Comprendre WordPress Custom Meta Box
Dans l'article précédent, nous avons parlé du champ personnalisé WordPress, qui vous permet d'ajouter et de générer une nouvelle entrée dans un article à l'aide de la zone Champ personnalisé fournie par WordPress dans l'écran d'édition de l'article. Si toutefois vous n'êtes pas à l'aise avec l'utilisation de la zone de champ personnalisée (nous avons tous nos préférences individuelles), voici une alternative: vous pouvez créer une boîte méta..
Une meta box est un boîte personnalisée que nous créons nous-mêmes, ce qui peut contient une entrée ou une autre interface utilisateur interactive pour ajouter de nouvelles entrées de messages ou de pages. Vous pouvez utiliser la boîte de méta au lieu de la zone de champ personnalisé pour faire la même chose. Voyons comment en créer un.
Plus sur Hongkiat.com:
- Personnaliser le répertoire de téléchargement multimédia dans WordPress
- Personnaliser les styles de l'éditeur WordPress
- Personnaliser “Salut” Dans la barre d'administration WordPress
- Enregistrer une taxonomie personnalisée pour les utilisateurs de WordPress
- Icônes d'affichage dans le menu WordPress
Créer une meta box
WordPress fournit une fonction API, appelée add_meta_box, ce qui nous permet de créer immédiatement une méta-boîte. C’est dans sa forme la plus élémentaire.
function add_post_reference () add_meta_box ('post-reference', 'Référence', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); fonction referenceCallBack () echo 'Hello World' le add_meta_box prend quatre paramètres: l'ID, le titre de la boîte méta, une fonction de rappel qui appellera «Hello World» et le type de message que nous voulons afficher. Dans ce cas, nous assignons une nouvelle boîte à méta dans une page de post-édition (cela fonctionne aussi avec les pages).
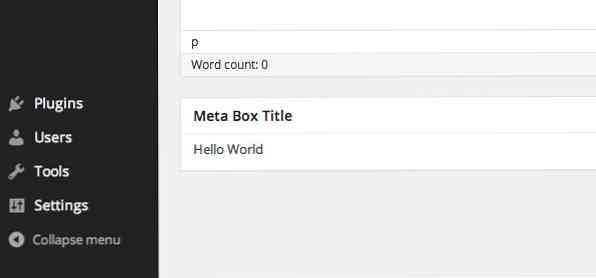
Dans la section de post-édition, vous trouverez une nouvelle boîte, comme suit.

Comme vous pouvez le constater ci-dessus, la nouvelle boîte méta apparaîtra sous l'éditeur WYSIWYG. Si vous souhaitez l'ajouter dans la barre latérale, vous pouvez ajouter 'side' après le paramètre post, ainsi que 'high' si vous souhaitez le placer tout en haut de la barre latérale..
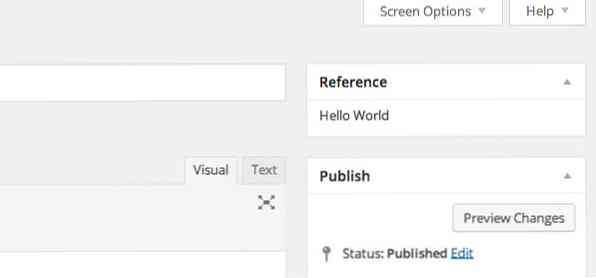
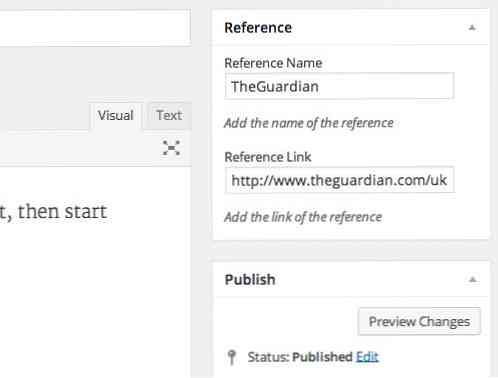
function add_post_reference () add_meta_box ('post-reference', 'Référence', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Vous le trouverez maintenant au-dessus du Publier boîte…

Maintenant, remplacez le texte 'Hello World' ici. Ajoutons des éléments comme un champ de saisie pour une nouvelle entrée.
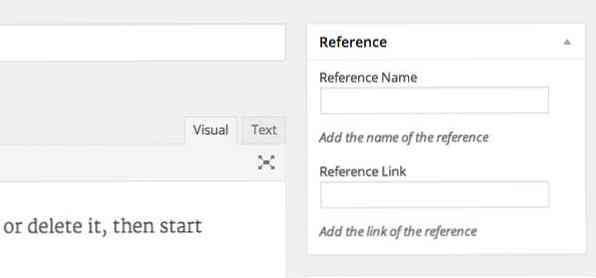
Dans cet exemple, nous allons ajouter deux champs de saisie, l'un pour ajouter le nom de référence et l'autre pour le lien de référence:
fonction referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); écho ''; écho ''; écho ''. 'Ajoutez le nom de la référence'. '
'; écho ''; écho ''; écho ''. 'Ajouter le lien de la référence'. '
'; Actualisez la page de post-édition et vous devriez voir ces deux entrées ajoutées.

le $ name_value et $ link_value variable récupérera les entrées de la base de données et les remplira dans les champs de saisie. Pour obtenir les entrées dans la base de données, nous devrons créer une fonction pour cela..
Nous devons ajouter quelques lignes de code qui renseigneront les entrées ajoutées par ces entrées dans la base de données en toute sécurité.. “Sans encombre” Ici, on entend une entrée légitime et autorisée (pas celle provenant de pirates informatiques ou autre personnel non autorisé). Pour sauvegarder l'entrée, nous devrons créer une nouvelle fonction. Nommez la fonction: save_post_reference, ainsi.
function save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Comme nous l'avons mentionné, nous devons vérifier certaines choses pour des raisons de sécurité:
(1) Nous devrons vérifier si l'utilisateur a la possibilité de modifier un message.
if (! current_user_can ('edit_post', $ post_id)) return; (2) Nous devons aussi vérifier si le nonce est défini.
if (! isset ($ _POST ['reference_nonce']))) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) retour;
(3) Ensuite, nous devons empêcher la sauvegarde automatique des données. L'enregistrement ne peut être effectué qu'une fois le “sauvegarder” ou “Mettre à jour” le bouton a été cliqué.
if (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) Nous devrons également veiller à ce que nos deux entrées, post_reference_name et post_reference_link, sont définis et prêts avant de soumettre les entrées.
if (! isset ($ _POST ['post_reference_name'])) ||! isset ($ _POST ['post_reference_link'])) return;
(5) Et l'entrée doit être exempte de caractères inattendus pouvant compromettre la sécurité du site Web. Pour vérifier cela, vous pouvez utiliser la fonction intégrée WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Bon, nous sommes maintenant prêts à enregistrer les entrées dans la base de données:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Vous pouvez maintenant l'essayer: saisissez du contenu dans les champs de saisie et cliquez sur le bouton “Mettre à jour” bouton pour les sauvegarder.

Conclusion
Nous venons de créer une meta-box composée de deux entrées. Vous pouvez également étendre la boîte avec d’autres types d’entrées telles que le bouton radio ou la boîte de sélection. Cet exemple est peut-être très basique, mais une fois que vous avez compris, vous pourrez utiliser cette boîte méta pour des utilisations beaucoup plus compliquées. Dites-nous si vous utiliserez ceci et ce que vous utiliserez pour.