Comment afficher les codes sources du site Web sur iPad / iPhone [Quicktip]
Vous utilisez votre iPad pour naviguer sur le Web et vous êtes curieux de voir la source d'une page Web mais vous n'avez pas les options pour le faire. La prochaine chose que vous savez, vous revenez sur votre Mac ou votre PC pour ouvrir le même site Web afin de vérifier le code source. Maintenant, si cela ne s'appelle pas un problème, je ne sais pas ce qui est.
Pour faciliter la tâche de tous les utilisateurs d'iPad et d'iPhone, voici une astuce qui vous permet de visualiser le code source d'une page Web directement à partir de votre appareil mobile. Notez que le code que vous utiliserez vous redirigera vers le site Web du créateur, où la source est présentée dans une syntaxe surlignée et une URL cliquable pour une lecture plus facile..
Mettre en place un signet 'View Source'
-
Pour commencer, ouvrez Safari sur votre appareil Apple et marquez la page que vous lisez en signet en cliquant sur le bouton de signet. Au lieu du nom de la page, nommez-le "Afficher la source" puis cliquez sur "Enregistrer"..

-
Ouvrez ce bookmarklet en javascript, sélectionnez tout et copiez le script.

-
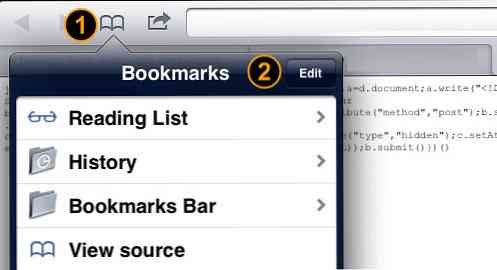
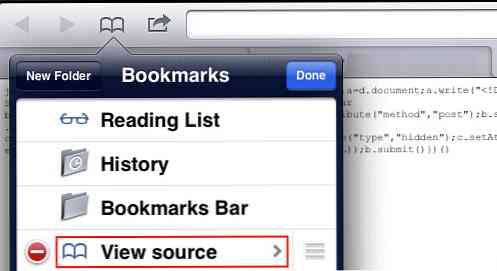
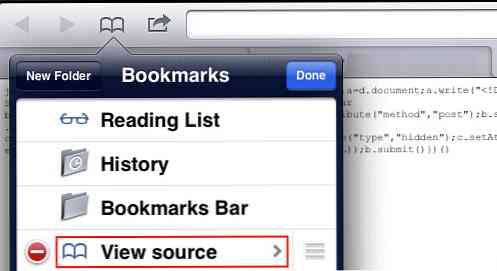
Appuyez sur l'icône de signet en haut à gauche de votre navigateur Safari mobile, puis sur "Modifier".

-
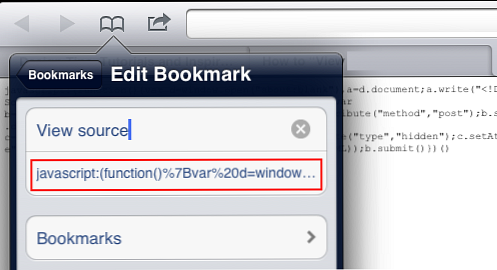
Appuyez sur le signet "Afficher la source" créé à l'étape 1..

-
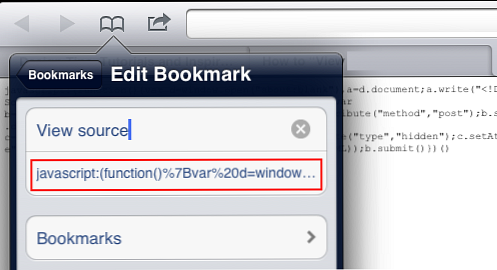
Collez maintenant le bookmarklet javascript que vous avez copié à l'étape 2 dans la barre d'URL et appuyez sur "Terminé"..

Afficher la source sur Safari sur iPad et iPhone
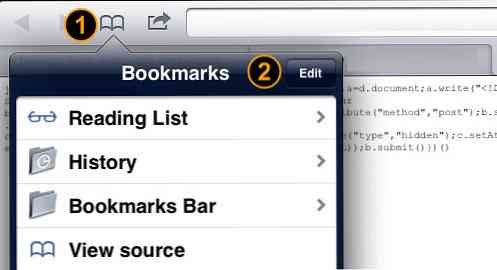
Maintenant que vous avez créé un nouveau signet appelé "Afficher la source", pour afficher la source de toute page Web, ouvrez n’importe quel site à partir de votre navigateur Safari, appuyez sur l’icône du signet, puis sur le signet "Afficher la source"..

Ce raccourci de signet enverra une demande au serveur du créateur pour traitement, puis ouvrira un nouvel onglet de navigateur pour que vous puissiez voir la source en syntaxe surlignée..

Conclusion
Cette méthode pour 'afficher le code source' n'est pas similaire aux outils de développement Web dans lesquels vous l'avez en tant qu'extension de votre navigateur, mais créer ce signet consiste à enregistrer un raccourci vers le site Web du créateur, où vous pouvez afficher la source de n'importe quel site Web avec la syntaxe en surbrillance..