Bulma est le seul framework CSS optimisé par Flexbox dont vous aurez besoin
Flexbox est un sujet brûlant pour les développeurs frontaux car il offre une approche moderne des alignements CSS. La plupart des présentations de sites Web reposent sur des flottants CSS ou des pourcentages fixes pour maintenir les blocs de contenu en ligne..
Mais flexbox change toutes les règles et avec un framework comme Bulma, vous pouvez construire des mises en page complètes sur flexbox. C’est un tout nouveau framework CSS encore à ses débuts, mais qui a beaucoup à offrir.

Pour un projet aussi jeune, il semble que Bulma déborde de potentiel. Bulma offre un framework CSS moderne et stratégie réactive pour la mise en page. Avec flexbox vous pouvez structurer un nombre quelconque d'éléments de bloc pour les aligner les uns à côté des autres et panne à certains points d'arrêt.
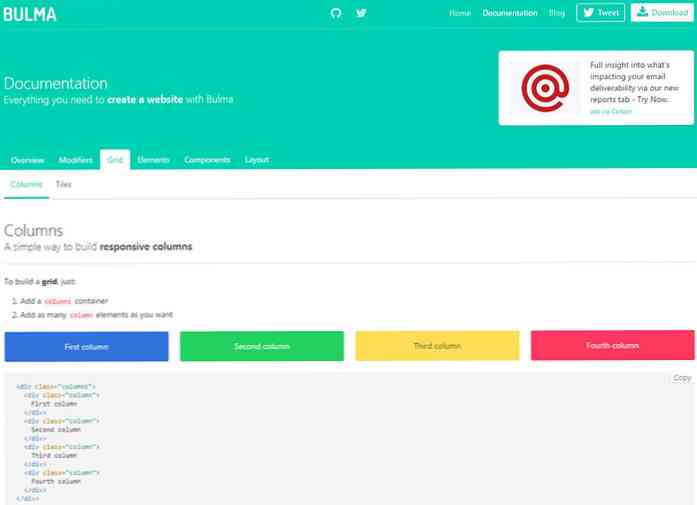
Avec une simple classe de .des colonnes vous pouvez ajoutez autant de div que vous voulez et garder la mise en page cohérente. Vous pouvez changer les classes de colonne pour en faire plus large que d'autres et d'avoir certains aligner différemment.
L’alignement horizontal et vertical est super facile avec ce cadre. Vous n'aurez plus jamais besoin de bidouiller une solution CSS à la dernière minute.
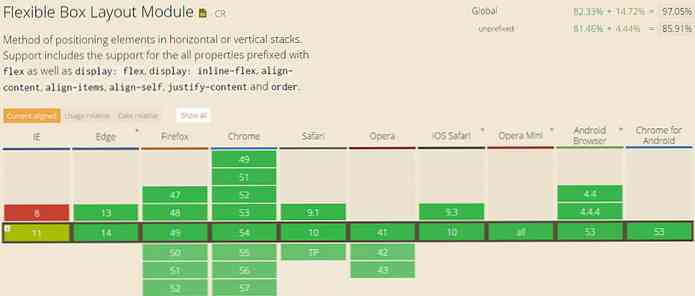
La meilleure partie est que la plupart des navigateurs modernes prennent en charge flexbox à l’exception d’Internet Explorer. Mais avec le passage de Microsoft à Edge, il sera beaucoup plus facile d’utiliser un framework comme Bulma sans se soucier du support existant..

Il est également intéressant de noter qu'il ne s'agit pas simplement d'un framework de flexbox. C'est une bibliothèque CSS complète avec des styles par défaut pour typographie, boutons, champs de saisie, et autres communs éléments de page. Bulma est entièrement gratuit et est fourni avec une excellente documentation si vous souhaitez plonger et commencer à construire.
Et si vous ne souhaitez pas télécharger Bulma localement, vous pouvez toujours l'essayer en utilisant le CDN en ligne. La documentation en ligne devrait être plus que suffisante pour vous aider à démarrer, en particulier la page de grilles que vous pouvez utiliser pour créer une structure de présentation complète.

Bulma est actuellement dans la version 0.2.3, il a donc encore beaucoup de chemin à parcourir avant la sortie de la version 1.0. Même dans sa version actuelle, il est encore tout à fait utilisable et offre beaucoup de potentiel pour l'avenir.
Pour en savoir plus, consultez le dépôt officiel GitHub ou visitez la page Web Bulma pour obtenir des instructions d’installation et une documentation complète..