vous avez l'impression que Slides est la page de destination à la mode que nous attendons tous depuis longtemps..
Le cadre comprend 60 diapositives différentes à choisir et à personnaliser selon vos besoins. Chaque diapositive peut être mélangée avec n'importe quelle autre diapositive dans un schéma de présentation cohérent. Cela donne aux concepteurs Web un large éventail d’options lors de la construction d’une nouvelle présentation de diapositives..
De plus, toutes les polices et les icônes du cadre de diapositives peuvent être utilisées librement sur tous les modèles que vous concevez. Cela permet aux concepteurs de personnaliser les conceptions dans Photoshop ou Sketch dans le but de transmettre leurs idées aux développeurs..

Slides Framework est conçu pour gagner du temps lors du développement lors de la création de pages de destination animées. Une licence peut être utilisée pour un nombre illimité de sites Web, ce qui est très pratique pour les pigistes ou les agences de création travaillant avec plusieurs clients..
Pour en savoir un peu plus, visitez la page FAQ qui répond à la plupart des questions sur le fonctionnement de Slides.
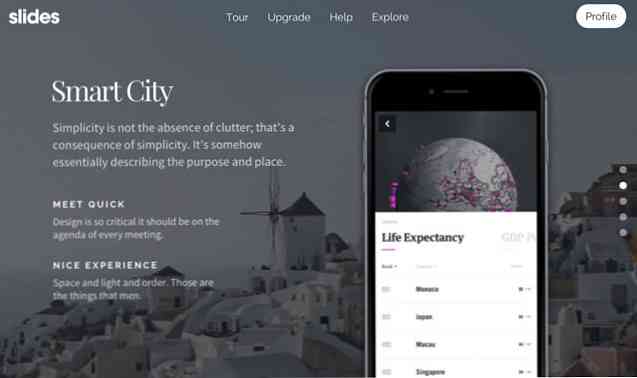
Modèles prédéfinis à la demande
Si vous souhaitez gagner du temps avec les diapositives, vous pouvez choisir de travailler avec l'un des modèles prédéfinis. Ceux-ci viennent dans une large gamme de conceptions, des vidéos d'arrière-plan aux pages de destination de l'application iOS.
La vidéo sur les modèles de diapositives offre un aperçu fantastique des différentes options. Toute personne qui achète le framework Slides peut choisir entre personnaliser une mise en page à partir de zéro ou l'un des 11 modèles de démarrage rapide..
Chaque bon framework comprend quelques démos et Slides possède même sa propre page d’exemples personnalisés, remplie de présentations éblouissantes. Une fois connecté au back-up Slides, vous pourrez visualiser ces exemples et extraire le code source de votre propre projet..

Chaque exemple de mise en page montre l'étendue et la profondeur des diapositives. Vous pouvez configurer des vidéos ou des photos d'arrière-plan, ainsi que des animations personnalisées entre elles. Si vous savez personnaliser un fichier HTML simple, vous avez un contrôle total sur ces modèles et sur leur fonctionnement..
Personnalisation des diapositives pour les sites Web
L'un des aspects pratiques de Slides Framework est qu'il fonctionne avec du code HTML / CSS / JS. Cela signifie que vous pouvez créer une page de destination sur WordPress, Laravel, Django ou même Node.js. Mais aucune langue de base n’est requise car les diapositives peuvent être exécutées en tant que page Web HTML / CSS statique..
Cela donne aux développeurs beaucoup de flexibilité lors de la configuration de diapositives pour l’exécution d’un site Web donné..
Par exemple, quelqu'un peut souhaiter qu'une page d'arrivée soit ajoutée à son site WordPress mais non ajoutée à la page d'accueil. Les diapositives peuvent être utilisées comme un modèle WP appliqué à une seule page sans affecter aucune autre page du site Web..
Il est à noter que toute personne souhaitant modifier une mise en page de diapositives devra connaître un peu le langage HTML / CSS. Vous n'aurez pas besoin d'utiliser WordPress ni aucun autre système de gestion de contenu, mais Slides fonctionne avec du code HTML / CSS. La plupart du JavaScript est contenu dans les plugins, mais quelques paramètres tels que les effets d'animation peuvent également nécessiter des modifications manuelles..
Gardez cela à l’esprit si vous souhaitez travailler avec les diapositives, car avoir un certain niveau de maîtrise HTML / CSS / JS ira loin..
Dans l'ensemble, le modèle Diapositives offre une expérience incroyable pour toute page de renvoi personnalisée. Le générateur de diapositives et les modèles prédéfinis permettent de gagner beaucoup de temps à l'écriture et à la réécriture du code à partir de zéro.
Le point le plus important à noter est que les diapositives nécessitent une édition manuelle si vous souhaitez personnaliser une mise en page pour répondre aux besoins d'un projet particulier. Il n'est pas obligatoire d'être un expert, mais vous voudrez en savoir un peu plus sur HTML / CSS pour apporter les modifications appropriées à tout modèle..
Emballer
Il existe très peu (le cas échéant) de cadres de page de destination en profondeur comparables à ceux de Slides. Le code est exquis, la personnalisation est fantastique et le générateur de code Slides peut vous faire économiser des heures de travail..
Si vous souhaitez voir un aperçu en direct, visitez la page d'accueil Diapositives. Il inclut également des détails sur les fonctionnalités de diapositives et sur ce que vous pouvez attendre du framework. Overall Slides est dynamique, léger et parfait pour ceux qui cherchent à créer une page de promo ou une page de destination personnalisée.




