Qu'est-ce que rel = noopener dans WordPress et comment le supprimer?
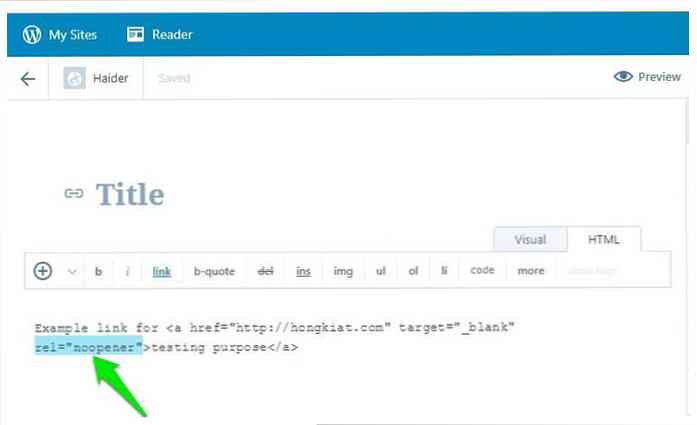
Si tu as mis à niveau vers la version WordPress 4.7.4 ou plus récente, alors vous devez avoir remarqué une nouvelle balise rel = "noopener" à côté du target = "_ blank" balise dans l'éditeur HTML. La balise est ajouté automatiquement à tous les liens internes et externes quand vous les ouvrez dans un nouvel onglet.
Comme tout autre développeur Web concerné, vous devez vous demander ce que cette balise fait et si cela affecte vos sites Web de manière négative?
Eh bien, dans ce post, je vais vous dire ce qui est rel = "noopener" dans WordPress et comment pouvez-vous l'enlever si nécessaire.
Quel est rel =”noopener”?
Aussi intrusif que cela puisse paraître, il est en fait un correctif de sécurité pour empêcher les liens malveillants de prendre le contrôle d'un onglet ouvert. En règle générale, l’objet Javascript window.opener peut être utilisé pour contrôler une fenêtre parente (votre onglet actuel) en utilisant une fenêtre enfant (l'onglet nouvellement ouvert).
Les pirates peuvent utiliser cette fonctionnalité pour changer le site Web actuellement ouvert de l'utilisateur avec un faux et voler des informations, telles que les informations de connexion. Voici un exemple de site Web montrant comment window.opener peut détourner votre onglet..
Pour empêcher cela, rel = "noopener" est la balise qui bloque l'utilisation de l'objet Javascript window.opener. Si window.opener ne fonctionnera pas, alors un onglet ne pourra pas en contrôler un autre.
Ce correctif de sécurité a été ajouté dans le plugin TinyMCE le 23 novembre 2016. WordPress utilisant TinyMCE comme éditeur de texte, il mis à jour avec cette fonctionnalité dans WordPress version 4.7.4.

Est-ce mauvais pour votre site web?
En bref, non.
De nombreux utilisateurs de WordPress craignent que rel = "noopener" peut être en train de faire tous les liens internes et externes "nofollow", ce qui est vraiment mauvais pour le référencement. En réel, rel = "noopener" est juste une instruction pour le navigateur de l'utilisateur pour arrêter l'utilisation de l'objet Javascript window.opener.
Le référencement de site Web est affecté par les moteurs de recherche et ils n'interagissent pas avec rel = "noopener" étiquette. De même pour logiciel d'analyse qui ignore complètement cette balise.
C’était peut-être un problème lorsque WordPress a été ajouté pour la première fois. rel = "noopener noreferrer" étiquette avant que le correctif soit publié avec WordPress version 4.7.4. Dans la version précédente, "noreferrer" empêchait le lien de savoir d'où il venait réellement.
Bien que cela n'ait pas affecté le référencement, certains outils d'analyse et programmes d'affiliation ont été affectés. Cependant, il semble WordPress a maintenant supprimé la balise "noreferrer" et vous ne devriez avoir aucun problème avec rel = "noopener" étiquette. Assurez-vous juste mettre à jour à la dernière version de WordPress.
Comment supprimer rel =”noopener”
Je ne vois aucune bonne raison de retirer rel = "noopener" de vos messages. Cela n’affecte pas le référencement, aucun impact sur les outils d’analyse, et les liens d’affiliation ne cassent pas non plus. Il protège simplement vos utilisateurs des liens malveillants potentiels qui pourrait détourner leurs onglets.
Comme cela n'arrête que l'utilisation de l'objet Javascript window.opener, je crois que vous ne voudrez supprimez-le lorsque vous souhaitez tirer parti de la fonctionnalité window.opener pour n'importe quel but.
Enlever rel = "noopener" peut être un peu difficile comme il est intégré dans l'éditeur de texte WordPress. Même si vous le supprimez manuellement du code HTML, ce sera ajouté à nouveau lorsque vous sauvegarderez le document. Donc, votre meilleur pari est de désactiver cette fonctionnalité du plugin TinyMCE lui-même.
Pour ce faire, vous devrez ajouter des lignes de code dans le functions.php fichier de votre thème WordPress.
dans le functions.php fichier, copier et coller le code mentionné ci-dessous et enregistrez-le:
// Notez que ceci désactive intentionnellement une fonctionnalité de sécurité de tinyMCE. // L'utilisation de ce code n'est pas recommandée.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; retourne $ mceInit; Cette volonté arrêter l'ajout automatique de WordPress rel = "noopener" étiquette dans vos messages. Cependant, cela ne supprimera pas les tags déjà ajoutés, vous devrez donc supprimez-les manuellement des publications enregistrées après la mise à jour de WordPress 4.7.4.
Pour conclure
Il n'y a pas besoin d'avoir peur du rel = "noopener" tag comme c'est un pas en avant dans la sécurité des visiteurs de votre site web. Sauf si vous souhaitez utiliser la fonctionnalité window.opener, vous devriez adopter cette nouvelle édition de la fonctionnalité de sécurité..
S'il existe une autre raison pour laquelle vous souhaitez supprimer rel = "noopener" tag, puis nous éclairer dans les commentaires ci-dessous.