Tutoriel de manipulation de photos Créer une illusion d'escalier en boucle surréaliste
Dans mon précédent tutoriel, je vous ai montré comment faire voler une voiture. Dans ce tutoriel, nous allons créer un tour d'escalier en boucle. Il a une allure surréaliste et onirique.
L’idée découle de la visualisation de l’illusion d’escalier en boucle, l’un des plus célèbres étant l’escalier de Penrose (vous l’avez peut-être vu dans le film Début). Notre objectif principal est de créer l'escalier en boucle à partir de zéro, en utilisant un tas de couches de forme, puis en appliquant une texture concrète sur ses surfaces..
Nous allons également jouer avec l'outil Pinceau pour illustrer les ombres, en utilisant l'outil d'esquive et de gravure pour assombrir et éclaircir la texture désirée et sera également en utilisant des brosses personnalisées. Ce sera le résultat final après 78 étapes.

Ressources
Avant de commencer, saisissez ces ressources dont nous aurons besoin:
- Homme d'affaire
- Zeppelin
- Montgolfières
- Brosse nuage
- Mur de béton 1
- Mur de béton 2
- Oiseaux volants
- Voie Lactée
- vue sur la montagne
- La lune
Étape 1: Préparation du fond
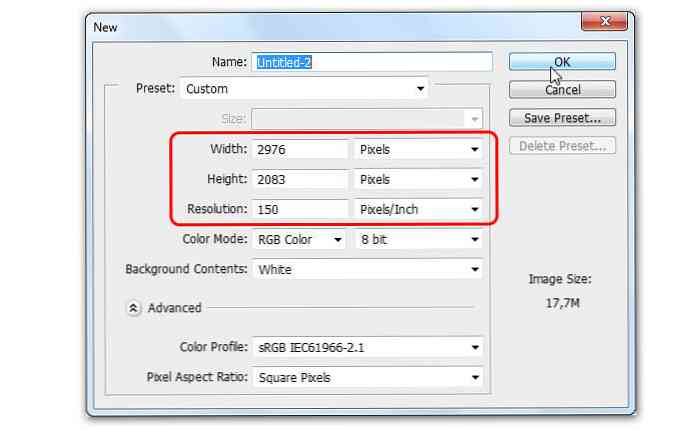
Créez un nouveau document. Met le largeur: 2976 pixels de large et Hauteur: 2083 pixels, avec la résolution à 150 pixels / pouce.

Étape 2
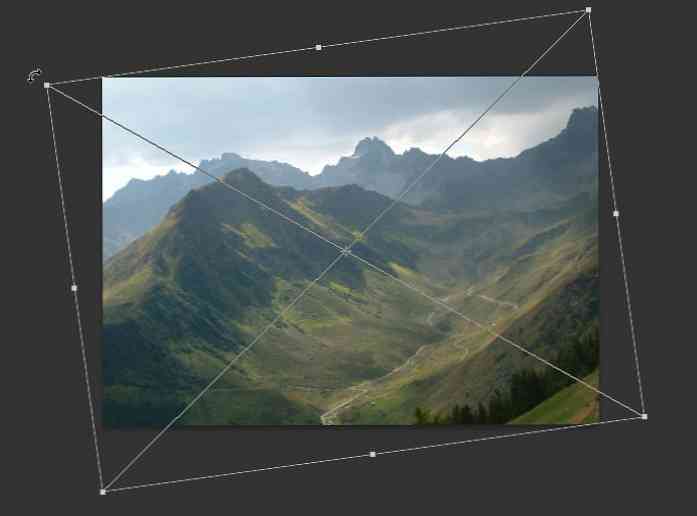
Cliquez sur Fichier> Place insérer l'image de vue sur la montagne en tant qu'objet intelligent. Utilisation Édition> Transformation libre incliner la montagne à gauche. presse Entrer appliquer.

Étape 3
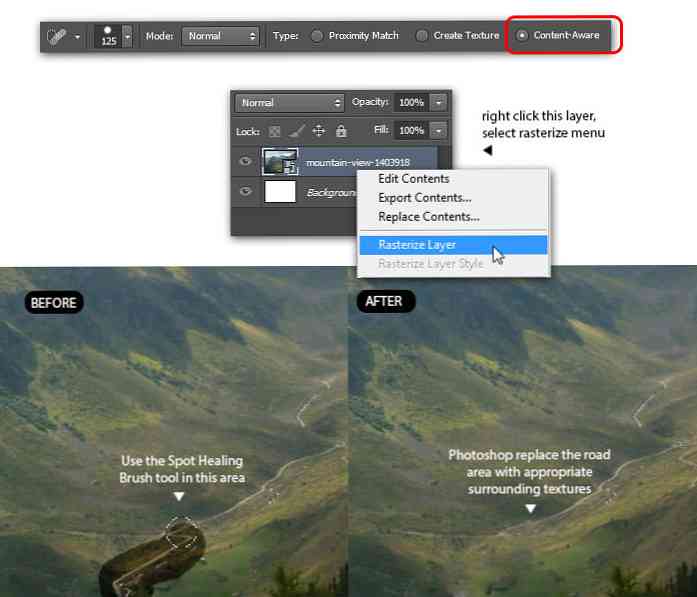
Nous devons supprimer la route dans cette image de vue de montagne, ce qui pourrait facilement être fait avec l'outil Correcteur de tons directs. Malheureusement, comme nous avions placé l'image de la vue de la montagne en tant qu'objet intelligent à l'étape précédente, nous ne pouvons pas encore utiliser l'outil Pinceau Réparateur..
La solution consiste à transformer le calque d'objet intelligent en un calque d'image normal. Pour ce faire, cliquez avec le bouton droit sur le calque d'objet intelligent Mountain-View, sélectionnez Rasteriser la couche dans le menu contextuel. Prenez le Outil Correcteur de tons directs, sélectionner le genre: Contenu sensible depuis la barre d'options, utilisez-le pour remplacer la route par les textures environnantes appropriées.

Étape 4
Continuez à utiliser l'outil Pinceau Correcteur localisé jusqu'à ce que toutes les routes soient remplacées par les textures environnantes appropriées. Ça ressemble à quelque chose comme ça.

Étape 5
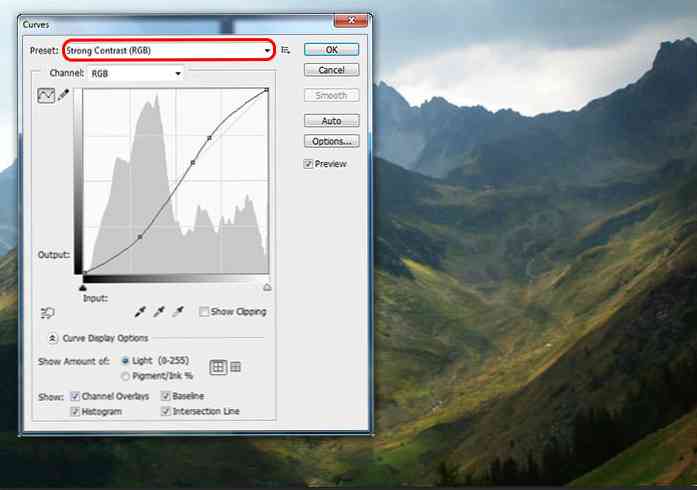
presse Ctrl + M montrer Courbes la fenêtre. Faites glisser manuellement la courbe pour augmenter le contraste entre les couleurs claires et les couleurs sombres. Je préfère la manière simple en sélectionnant Preset: Fort contraste, puis clique D'accord.

Étape 6
Spectacle Niveaux fenêtre en appuyant sur Ctrl + L. Ajustez les curseurs de niveau d’entrée pour augmenter le contraste ou sélectionnez simplement Prédéfini: augmenter le contraste 2. Cliquez sur D'accord appliquer.

Étape 7
presse Ctrl + B montrer Balance de couleur. Faites glisser les curseurs de couleur vers la droite ou vers la gauche jusqu'à ce que la couleur générale devienne plus bleuâtre. Dans cet exemple, mes niveaux de couleur sont -25, +16 et +43..

Étape 8: Construire les escaliers
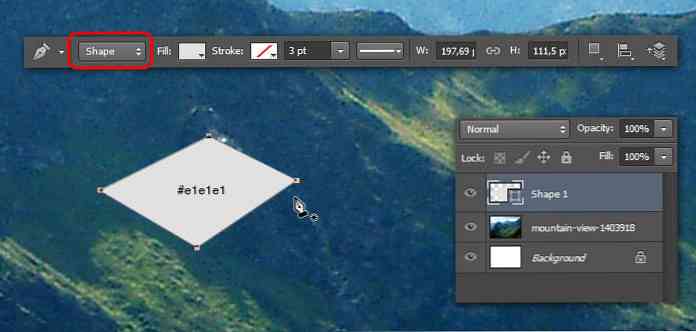
Commençons par créer le premier échelon pour nos escaliers en boucle. Prenez le Stylo outil, définissez l'option sur Forme. Créer un rectangle asymétrique comme notre première étape. Remplissez la forme en gris (# e1e1e1) et réglez la couleur du trait sur aucun.

Étape 9
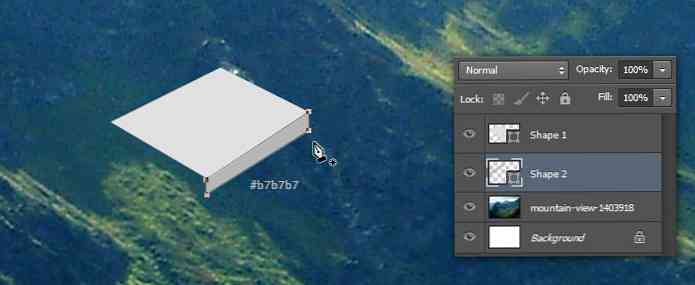
Notre prochaine étape est de créer la hauteur du step-step. En utilisant le Stylo outil, dessinez une seconde forme et remplissez-la de couleur gris foncé. Assurez-vous de bien effectuer cette étape dans un nouveau calque de forme, sous le calque de forme 1..

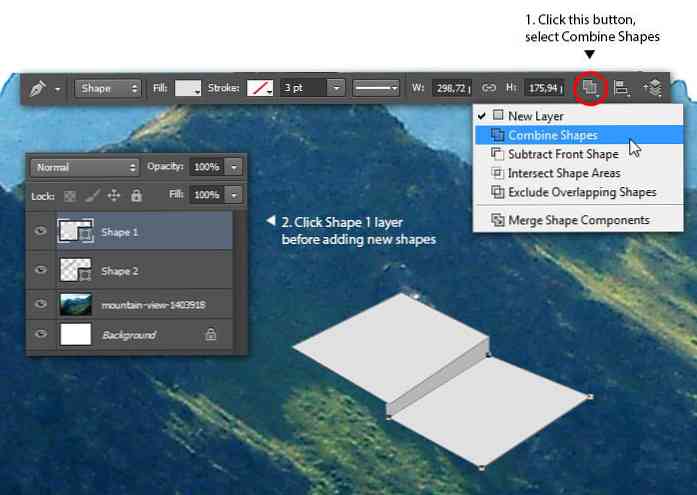
Étape 10
Toujours en utilisant Stylo outil, sélectionnez Combiner des formes option (cette option combinera la nouvelle forme avec l'ancienne, en fonction des calques de forme sélectionnés à ce moment-là). Cliquez à nouveau sur le calque Forme 1 pour le sélectionner, puis tracez un autre rectangle oblique comme deuxième échelon..

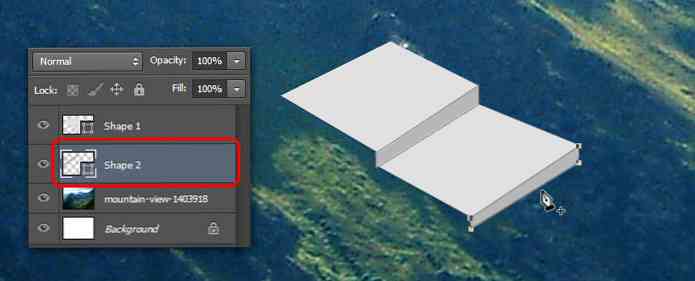
Étape 11
Cliquez sur le calque Shape 2 pour le sélectionner. Répétez l'étape précédente, ce qui ajoute de la hauteur à la deuxième étape de l'échelle.

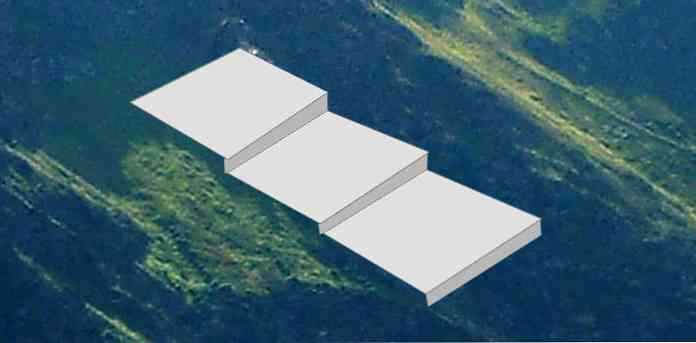
Étape 12
Répétez le processus pour créer une troisième étape en utilisant Stylo outil.

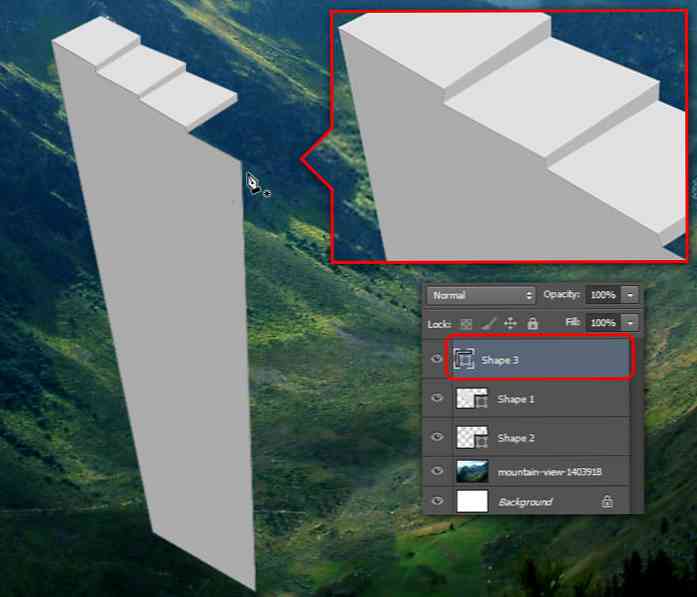
Étape 13
Toujours en utilisant le Stylo outil, dessinez le premier mur (il fonctionne également comme la hauteur de notre tour d’escalier). Nous plaçons cette forme sur un nouveau calque, par-dessus un autre calque de forme. Assurez-vous que les sommets de la paroi latérale s’alignent parfaitement avec les marches de l’échelle. Voici l'image pour votre référence.

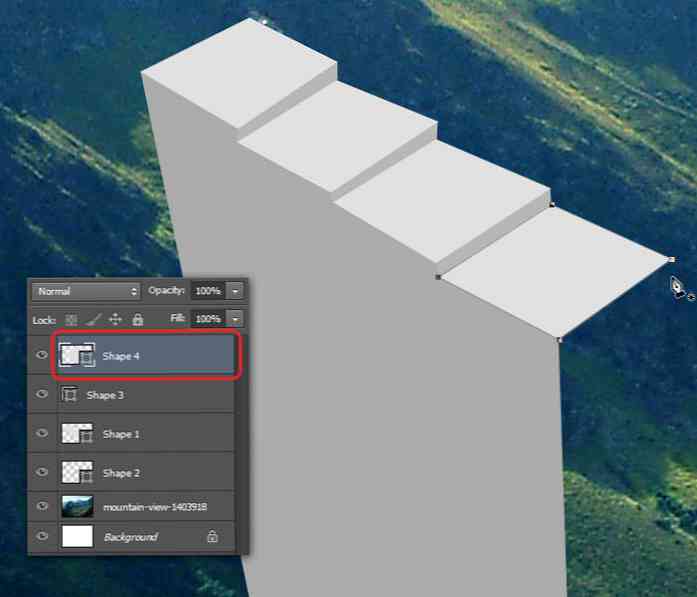
Étape 14
Ajoutez la quatrième forme d'échelle. Assurez-vous de le créer dans un nouveau calque de forme.

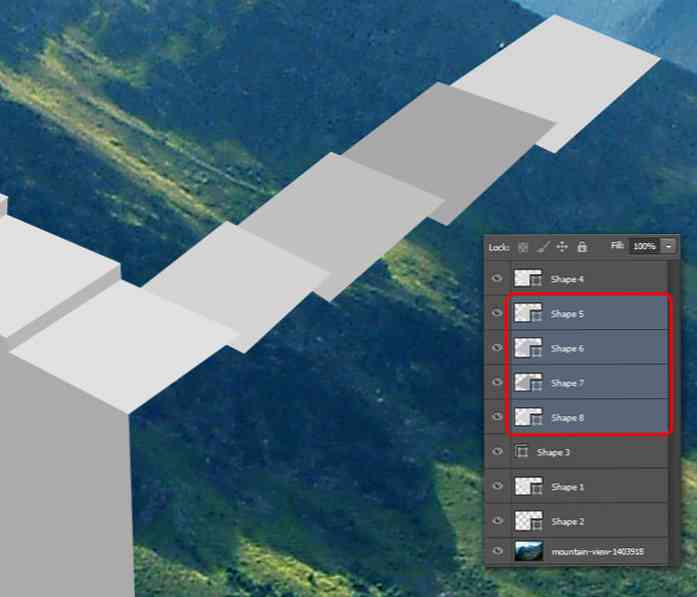
Étape 15
Ajoutez quatre autres échelons, chacun dans des calques de forme distincts. Pour faciliter l’identification de ces nouvelles étapes, indiquez des couleurs de remplissage différentes pour chacune d’elles..

Étape 16
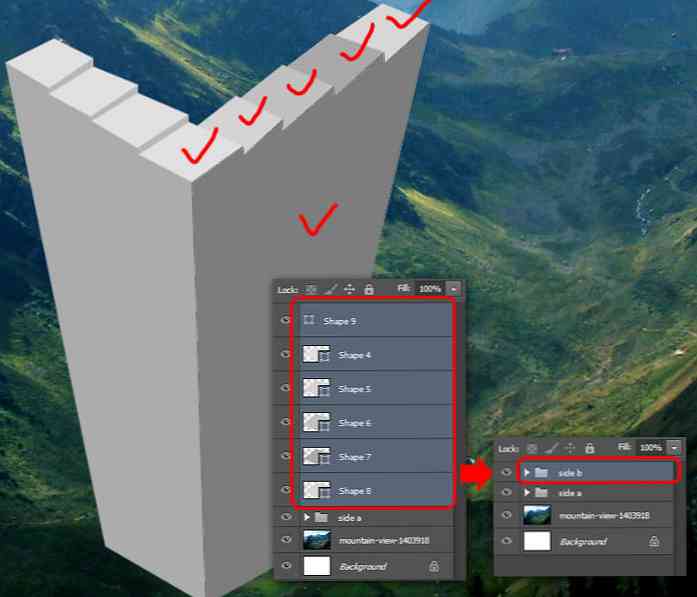
Dessinez le mur du côté droit de la tour, réglez le remplissage sur un gris plus foncé. Effectuez cette étape dans un nouveau calque de forme, surtout des calques de forme..

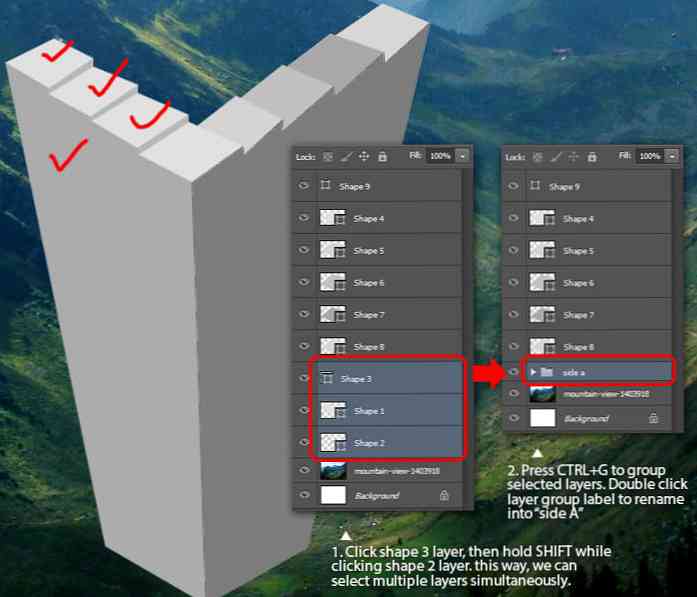
Étape 17: Gestion des couches
Nous venons de faire quelques marches, et il y avait beaucoup trop de couches de forme pour toutes les identifier. Dans cet état, si nous continuons à ajouter des formes, je crains que ce ne soit trop pénible. Pour rendre les choses plus faciles à identifier, faisons quelques couches de gestion.
Sélectionnez les trois premières étapes du ladder, à savoir les couches Shape 1, Shape 2 et Shape 3. Regroupez-les dans un nouveau dossier, nommez-le "côté a".

Étape 18
Répétez l'étape précédente pour regrouper les autres calques de formes. Nommez-le "côté b".

Étape 19
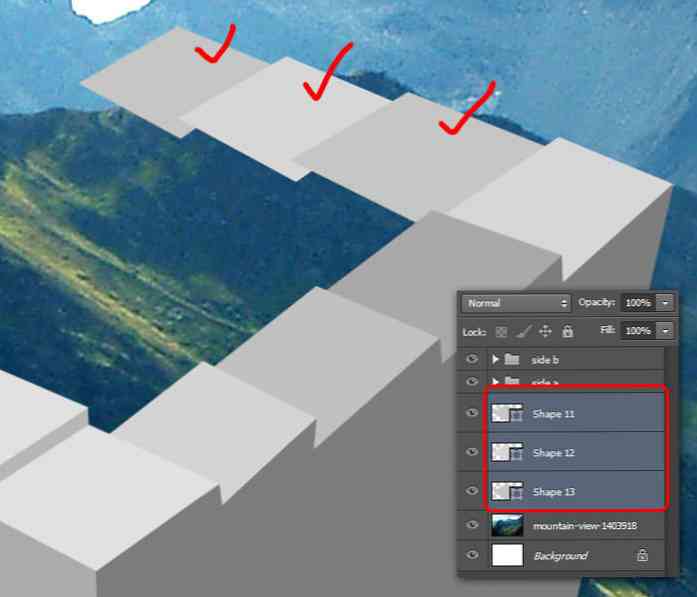
Ajoutez trois étapes supplémentaires, chacune en trois couches distinctes. Comme d'habitude, remplissez chaque échelle avec des couleurs différentes pour une identification plus facile.

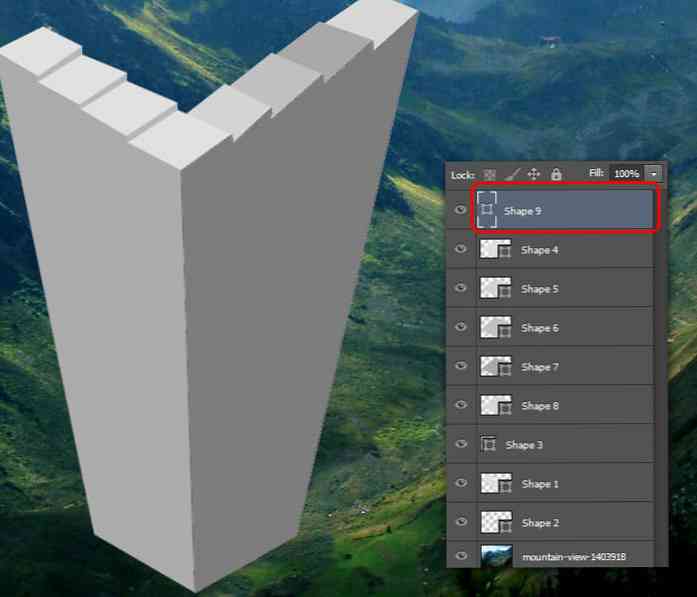
Étape 20
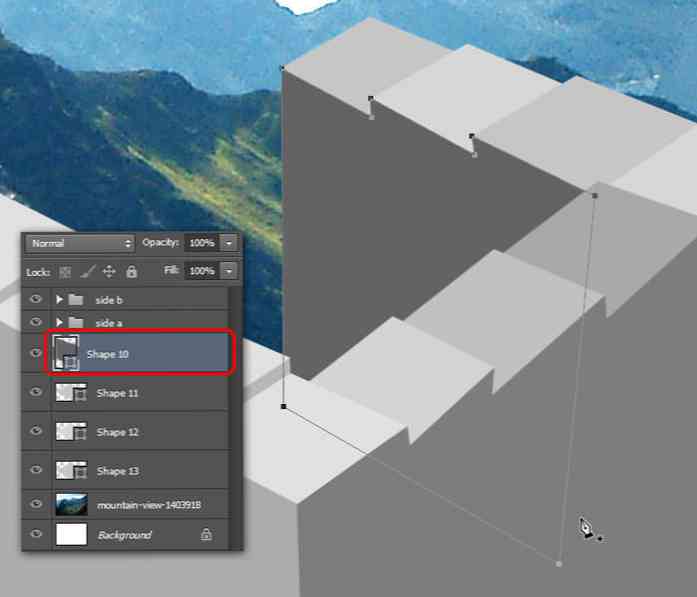
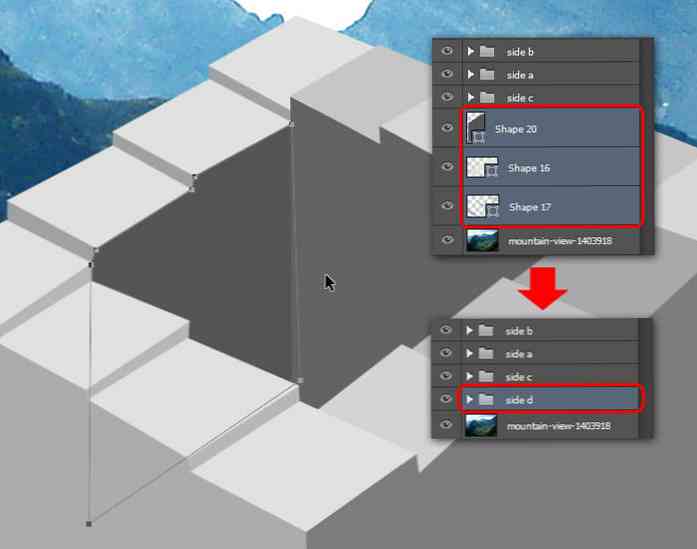
Dessine le mur intérieur de la tour. Effectuez cette étape dans un nouveau calque de forme. Voir l'image ci-dessous comme référence.

Étape 21
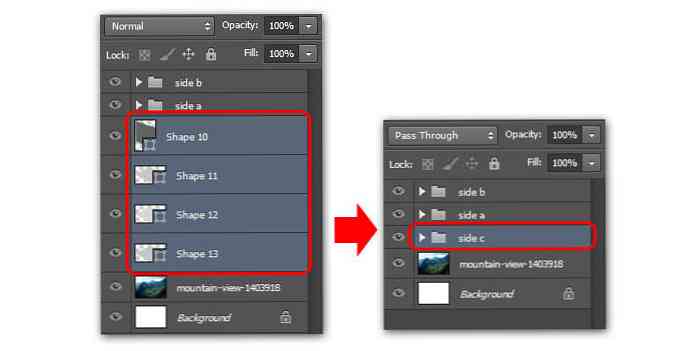
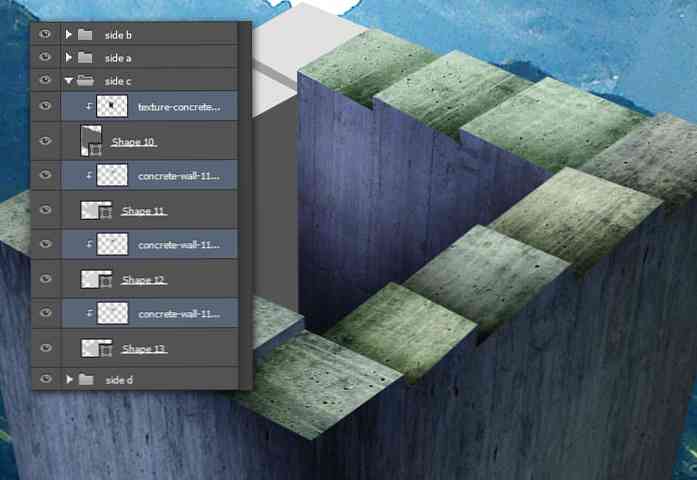
Sélectionnez les 4 calques de forme que nous venons de créer, regroupez-les dans un nouveau dossier nommé "côté c".

Étape 22
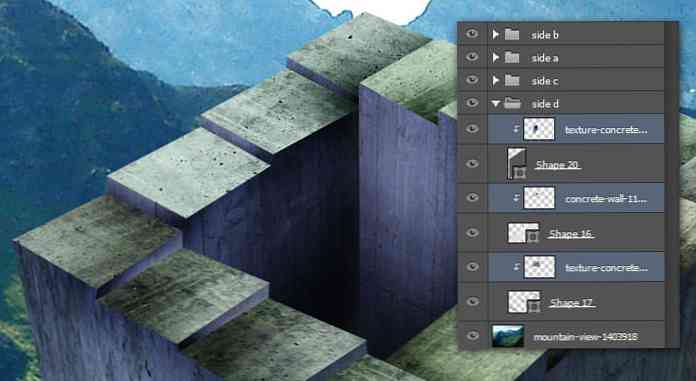
Répétez avec le dernier côté, puis nommez-le "côté d".

Étape 23: Appliquer des textures
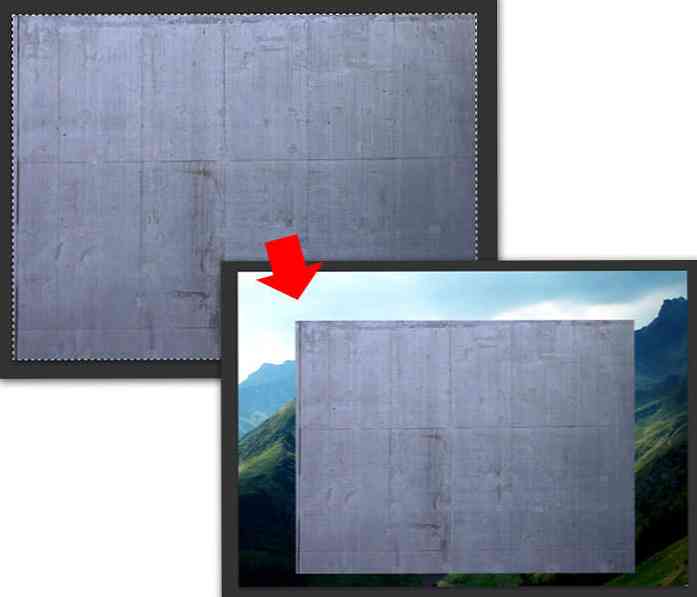
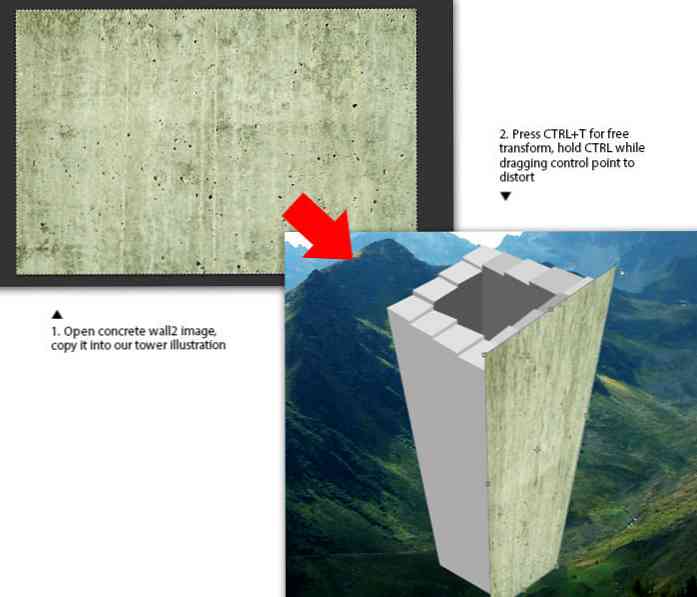
Mur en béton ouvert 1 image. presse Ctrl + A tout sélectionner, puis copier la texture du mur en béton dans notre document.

Étape 24
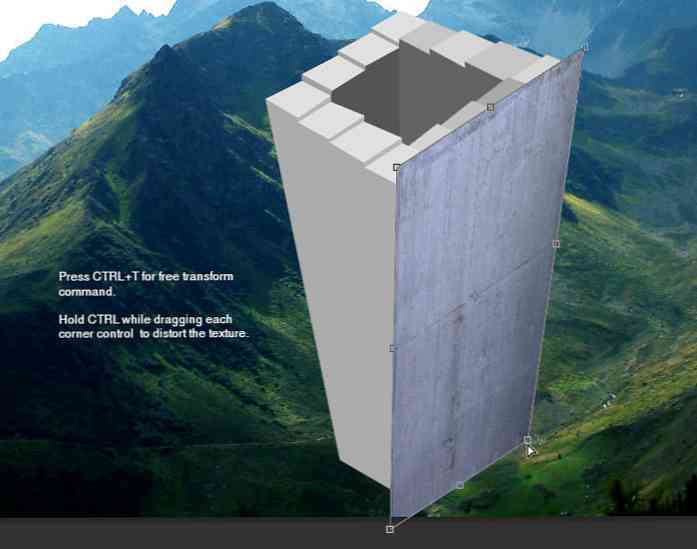
Notre prochain travail consiste à recouvrir le côté droit de la tour avec la texture du mur en béton. Aller à Édition> Transformer> Déformer pour changer la perspective, la hauteur et la largeur de la texture en fonction de la forme de la tour.

Étape 25
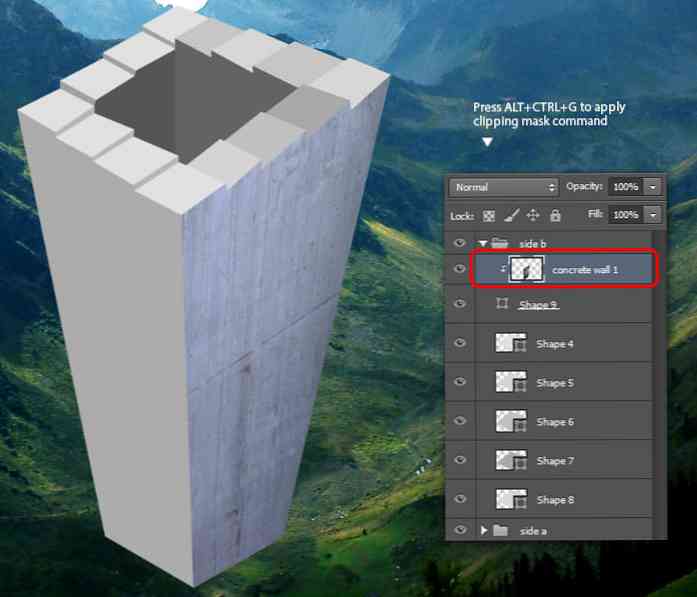
Assurez-vous de placer la couche de mur en béton sur la couche Shape 9 (le mur droit de la tour du groupe "côté b"). Aller à Calque> Créer un masque de découpage convertir le mur de béton 1 couche en couche de masque d'écrêtage. Cela fera apparaître la texture du mur de béton "placé à l'intérieur" du calque Shape 9.

Étape 26
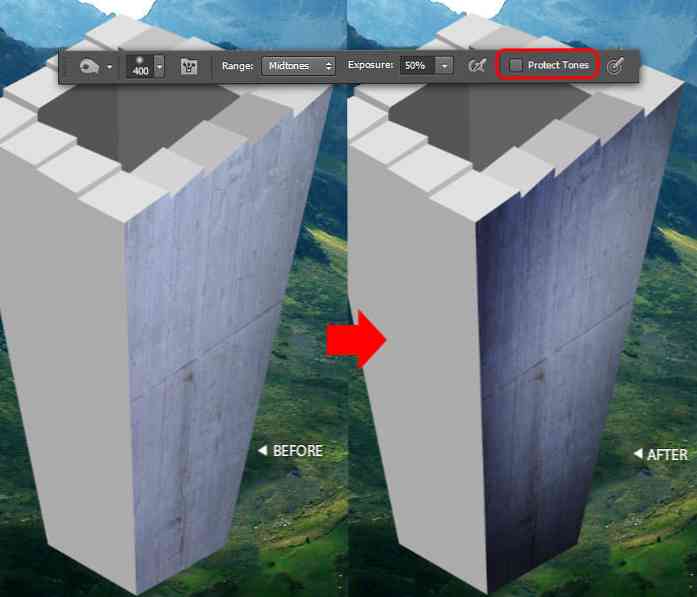
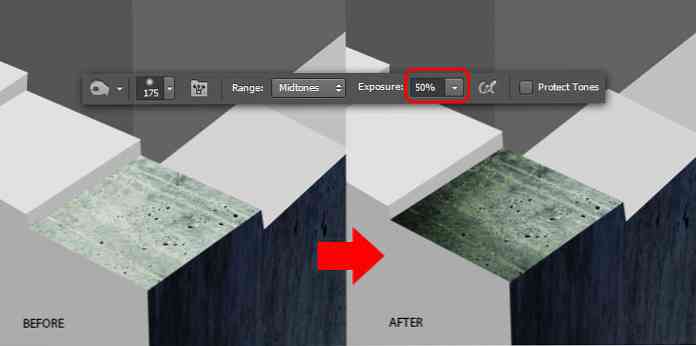
Pour ajouter du réalisme, il faut un peu d’ombre au bord de la texture du mur en béton. Utilisez le Brûler outil pour faire le travail, mais définissez l'exposition: 50% et désactiver l'option de protection des tons.

Étape 27
Ouvrir l'image du mur de béton 2. presse Ctrl + A pour tout sélectionner, puis copiez-le dans notre document. Répéter le même traitement qu'une texture précédente, la déformer et l'appliquer comme texture de mur de la tour.

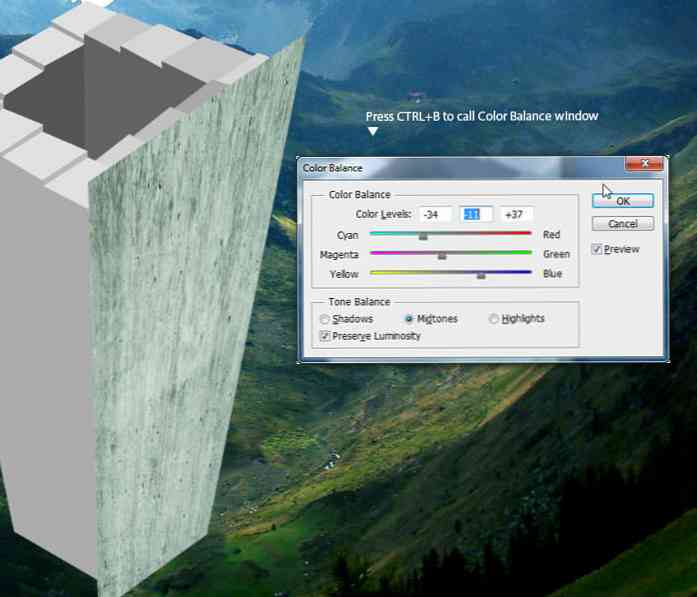
Étape 28
Aller à Image> Réglage> Balance des couleurs menu. Dans la fenêtre Balance des couleurs, faites glisser chaque curseur de couleur vers la gauche ou la droite jusqu'à ce que la couleur de la texture du béton devienne bleuâtre. Cliquez sur D'accord appliquer la balance des couleurs.

Étape 29
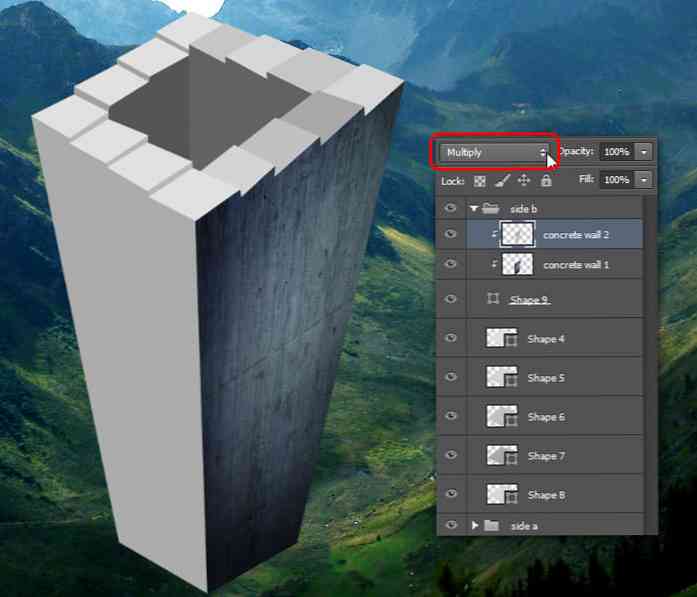
Pour bien mélanger la texture du béton, changez le mode de fusion du calque "béton mur 2" en Multiplier.

Étape 30
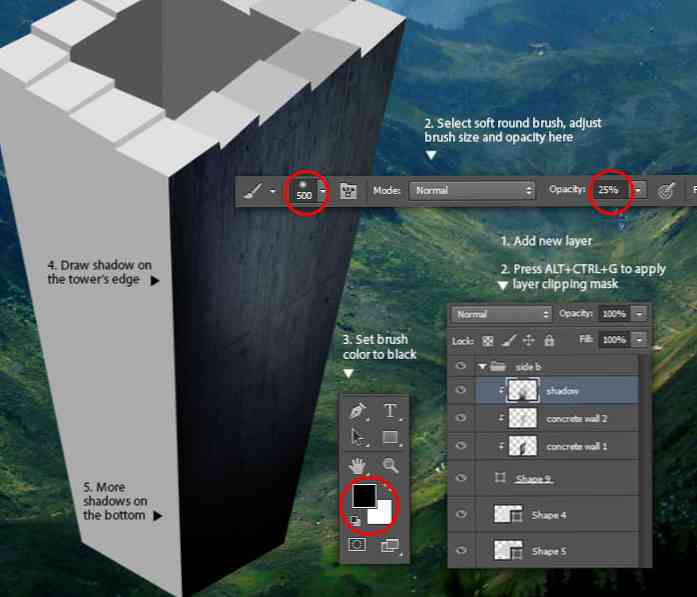
Nous avons besoin d'ombres plus sombres. Réalisez ceci en ajoutant plus d’ombres à l’aide du rond noir doux Brosse outil avec faible opacité. Assurez-vous de le faire dans une nouvelle couche de masque d'écrêtage au-dessus de la couche 2 du mur de béton. Voir l'image ci-dessous pour votre référence.

Étape 31
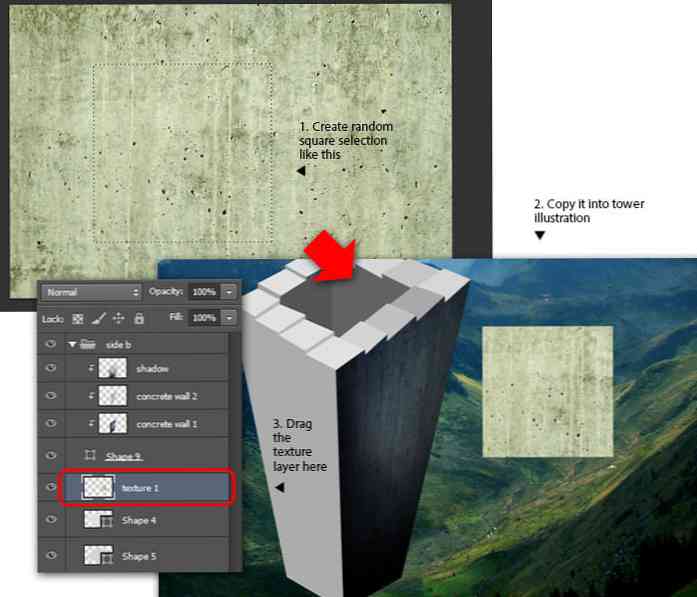
Retournez à la fenêtre "béton mur 2". Utilisez le Chapiteau Rectangulaire outil pour créer une sélection de carré unique, puis copiez la zone sélectionnée dans notre document. Renommez le calque en "texture 1" puis faites-le glisser sous le calque Shape 9.

Étape 32
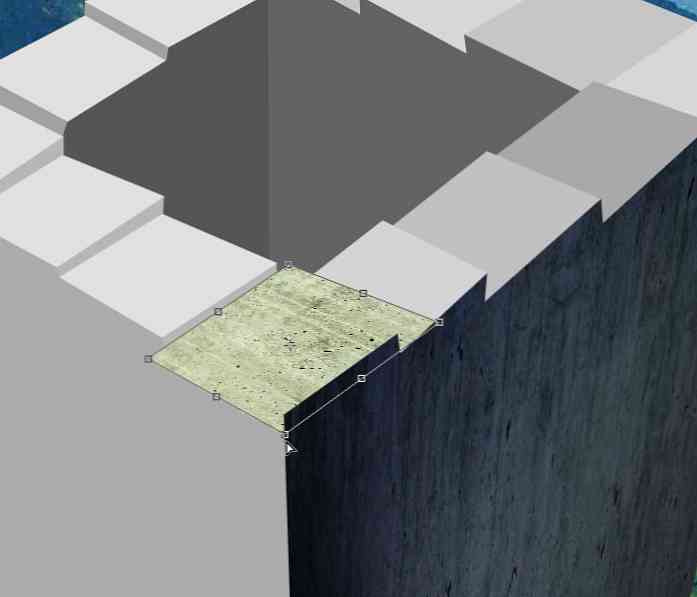
Utilisez le Édition> Transformer> Déformer menu pour déformer manuellement la texture 1. L'objectif est de couvrir la première étape du groupe de couches "côté b" avec cette texture, ainsi que l'angle droit.

Étape 33
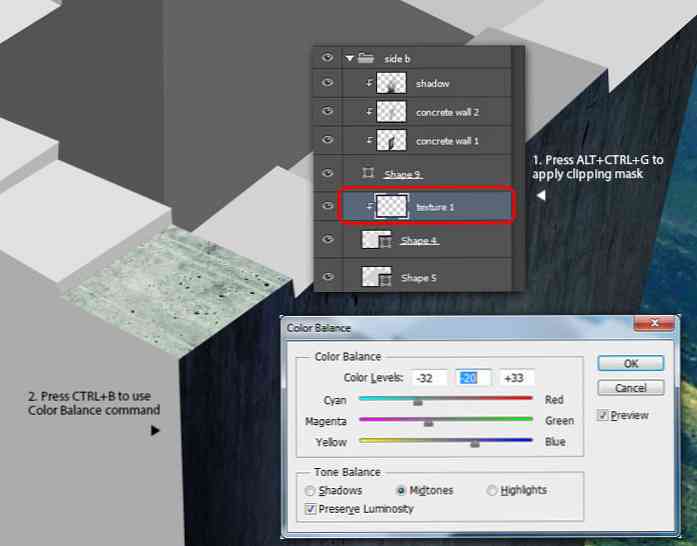
Convertissez le calque "texture 1" en masque d'écrêtage, puis modifiez le ton bleu en utilisant la fenêtre Balance des couleurs.

Étape 34
Utilisez le Brûler outil pour assombrir le bord de la texture. Voir l'image ci-dessous pour référence.

Étape 35
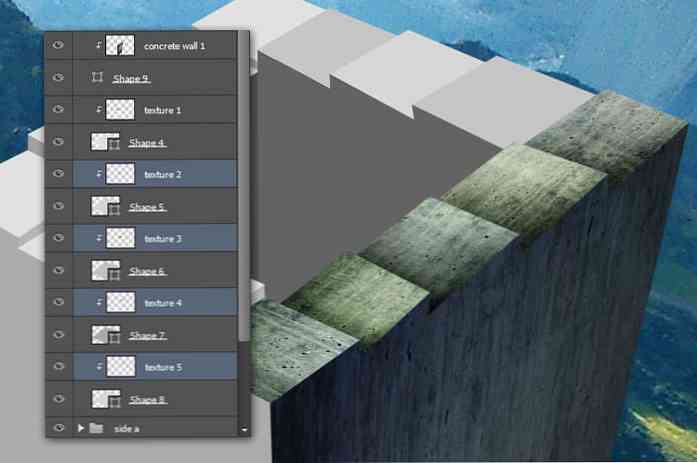
Répétez le processus de texturation pour le reste des étapes du ladder dans le groupe "côté b". Distinguez chaque marche en échelle avec une texture différente pour la rendre unique. Voir cette image ci-dessous pour référence.

Étape 36
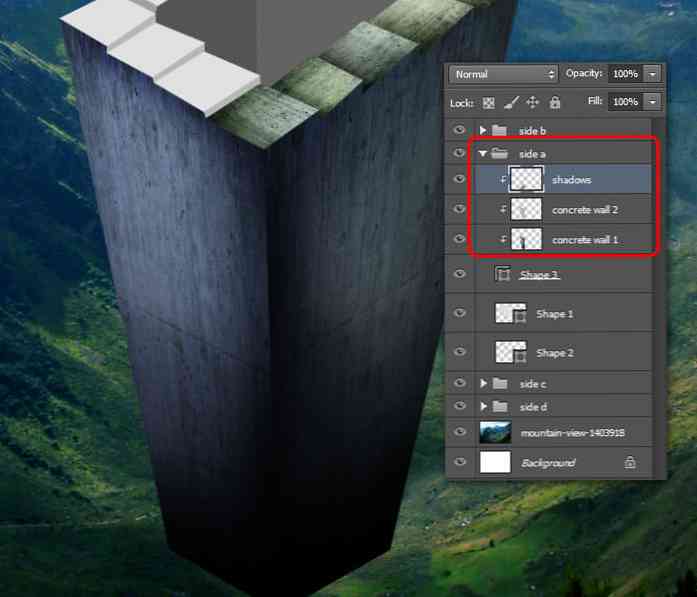
Nous passons maintenant du groupe de couches "côté". Appliquez une texture et ajoutez des ombres pour les murs (répétez les étapes 27 à 30). Voir l'image ci-dessous comme référence.

Étape 37
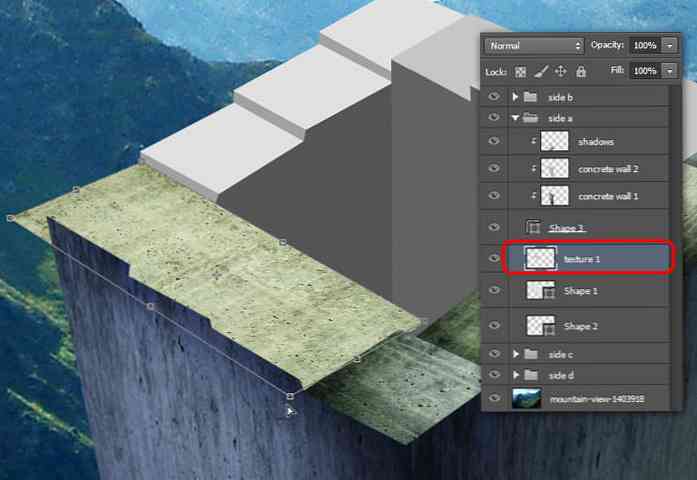
Appliquez la même texture pour l’étape «côté a». Cette fois, utilisez le texte intégral de l’image "béton mur 2". Utilisez le commande de transformation de distorsion appliquer la texture.

Étape 38
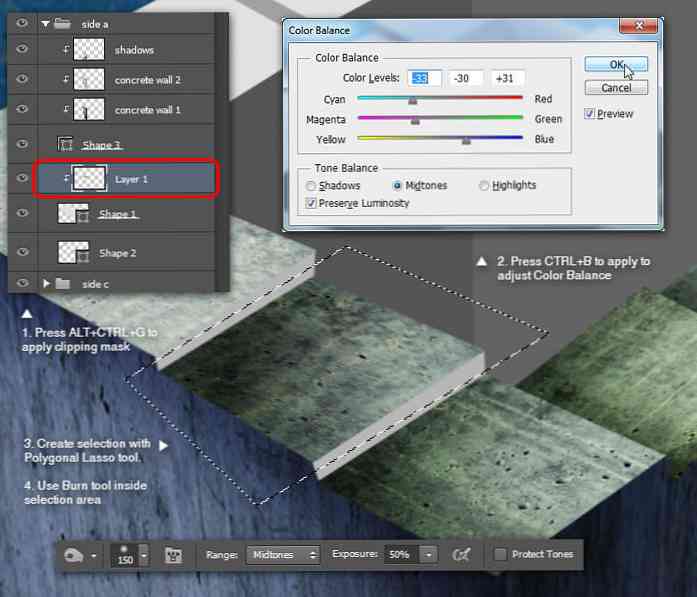
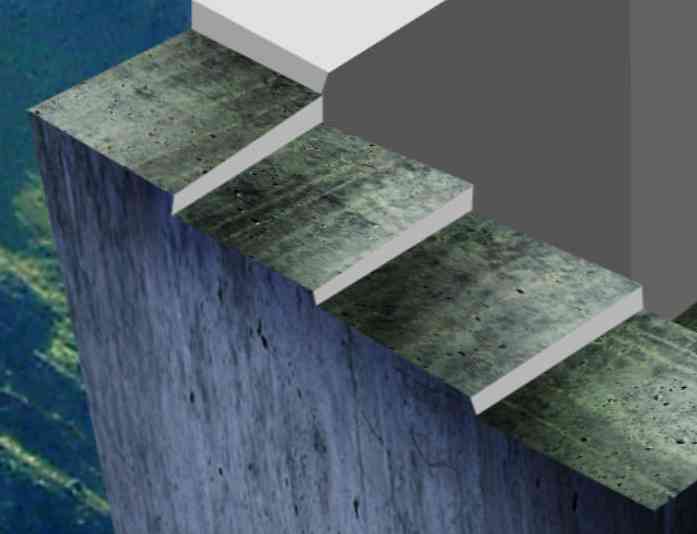
Toujours dans le même calque de texture, convertissez-le en masque d'écrêtage (assurez-vous que le calque de texture est placé au-dessus du calque Forme 1 avant de le faire). Comme nous n’utilisons qu’une texture pour trois étapes, vous devez d’abord créer une sélection avant d’obscurcir le bord avec le Brûler outil.

Étape 39
Répétez la sélection et assombrissez la texture pour le reste des étapes en utilisant une combinaison de Lasso polygonal outil et Brûler outil. Voir l'image ci-dessous pour référence.

Étape 40
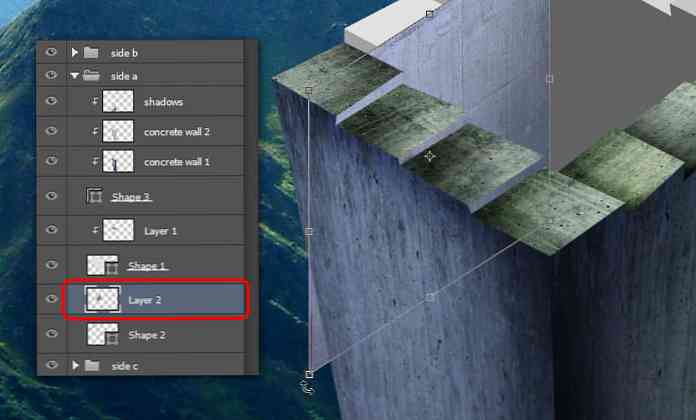
Maintenant, nous appliquons une texture à la hauteur de l'échelle. Utilisez la texture "béton mur 1", copiez-la et placez-la au-dessus du calque Shape 2. Ensuite, déformez à nouveau la forme de la texture en fonction de la hauteur et de la perspective du gradin..

Étape 41
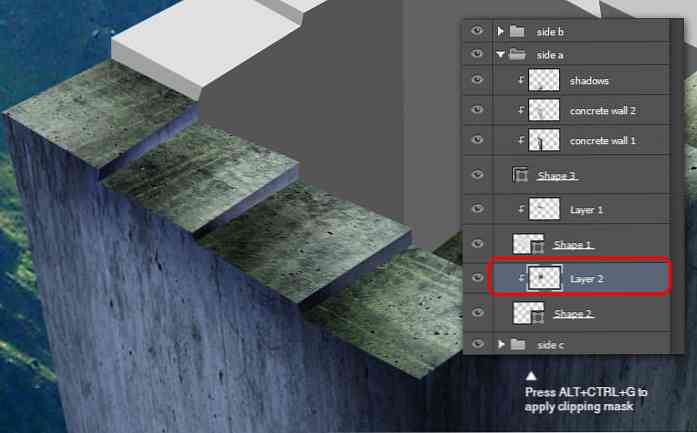
Toujours dans le calque de texture, convertissez-le en masque d'écrêtage. Prenez le Brûler outil à nouveau, de sorte que vous pouvez assombrir la texture pour faire une simple "fausse ombre". Voir l'image ci-dessous pour référence.

Étape 42
Continuez à appliquer une texture pour ladder-step dans le dossier "side c". Donnez à chaque échelle leur propre couche de texture avec la technique du masque d'écrêtage. N'oubliez pas d'assombrir la texture avec le Brûler outil.

Étape 43
Et enfin, appliquez la texture pour ladder-step dans le dossier "side d" (avec les étapes 37 à 41).

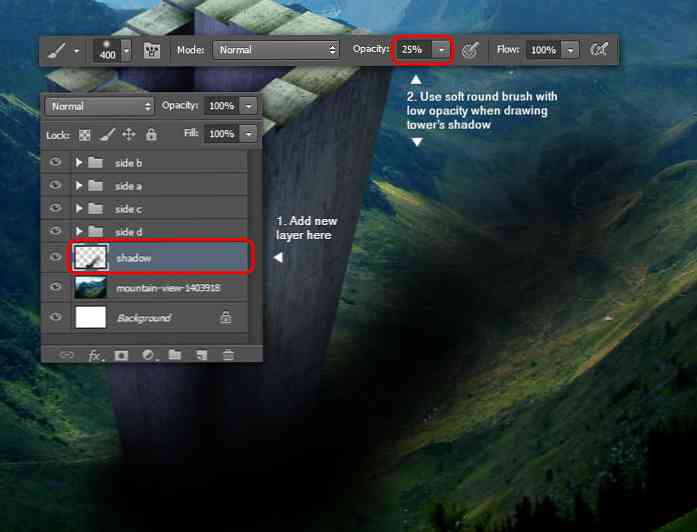
Étape 44
Ajouter un nouveau calque au-dessus du calque Mountain View. Dessinez l'ombre de la tour en utilisant un rond doux de couleur noire Brosse outil avec faible opacité. Voir l'image ci-dessous pour référence.

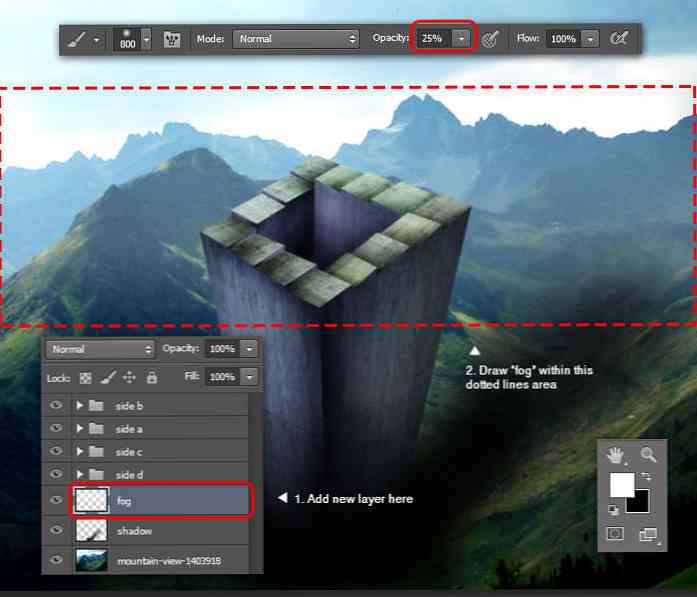
Étape 45: Ajout d'une atmosphère brumeuse
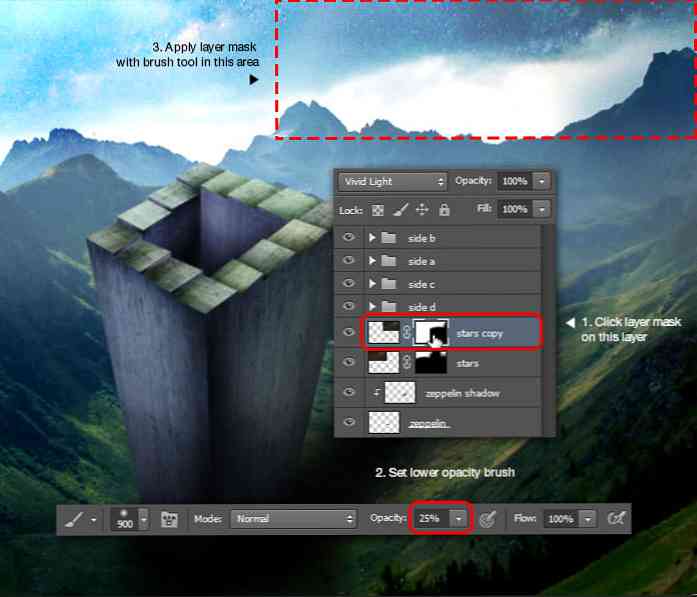
Ajouter un nouveau calque au-dessus du calque d'ombre. Met le Brosse couleur à blanc et la taille: 800 px. Dessinez un "brouillard" horizontalement dans le carré en pointillé rouge (voir ci-dessous). Faites glisser de gauche à droite. Si le brouillard devient trop épais, essayez de réduire l'opacité du calque..

Étape 46: Ajout du Zeppelin
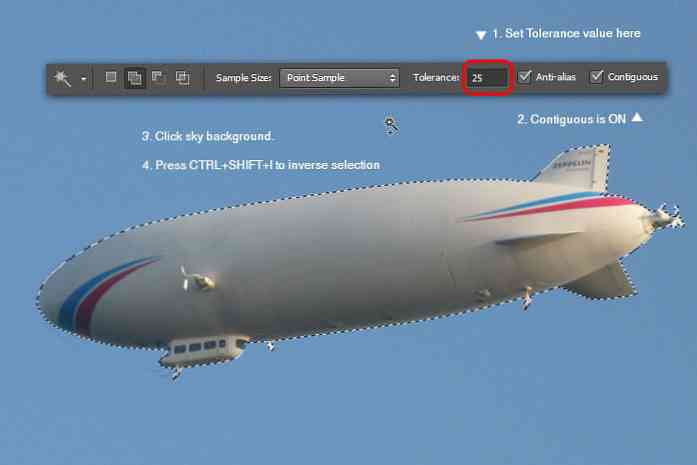
Ouvrez l'image Zeppelin. Le moyen le plus rapide de sélectionner le zeppelin est d’utiliser le Baguette magique outil en raison de l'arrière-plan uni. Commencez par définir la tolérance: 25 (une valeur basse signifie une gamme de couleurs plus petite à sélectionner), allumez Anti-alias et Contigu option. Sélectionnez le fond du ciel, puis inversez la sélection avec Sélectionnez> Inverse.

Étape 47
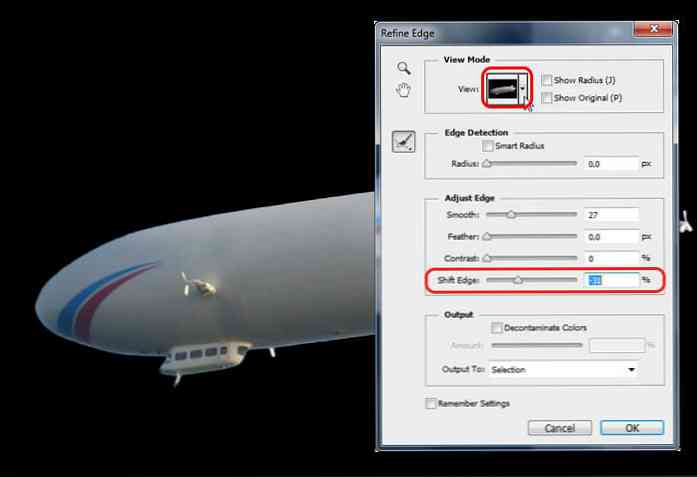
Aller à Sélectionnez> Affiner le bord ou appuyez sur Alt + Ctrl + R. Je pense qu'il sera plus facile de regarder le résultat de la sélection lorsque le mode d'affichage est défini sur fond noir. À l'intérieur de Améliorer le contour fenêtre, faites glisser le Changement de bord curseur vers la gauche, autour -31.
Cliquez sur D'accord appliquer des paramètres de raffinage de bord. presse Ctrl + C copier le zeppelin sélectionné.

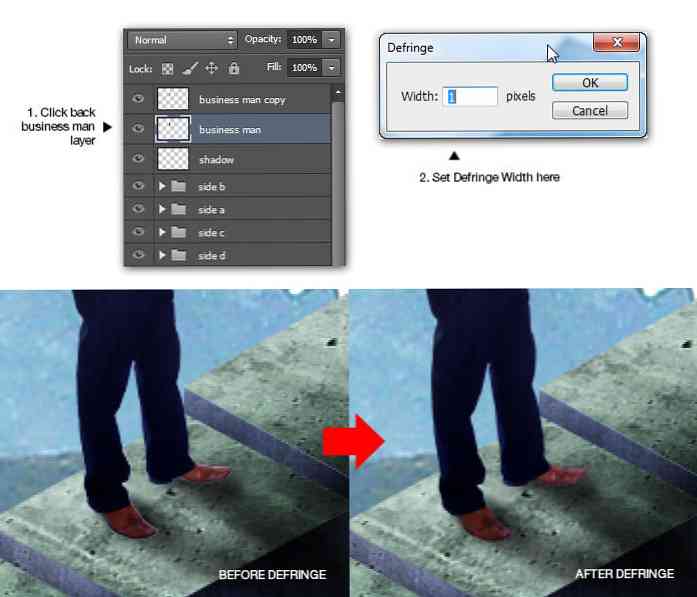
Étape 48
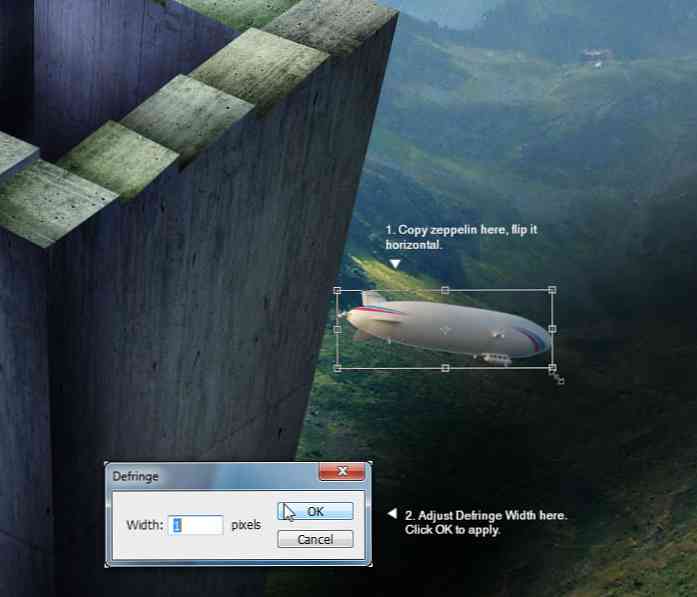
Collez le zeppelin dans notre document. Utilisez le Transformer commande pour ajuster sa taille et placez-le sur le côté droit de la tour. Aller à Édition> Transformer> Retourner horizontalement retourner le zeppelin horizontalement.
Aller à Couche> Tapis> Décongeler. Dans le Défrigner fenêtre, définissez la valeur de largeur sur: 1 puis cliquez sur OK. Utiliser defringe indiquera à Photoshop de supprimer les pixels indésirables restants sur les bords du zeppelin. Plus la valeur de la largeur de suppression est importante, plus la zone à supprimer est grande.

Étape 49
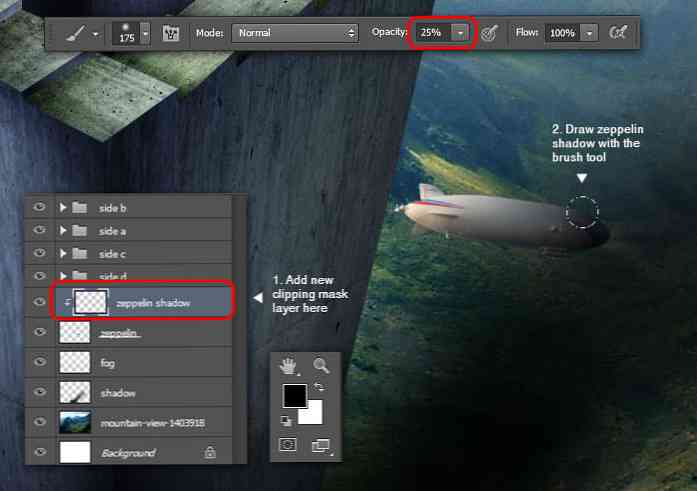
Ajoutez un nouveau calque de masque de découpage au-dessus du calque Zeppelin, nommez-le "ombre Zeppelin". Utilisez un rond noir doux Brosse outil avec plus faible opacité dessiner l'ombre de la tour "couvrant" la partie antérieure du zeppelin.

Étape 50: Ajout de cieux étoilés
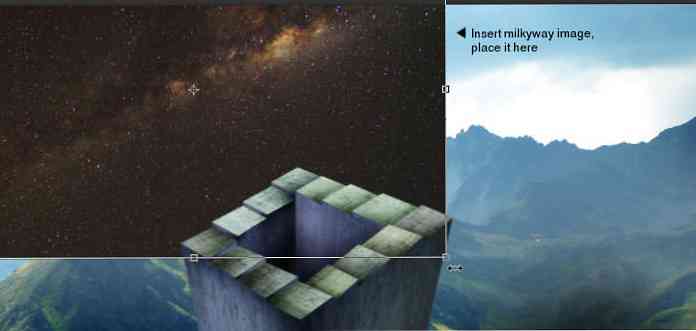
Ouvrez l’image Milkyway, puis copiez-la dans notre document. Redimensionnez-le et placez-le en haut à gauche de la toile..

Étape 51
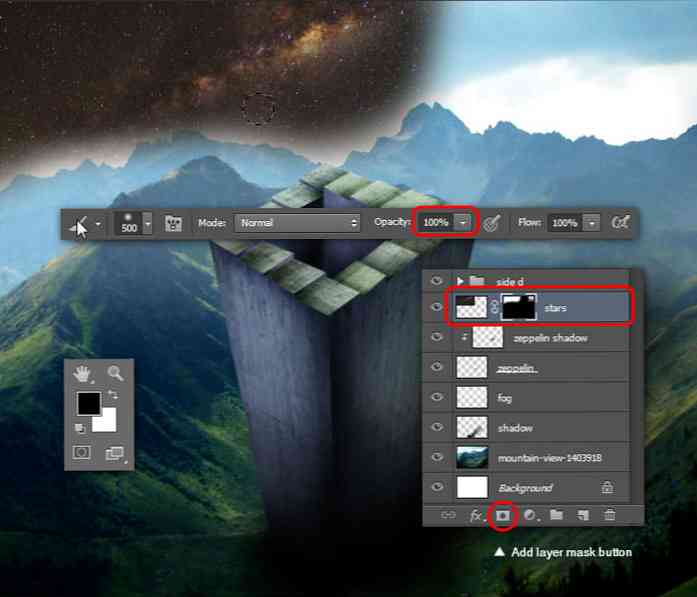
Renommez le calque de la voie lactée en "étoiles". Ajoutez un masque de calque à ce calque, puis utilisez un rond doux de couleur noire. Brosse outil avec 100% d'opacité cacher les parties des étoiles qui couvrent les montagnes.

Étape 52
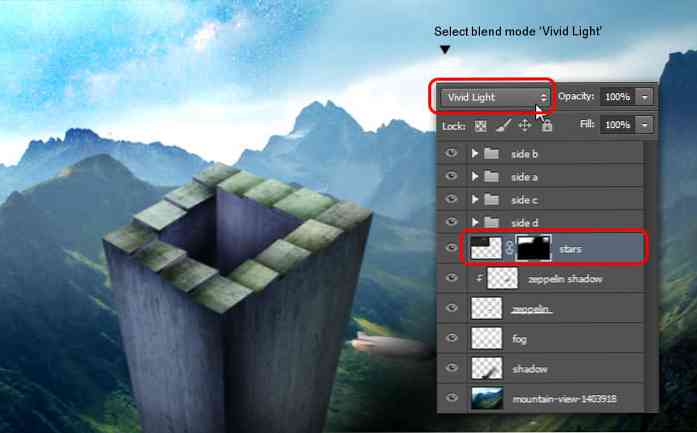
Changez le mode de fusion du calque étoiles en Vive lumière. Cette étape va mélanger les étoiles dans le ciel bleu, créant une scène onirique.

Étape 53
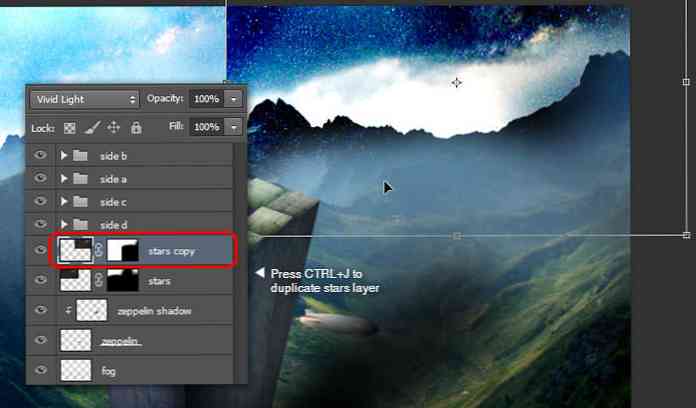
Dupliquez le calque des étoiles en appuyant sur Ctrl + J. Déplacer la copie des étoiles vers la droite.

Étape 54
Cliquez sur les étoiles pour copier la vignette du masque de calque afin de l'activer. Utilisez l'outil Pinceau rond et doux de couleur noire avec une opacité de 25% pour rendre les étoiles semi-transparentes..

Étape 55
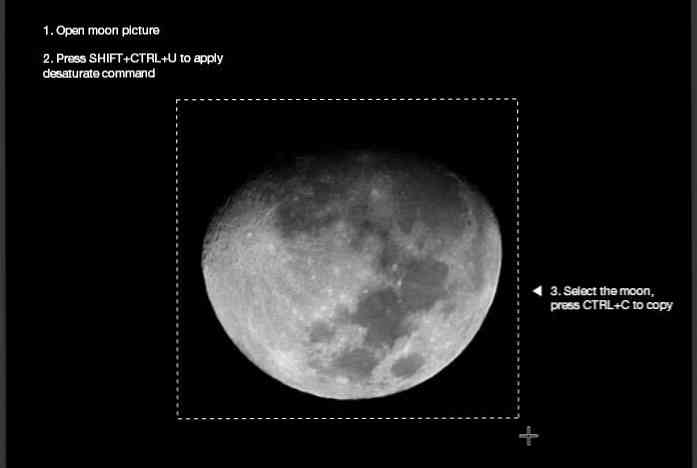
Ouvrez l'image de la lune. En utilisant le Chapiteau Rectangulaire outil, sélectionnez la lune.

Étape 56
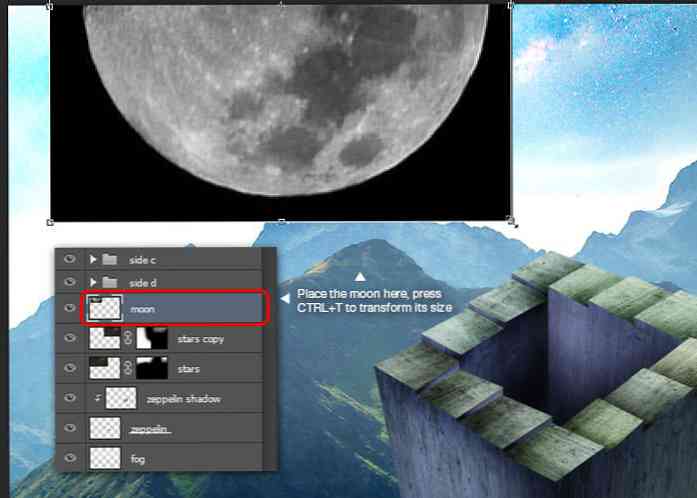
Copiez et collez la lune dans notre document. Ajustez sa taille et placez-le au sommet des montagnes.

Étape 57
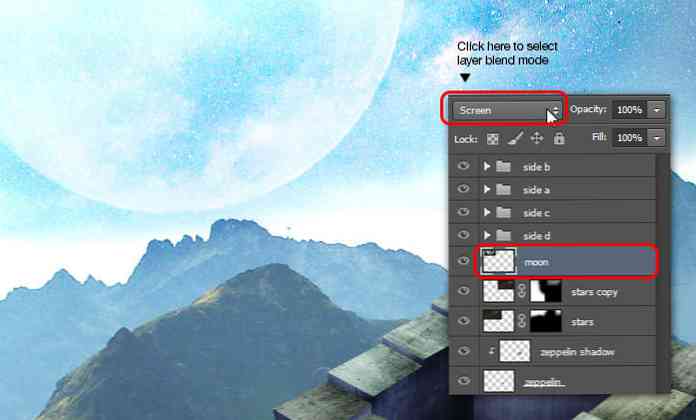
Définissez le mode de fusion du calque lunaire sur Écran. Cela va "mélanger" la lune avec le ciel bleu et les étoiles derrière elle.

Étape 58
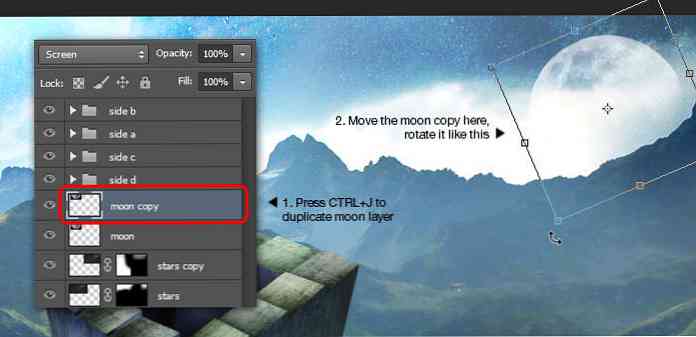
Dupliquer la couche de lune. Déplacez-le vers la droite. Utilisez la commande de transformation gratuite pour faire pivoter et réduire la copie de la lune.

Étape 59: Ajout d'oiseaux
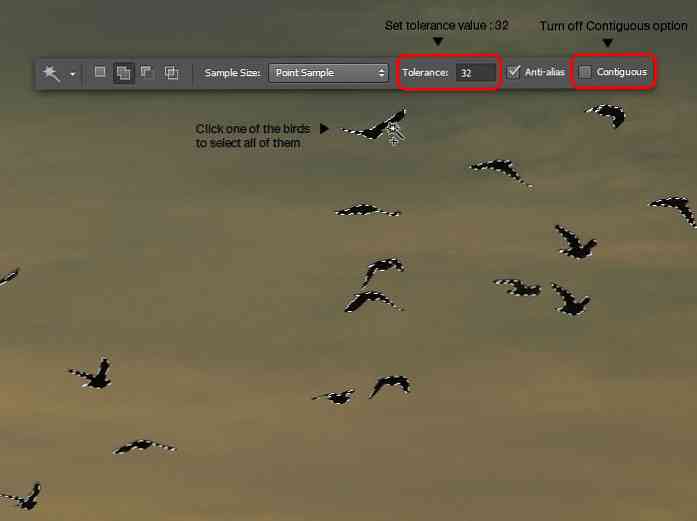
Image d'oiseau volant ouvert, nous devons sélectionner tous les oiseaux. Le moyen le plus rapide de le faire est avec le Baguette magique outil. Tout d’abord, définissez la valeur de la tolérance: 32 et éteindre le contigu option (lorsque cette option est désactivée, l’outil Baguette magique permet de sélectionner la même plage de couleurs dans une image, même si la couleur n’est pas connectée directement).
Cliquez sur l'un des oiseaux avec le Baguette magique outil, tous les oiseaux doivent maintenant être sélectionnés. Ne le copiez pas encore.

Étape 60
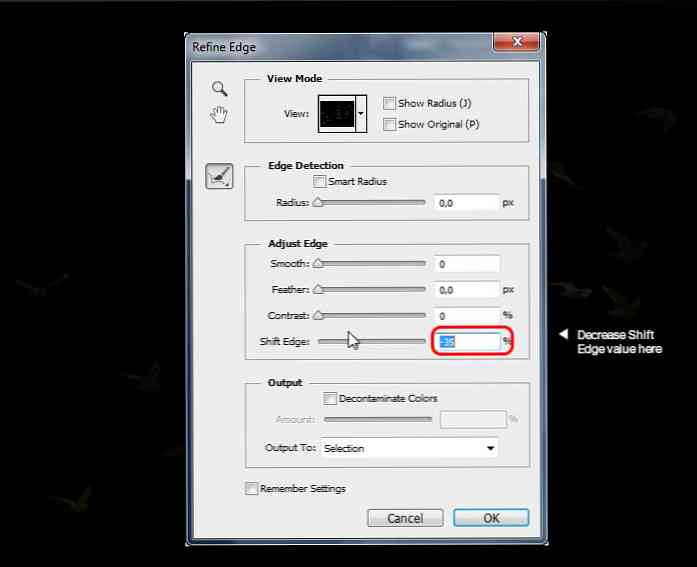
presse Alt + Ctrl + R pour afficher la fenêtre Affiner le bord. Faites glisser le Changement de bord curseur vers la gauche, autour -35, cela diminuera le bord de la sélection. Cliquez sur D'accord appliquer Affiner Edge. Vous êtes libre de copier maintenant.

Étape 61
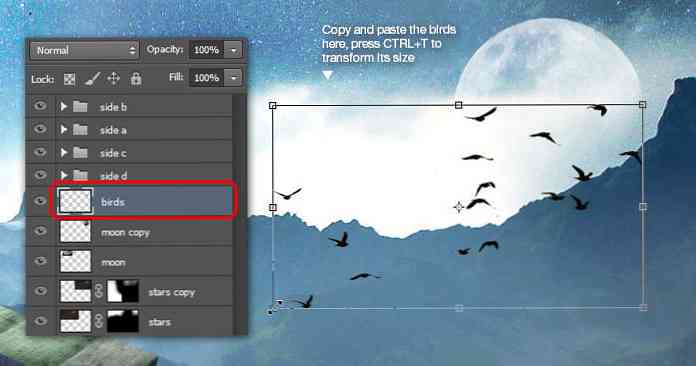
Placez les oiseaux dans notre document. Ajustez sa taille et sa position avec la commande de transformation libre. Astuce: maintenez la touche Maj enfoncée tout en faisant glisser le point de transformation du coin pour conserver le rapport d'image. Voir l'image ci-dessous pour référence.

Étape 62: Ajout de ballons à air chaud
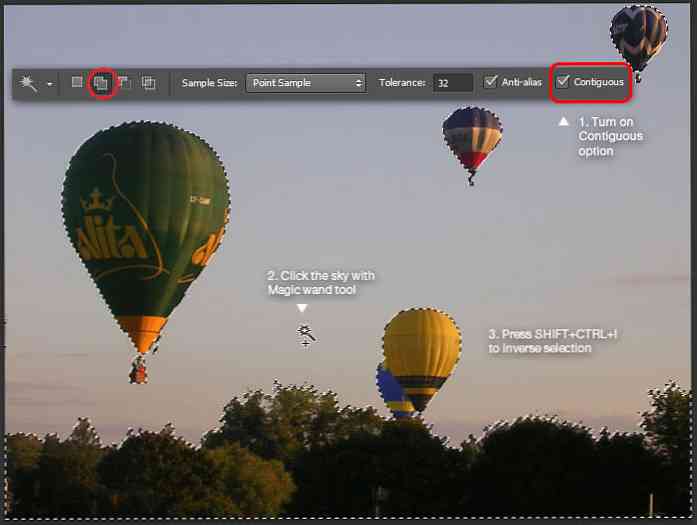
Image de ballon en plein air. Encore une fois, nous utiliserons le Baguette magique outil pour faire une sélection rapide. Activer le contigu option, puis cliquez sur le ciel avec le Baguette magique outil pour créer la sélection. Aller à Sélectionnez> Inverse pour inverser les zones de sélection.

Étape 63
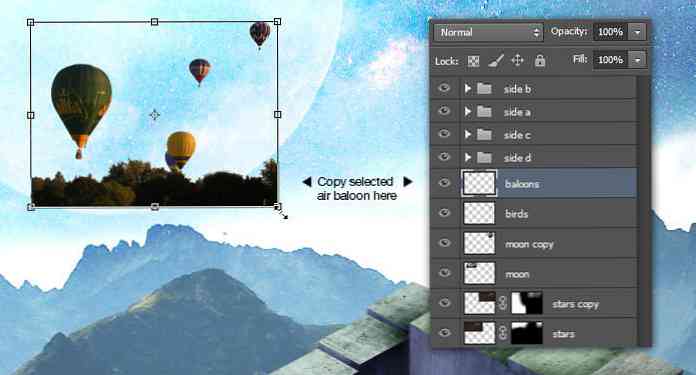
Copiez les montgolfières sélectionnées dans notre document. Placez-le devant la lune. Ne vous inquiétez pas pour ces arbres, nous les traiterons dans la prochaine étape.

Étape 64
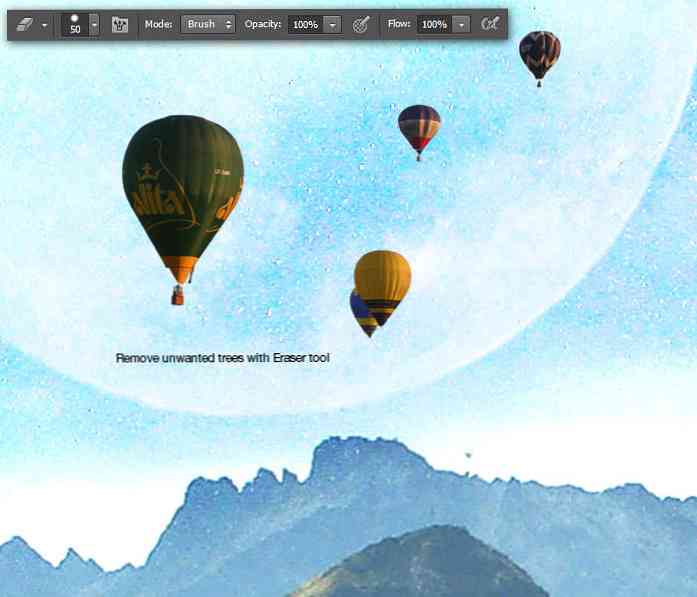
Il est temps d'enlever ces arbres gênants. Avec le La gomme outil, supprimer les arbres indésirables.

Étape 65
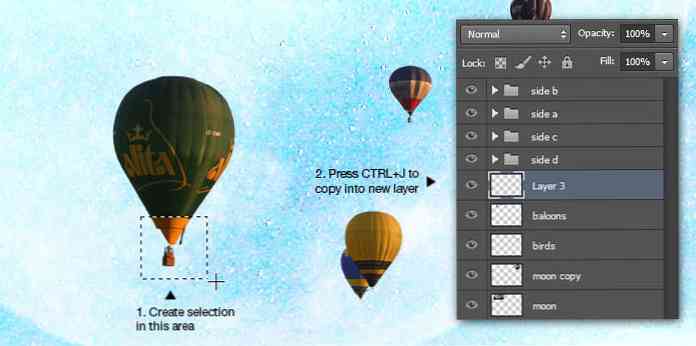
Vous avez probablement remarqué que le ballon à air chaud jaune et le ballon bleu derrière ne possèdent pas de paniers pour passagers. Nous allons résoudre ce problème en copiant le panier de la montgolfière verte. En utilisant Chapiteau Rectangulaire outil, créez une sélection de carrés autour du panier de passagers. Copiez la zone sélectionnée dans un nouveau calque en appuyant sur Ctrl + J.

Étape 66
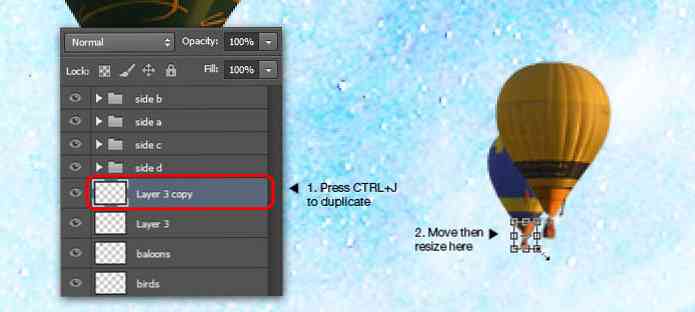
Déplacez le calque de copie du panier du passager, placez-le sous le ballon jaune. Ajustez sa taille avec la commande de transformation libre.

Étape 67
presse Ctrl + J dupliquer une fois de plus. Cette fois, déplacez le panier du passager sous le ballon bleu. N'oubliez pas de réajuster sa taille.

Étape 68
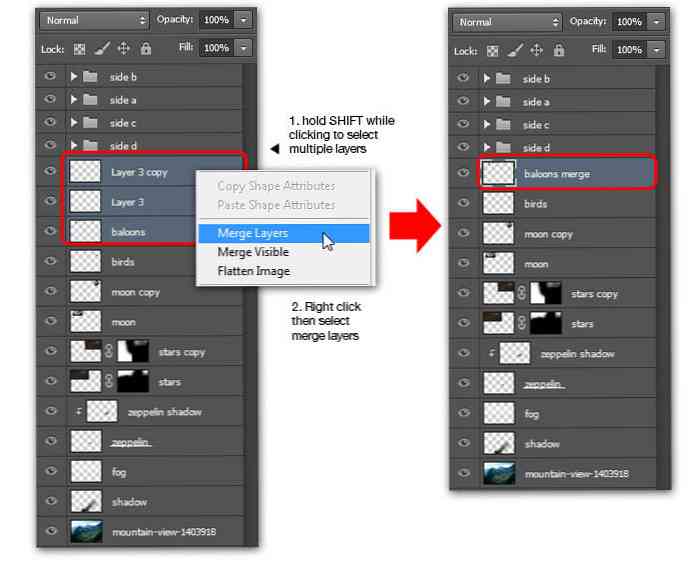
Si vous suivez trois étapes précédentes, vous devriez obtenir 3 couches des ballons à air. Sélectionnez les trois calques, puis fusionnez-les en un seul..

Étape 69
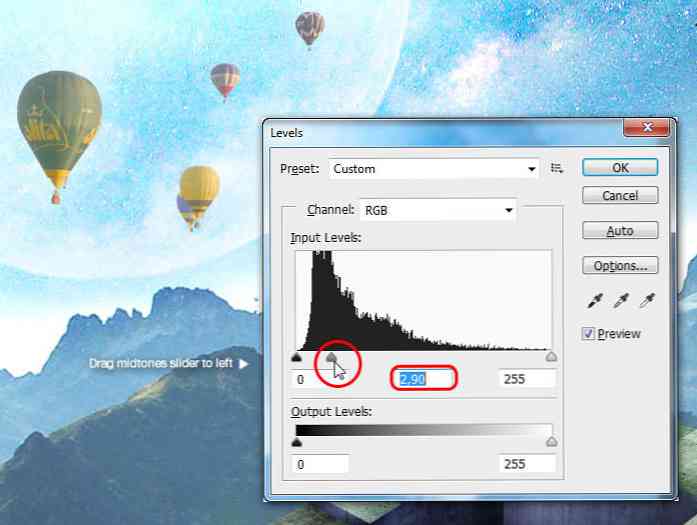
presse Ctrl + L montrer Niveaux la fenêtre. Traîne curseur de tons moyens à gauche, autour 2,90 valeur. La couleur de la montgolfière sera pâle. Nous faisons cela pour imiter les règles d'objet distant en photographie: les couleurs pâlissent lorsque les objets sont déplacés plus loin dans l'arrière-plan.

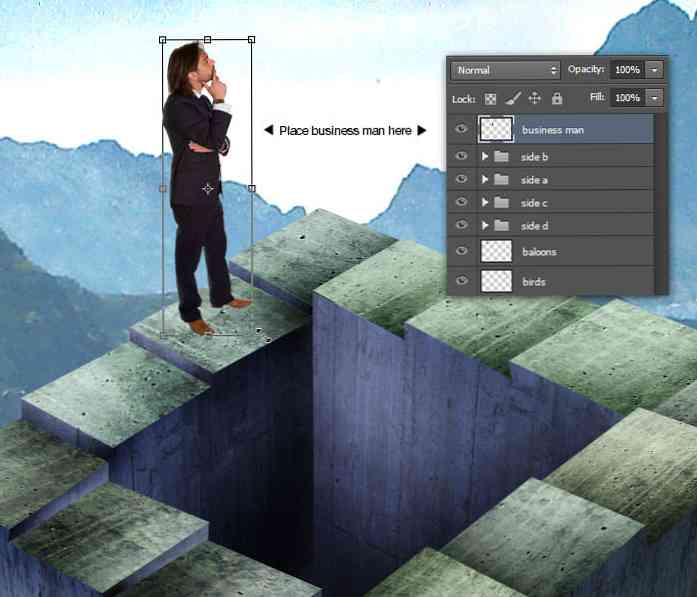
Étape 70: Insertion de l'homme d'affaires et des nuages
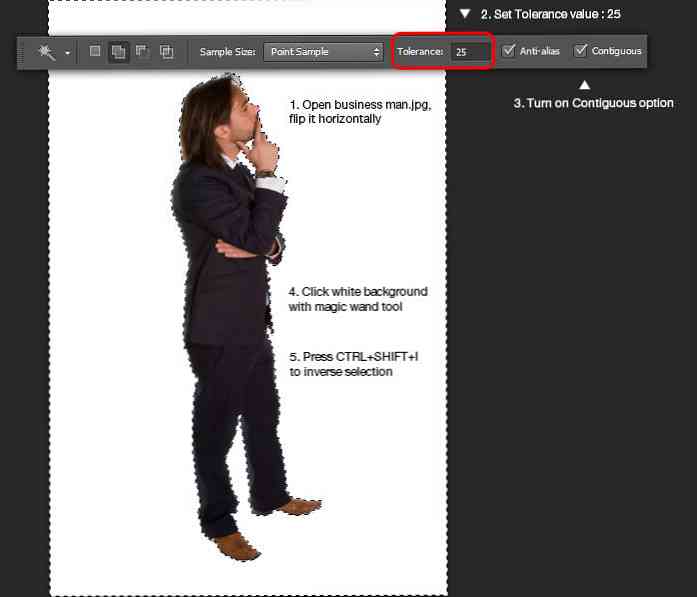
Ouvrez l'image de l'homme d'affaires. Retournez l'image horizontalement à l'aide de Édition> Transformer> Retourner horizontalement menu.
Répétez le même tour avec le Baguette magique outil pour sélectionner l'homme d'affaires. Tout d’abord, réglez la tolérance sur 25 et allumer le contigu option. Sélectionnez le fond blanc, puis inversez la sélection.

Étape 71
Copiez l’homme d’affaires sélectionné, ajustez sa taille, puis placez-le sur l’une des marches de l’échelle..

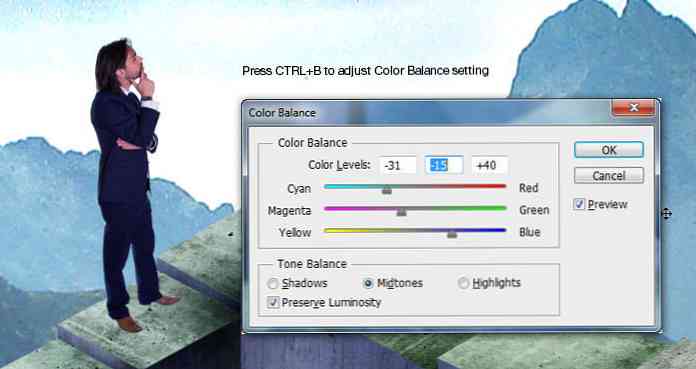
Étape 72
Montrer le Balance de couleur fenêtre, ajustez les niveaux de couleur autour de -31, -15 et +40 jusqu'à ce que la couleur de l'homme d'affaires soit bleuâtre.

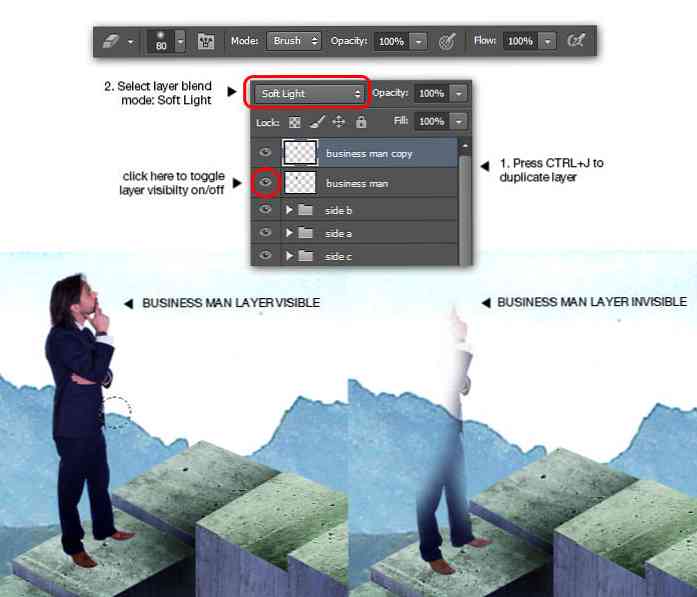
Étape 73
Dupliquez la couche homme d'affaires. Changez le mode de fusion du calque Homme d'affaires en Lumière douce. Cependant, cela rend l'homme d'affaires trop sombre. Nous devons résoudre ce problème, en particulier sur la partie supérieure du corps. Utilisation La gomme outil pour supprimer les zones indésirables. Voir l'image ci-dessous pour effacer la référence.

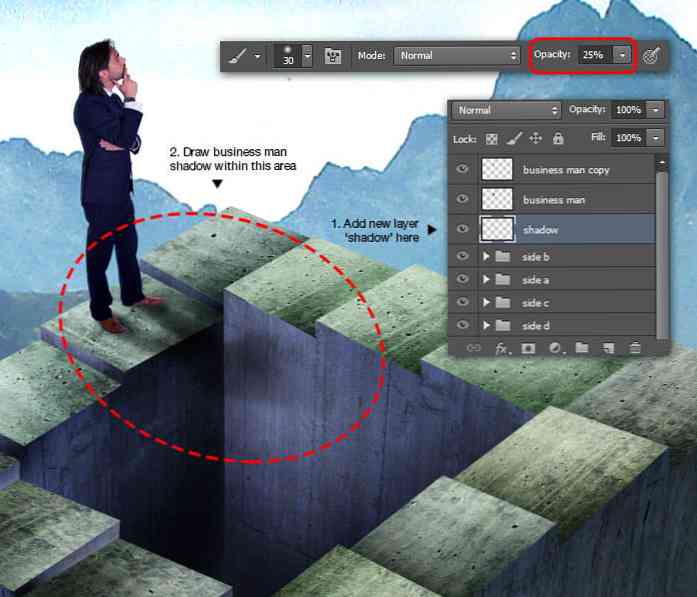
Étape 74
Ajoutez un nouveau calque sous le calque Business Man, nommez-le "ombre". Utilisez le rond noir doux Brosse outil avec une faible opacité pour dessiner manuellement l'ombre de l'homme d'affaires. Je suggère d'utiliser une petite taille de pinceau pour obtenir une ombre plus précise.

Étape 75
Vous avez probablement remarqué les pixels blancs sous les chaussures de l'homme d'affaires. C'est le pixel restant que nous obtenons lorsque nous sélectionnons l'homme d'affaires à l'étape précédente.
Nous pouvons facilement supprimer ce pixel indésirable, en revenant à la couche homme d'affaires, puis en utilisant le Couche> Tapis> Décongeler menu. Définissez la largeur de suppression de franges: 1 pixel est plus que suffisant. Cliquez sur D'accord appliquer defringe.

Étape 76
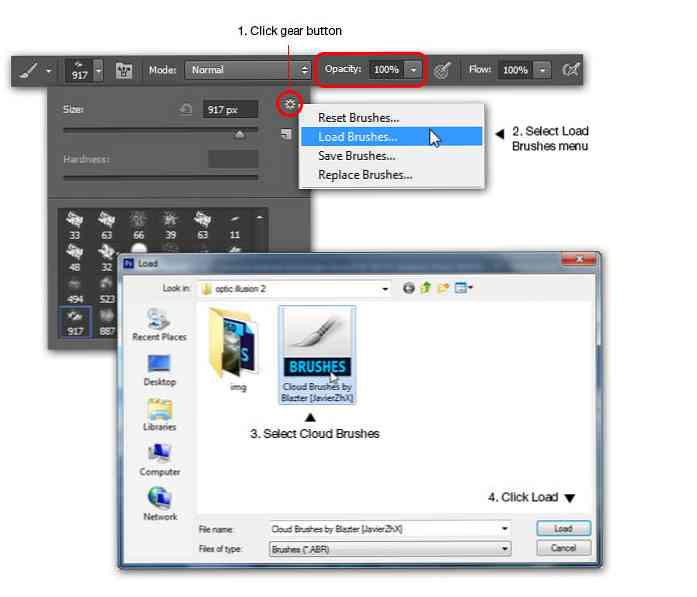
Cette étape consiste à charger un pinceau personnalisé. Si vous savez déjà comment faire cela, vous pouvez le sauter et simplement charger les pinceaux nuage que nous avons obtenus à partir de maintenant.
Pour charger un pinceau personnalisé, cliquez sur le bouton équipement bouton puis sélectionnez Brosses de charge menu. Recherchez et sélectionnez la brosse Cloud sur votre ordinateur, puis cliquez sur le bouton Charger..

Étape 77
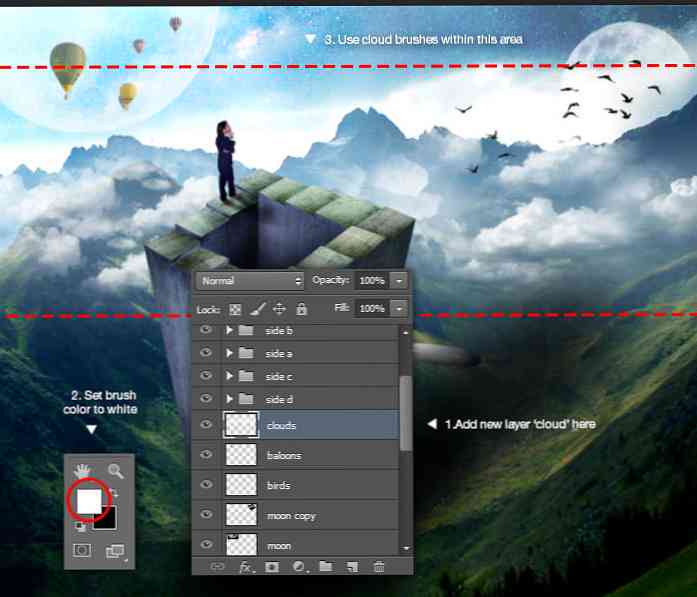
Avec les pinceaux de nuage chargés, vous pouvez maintenant choisir et essayer facilement l’un d’eux créer des compositions cloud impressionnantes. N'oubliez pas de créer un nouveau calque nommé "nuages" sous le groupe "côté d" et définissez la couleur du pinceau sur blanc avant d'ajouter les nuages.

Étape 78
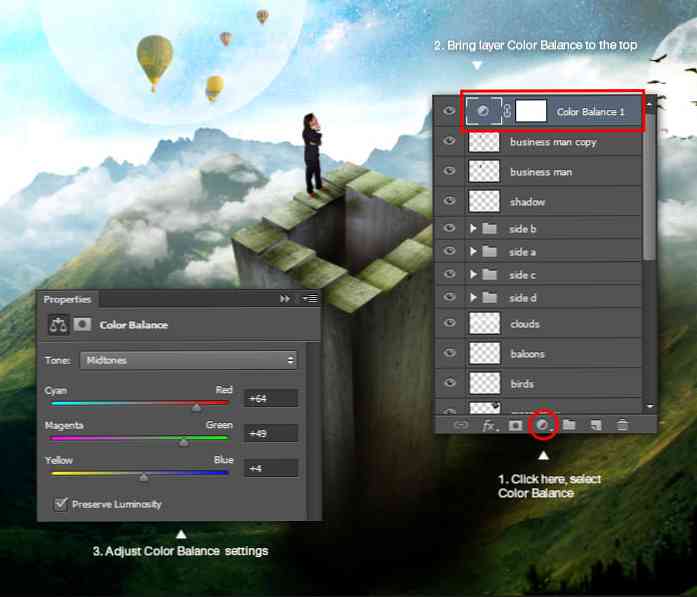
Ajoutez un nouveau calque de réglage Balance des couleurs en haut de la pile de calques. Définir la valeur de couleur autour +64, +49, +4. Une raison de faire cette étape est de faire correspondre la tonalité de couleur globale, en mélangeant bien la composition.

Félicitations! vous avez terminé le tutoriel
N'oubliez pas de sauvegarder! Si vous avez des questions, faites le moi savoir dans la section commentaires.





