Nouvelles ressources pour les concepteurs et les développeurs Web (juin 2018)
Dans cette partie des nouvelles ressources, nous avons une variété de ressources dans la liste. En dehors de certains outils basés sur du code comme de nouvelles bibliothèques et structures JavaScript, nous avons également inclus quelques outils pratiques. Applications graphiques que je suis sûr que les développeurs et les concepteurs apprécieront.
Vérifions la liste en détail et laissez-moi savoir lequel est votre préféré dans la section commentaires ci-dessous.
Unique
Un outil pour trouver des polices uniques Cela peut être rarement vu ailleurs. Unique est utile pour créer un logo ou tout simplement pour trouver une combinaison de polices unique et appropriée pour votre document facilement en quelques clics. Une fois que vous avez choisi vos préférences, vous pouvez télécharger et nommer votre propre police. C'est vraiment cool!

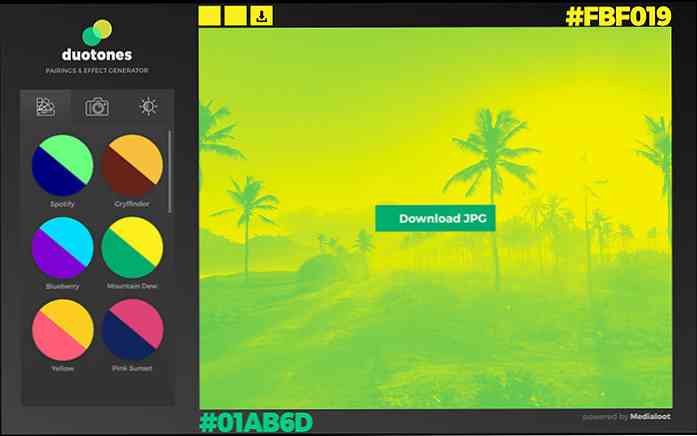
Duotones
Une application web simple qui va transformer n'importe quelle photo en bichromie; une photo monochrome composée de deux couleurs contrastées. Vous pouvez télécharger vos propres photos ou sélectionner les photos fournies par l'outil pour modifier et télécharger le résultat. Un bien outil pour créer une image de fond saisissante sur vos sites Web.

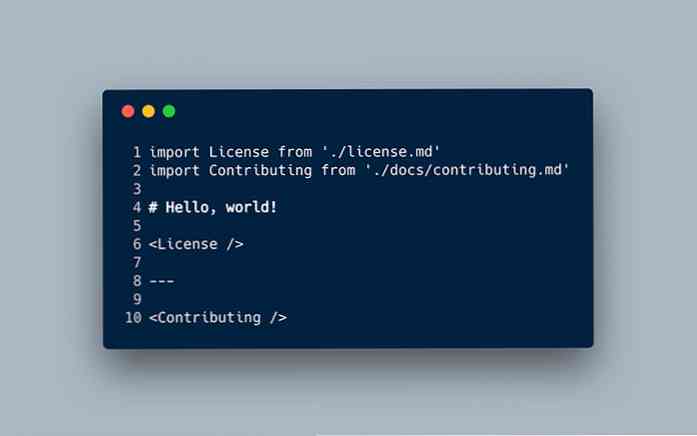
MDX
MDX est une spécification qui combine Markdown et JSX. Cela vous permet de faire des choses folles qui n’ont jamais été faites auparavant, telles que l’importation de fichiers Markdown., utiliser le fichier Markdown en tant que composant autonome inclure dans les autres fichiers et utiliser un composant React dans celui-ci.

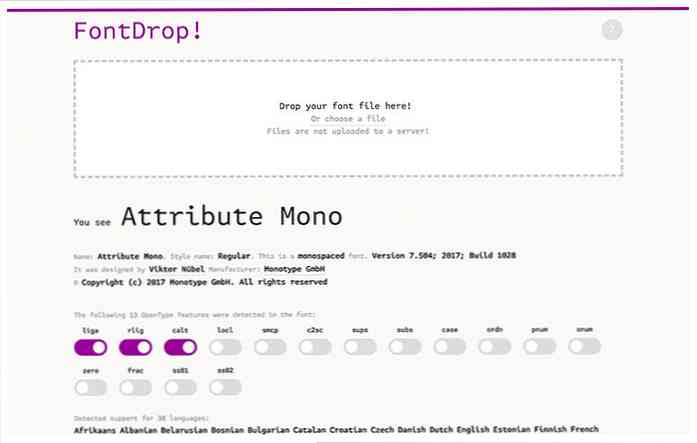
FontDrop
Un pratique outil pour afficher des informations détaillées concernant la police. Déposez simplement la police, elle indiquera le nom, le style, la version, les informations de copyright, les glyphes, la langue prise en charge, etc..

Bibliothèque de tests DOM
Une bibliothèque JavaScript pour tester le DOM (Document Object Model). Vous pouvez l'utiliser pour écrire une unité de test pour vos composants d'interface utilisateur Web, en s'assurant que l'interface utilisateur fonctionne comme l'utilisateur réel l'utilise. Cela vous aide également à maintenir la fonctionnalité d'interface utilisateur de l'interface utilisateur pendant le refactoring de code..

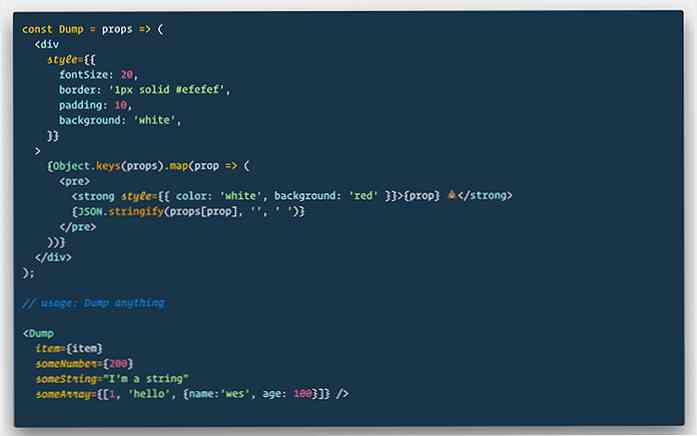
Déverser
Un simple composant React à vider ou enregistrer la sortie directement dans le navigateur plutôt que dans la console du navigateur avec console.log. L'outil a été créé par Wes Bos, l'un des conférenciers les plus populaires de React..

Etcher
Une application pratique pour faire clignoter les images du système d'exploitation sur un disque flash amorçable. Ce processus était assez difficile à suivre. Avec Etcher, c'est aussi simple que 1-2-3. Cet outil prend en charge presque tous les principaux systèmes d'exploitation, notamment Windows, Linux et macOS..

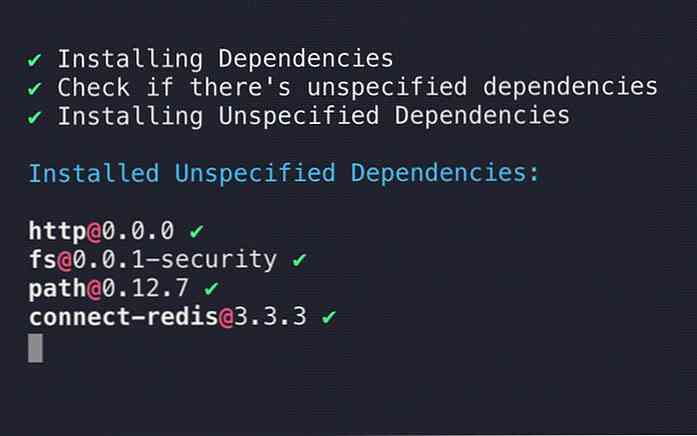
Ni
Un meilleur moyen alternatif d’installer des paquets NPM, Ni peut installer des dépendances manquantes à partir du package.json fichier, affiche les dépendances obsolètes, et une meilleure interface globale.

Cuttlebelle
Un générateur de site statique pour React.js., Cuttlebelle offre une plus grande extensibilité d’une manière que vous pouvez étendre la mise en page avec des composants basés sur React. Si vous connaissez déjà React.js, vous pouvez facilement créer une nouvelle présentation et l’utiliser dans n’importe quel fichier Markdown..

ImgBlur
Un composant JavaScript simple pour charger des images de manière moderne, ImgBlur est livré avec un CLI pour générer une image floue à partir de l'image d'origine. L'image floue a une petite taille qui sera chargée en premier avant de charger l'original. Regardez la démo pour voir ce composant en action.

Dinero.js
Une bibliothèque JavaScript pour créer, calculer et formater de l'argent, Dinero.s. prend en charge toutes les devises internationales prêtes à l'emploi. Vous pouvez utiliser la bibliothèque dans un environnement Node.js en la chargeant dans les navigateurs avec CommonJS ou EcmaScript 6..

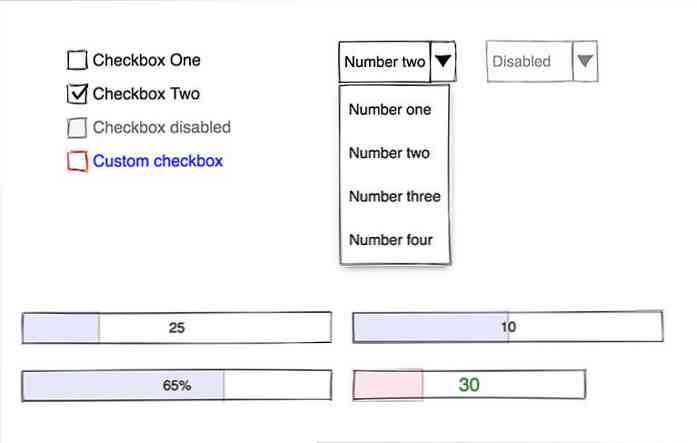
WiredJS
WiredJS est construit avec natif “Composants Web”. C'est une bibliothèque d'interface utilisateur unique avec un look fragmentaire. Ce qui est cool de cette bibliothèque est que le les traits sont dessinés aléatoirement, ce qui signifie qu'il n'y a pas deux éléments identiques. Une bibliothèque parfaite pour créer des wireframes ou des maquettes.

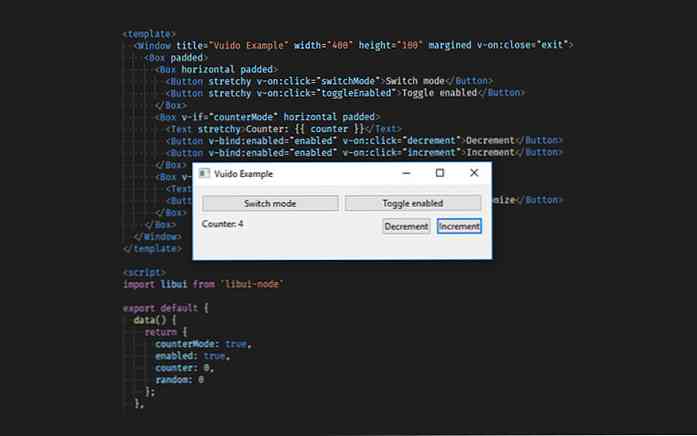
Vuido
Vuido est un framework d’applications de bureau léger avec Vue.js. Vous pouvez utiliser l’API Vue.js et nombre de ses add-ons comme Vuex, par exemple, pour construire une application de bureau pour Windows, Linux et macOS. C'est une excellente alternative à Electron.

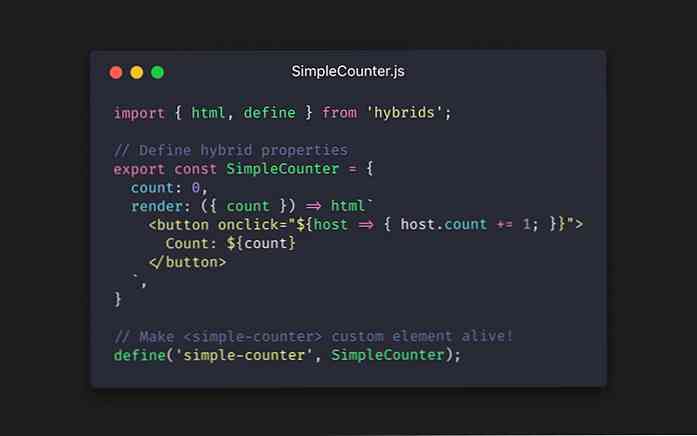
Hybrides
Une bibliothèque JavaScript pour créer un élément HTML personnalisé à l'aide de composants Web natifs avec une API plus conviviale. La bibliothèque fournit une API plus simple, similaire à celle de Vue.js ou React.js.

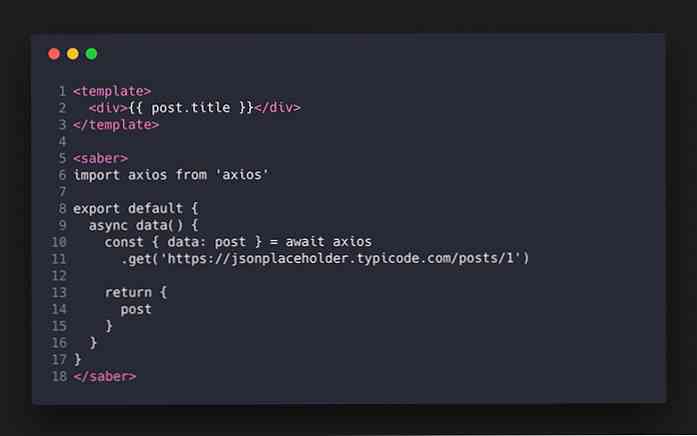
Saber.js
UNE générateur de site statique construit pour Vue.js. Saber.js ne vient pas avec des choses fantaisistes comme dans Nuxt.js. Les options et les configurations sont minimales, ce qui en fait une excellente alternative si vous souhaitez simplement disposer d'un site Web statique facile à gérer..

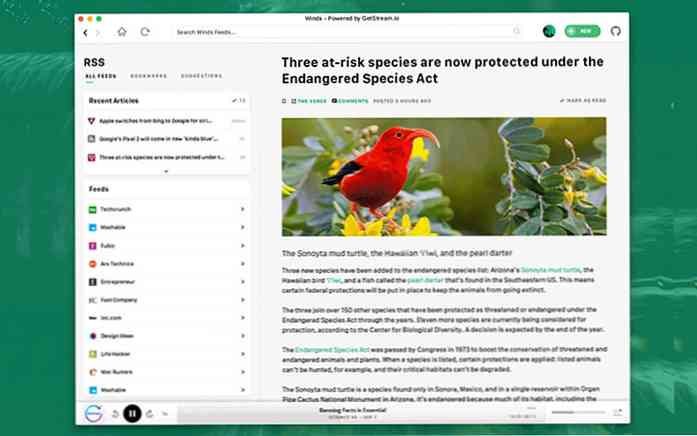
Les vents
Winds, un lecteur moderne de flux RSS et de podcast, est disponible pour Windows, macOSv et Linux. L'application est belle et moderne, avec une ombre encadrée, des angles arrondis, des dégradés et tout le reste. C'est un bon application pour gérer les abonnements à vos sites afin de suivre l'évolution rapide de ce secteur.

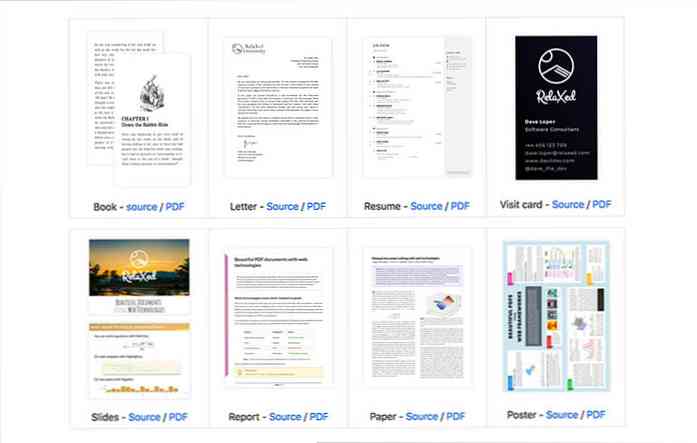
Détendu
Un convertisseur qui transformera HTML ou Pug en PDF. Vous êtes capable de créer un mise en page complexe utilisant HTML, CSS, JavaScript et utilisation de Markdown écrire le contenu principal. En plus de cela, vous pouvez également utiliser une bibliothèque JavaScript, telle que Chart.js pour ajouter un diagramme et MathJax pour ajouter une mise en forme Math.

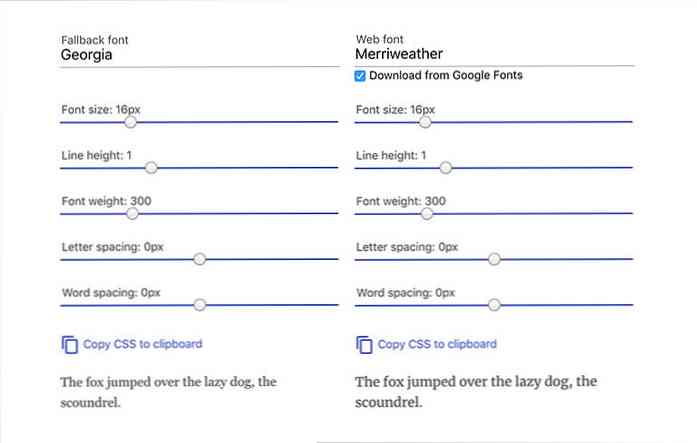
Style de police Matcher
Un outil pour sélectionner deux polices Google et une police native installée sur l'ordinateur qui se ressemblent. Il s’agit d’un outil pratique pour les développeurs Web, qui permet d’atténuer ce vilain FOUC (flash de contenu sans style) lorsque les polices de Google ne sont pas encore complètement chargées..

PWA WP
Une initiative pour amener PWA (Progressive Web Application) à WordPress Core. Au moment d'écrire ces lignes, ce projet en est à ses débuts. C'est un projet intéressant à suivre surtout si vous travaillez principalement dans l'écosystème WordPress.

Blueprint.js
Blueprint.js, une bibliothèque d’interface utilisateur basée sur React, comprend un ensemble d’utilisateurs classiques tels que les boutons et les onglets, ainsi que d’autres composants d’interface utilisateur qui sont généralement nécessaires pour créer des applications Web modernes, Omnibar; une zone de recherche flottante un peu comme l'application Spotlight ou Alfred dans macOS.