Post-Processeurs CSS pour débutants astuces et ressources
Pré-traitement CSS est un concept que la plupart des développeurs Web ont déjà appris ou lu. Nous avons traité de manière très détaillée du prétraitement CSS pour aider les développeurs à maîtriser cette technologie répandue. Mais qu'en est-il post-processeurs?
Ces outils relativement nouveaux sont similaires dans le sens où ils affecter le flux de travail de développement Web, mais ils opèrent sur le autre côté du développement CSS (“poster” développement).
Dans ce post, j'aimerais vous présenter le bases du post-traitement, comment cela fonctionne, pourquoi vous l'utilisez, et partagez quelques bibliothèques / outils que vous pouvez utiliser pour améliorer votre jeu CSS avec le post-traitement.
Post-traitement
le révolution de pré-traitement arrivé quand Sass / LESS arrive sur les lieux. Ces outils permettent aux développeurs d'utiliser des variables, des boucles, des fonctions et des mixines dans CSS. Cela rend presque le développement CSS de base semblable à un langage de programmation avec fonctionnalité étendue.
Post-traitement se passe après que vous avez déjà produit le CSS simple, et que vous voulez étendre encore à travers l'automatisation. Cela peut inclure extension des sélecteurs de classe, ou préfixes auto-annexés pour certaines propriétés CSS.
De manière générale, le prétraitement a sa langues de styles propres, tels que Sass et LESS, que convertir en CSS pur. Le post-traitement prend ce CSS de base, et applique automatisation / répétition.

Voici une citation d'un article qui est également la source de l'image ci-dessus. Je pense l'auteur Stefan Baumgartner résume brillamment la différence.
D'une certaine manière, ces deux outils semblent être des outils d'automatisation, travaillant de différentes manières. Par exemple, une douleur courante résolue par le post-traitement consiste à Ajout automatique des préfixes pour les nouvelles propriétés CSS3.
Mais cela peut aussi être fait dans Sass avec des extensions. Alors est-ce qu'il y a vraiment une différence? Voici une autre excellente citation du même message:
Bien que cela puisse être vrai d'un point de vue théorique, la communauté de développement Web crée toujours un clivage entre ces outils. Pour cette raison, je recommanderais vivement aux développeurs front-end de lire au moins sur les post-processeurs et de savoir ce qu'ils peuvent faire..
Intégrez le post-traitement à votre flux de travail
Presque tout le monde fait référence PostCSS comme ressource définitive pour le post-traitement. Cependant, l’équipe de PostCSS a ouvertement admis sur Twitter changer de titre parce que le verbiage n'a plus de sens.
PostCSS n'est plus seulement un outil pré-CSS ou post-CSS. Il peut effectivement travailler dans les deux domaines! Ceci explique davantage la citation de plus tôt affirmant que tous les outils CSS se résument à une chose - En traitement.

PostCSS utilise des plugins JavaScript pour automatiser votre flux de travail CSS, et vous pouvez même écrire votre propre plugin JS pour étendre la bibliothèque PostCSS. Si vous souhaitez utiliser PostCSS, consultez ce didacticiel d’introduction à Smashing Magazine. Si vous utilisez et comprenez déjà Sass, vous passerez rapidement au post-CSS.
Pour créer votre propre flux de traitement avant / après CSS, commencez par faire une liste de vos points de douleur, tel que:
- auto-préfixant les dégradés CSS
- auto-organisation pour les règles CSS
- ajout de polyfill pour certaines propriétés
- générer des dimensions d'image pour des images d'arrière-plan
Notez que toutes ces choses peuvent être faites en pré et post-traitement. Il est important de comprendre que le pré / post-traitement CSS est en train de fusionner pour devenir un dans la même chose.
Au lieu de décomposer vos objectifs en différentes étapes de traitement, il est préférable de: les lister comme objectifs, puis continuez rechercher les bons outils.
Meilleurs outils de post-traitement
J'ai essayé d'éviter de mentionner les extensions dans cette section, car Sass & PostCSS ont beaucoup de choix. Honnêtement tu pourrais se débrouiller avec juste ces bibliothèques, mais je veux aussi offrir des alternatives pour des solutions plus spécifiques.
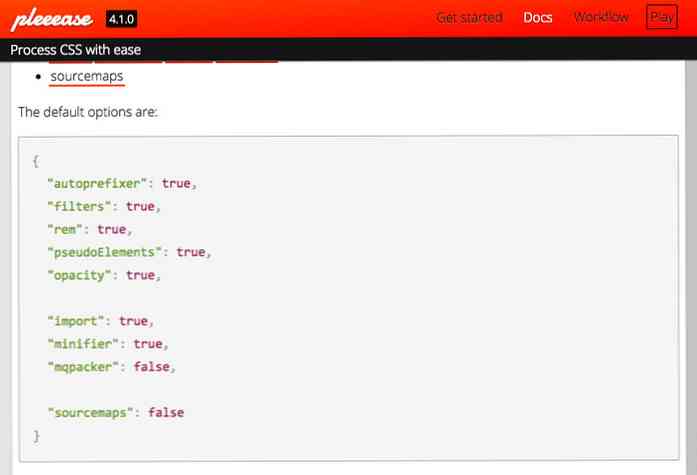
Pleeease
Si vous travaillez déjà avec Node.js, alors Pleeease semble un choix évident. Il a beaucoup caractéristiques typiques du traitement CSS, telles que l'importation de fichiers, de variables / fonctions, d'auto-minification et de prise en charge de secours pour les nouveaux éléments tels que les SVG.

Le site a aussi un aire de jeux interactive pour tous ceux qui veulent essayer la bibliothèque en ligne sans télécharger une copie localement.
Bénir
Je me souviens quand Internet Explorer 6 était encore une nuisance, et il est bon de savoir que le développement d'IE s'est amélioré - mais pas beaucoup. Bien que j'aimerais vous dire que l'utilisation d'IE est pratiquement disparue, cela ne semble tout simplement pas être vrai.
Heureusement, Bless CSS est une solution qui détecte les problèmes potentiels liés à IE dans votre CSS, et crée des solutions de post-traitement. Il fonctionne sur Node.js, il s'intègre donc bien dans le flux de travail NPM / Gulp typique..

CSSSuivant
Voici une bibliothèque vraiment cool qui vous permet de construire CSS avec des fonctionnalités plus avancées ce n'est actuellement pas pris en charge. La bibliothèque CSSNext comprend prise en charge de fonctions CSS4 impaires, tel que gris(), qui ne sont actuellement présents que dans les brouillons du W3C.

Je ne pense pas que tous les développeurs auront besoin de cette bibliothèque. Il est très spécifique et ne résoudra pas les problèmes quotidiens, mais il peut vous donner une goût des spécifications CSS4 à venir lors de la conversion de la syntaxe en CSS3 moderne.
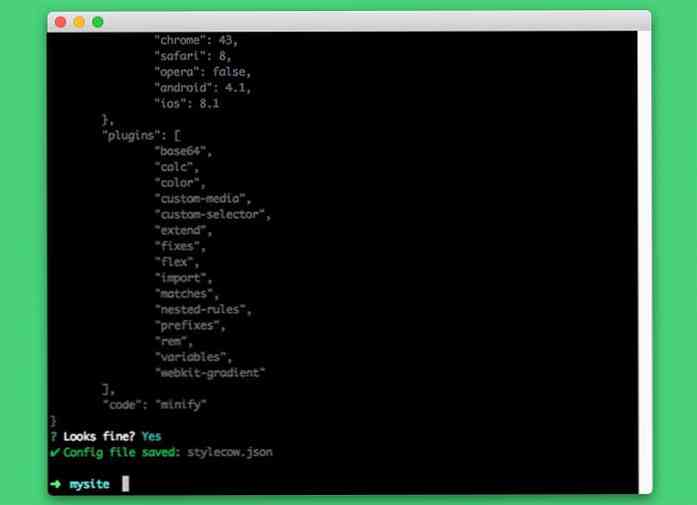
Stylecow
Si support du navigateur est un problème pour vous, alors Stylecow est une nécessité. Cette puissante bibliothèque vous permet de développer du CSS juste pour votre navigateur préféré. Ensuite, vous pouvez exécuter l'outil de ligne de commande via Node, et votre CSS sera mis à jour pour tous les navigateurs que vous souhaitez prendre en charge.
Vous pouvez télécharger Stylecow à partir de GitHub, et il est livré avec une documentation incroyablement détaillée.

-sans préfixe
Enfin, je veux partager le -sans préfixe bibliothèque qui est également un outil bien-aimé pour le développement CSS, car il vous permet de utiliser des propriétés CSS non préfixées. Tout le monde veut utiliser des propriétés CSS modernes, telles que des animations et des dégradés, mais personne ne veut copier / coller manuellement du code détaillé.
Avec ce plugin, vous n'avez même pas besoin d'exécuter votre CSS via un post-processeur sur votre ordinateur. Il peut également fonctionner comme un navigateur incluant celui qui s'exécute sur l'ordinateur de l'utilisateur pour mettre à jour automatiquement les fichiers CSS.

Le préfixe automatique, qui fait partie de la bibliothèque PostCSS, est probablement même un meilleur choix pour post-traitement local. C'est pourquoi j'ai déjà dit que si vous utilisez soit LESS, soit Sass avec PostCSS, vous aurez tout ce dont vous avez besoin pour créer un flux de travail de développement CSS impressionnant..
Emballer
Le post-traitement est plus un slogan que une vraie technologie, bien qu'il ait sa place dans le flux de travail CSS, comme l'ensemble du processus d'écriture de CSS modernes a été considérablement amélioré par ces outils. Je ne peux que recommander aux développeurs de creuser plus profondément pour trouver ce qui leur convient le mieux..
Si vous recherchez encore plus d'informations sur le post-traitement, jetez un coup d'œil à ces articles connexes:
- Ce qui nous sauvera du côté obscur des pré-processeurs CSS?
- Un regard sur l'écriture de futures CSS avec PostCSS et cssnext
- Pré-traitement CSS (SASS ou LESS) vs post-traitement CSS




