Remplacer les boîtes d'alerte JavaScript par cette alternative réactive
Pop-ups d'alerte JavaScript sont détestés par à peu près tout le monde. Ils forcent votre attention et dépassent le navigateur. Vous devez donc les fermer avant de pouvoir interagir avec la page..
À l'ère moderne, nous pouvons faire mieux que les boites d'alerte JavaScript. SweetAlert2 est probablement la meilleure solution.
C'est un Script contextuel alimenté par JavaScript qui est conçu pour être entièrement réactif et soutenir l'accessibilité pour tous les utilisateurs.

Naturellement, il est également open source et disponible gratuitement sur GitHub si vous voulez creuser dans le code.
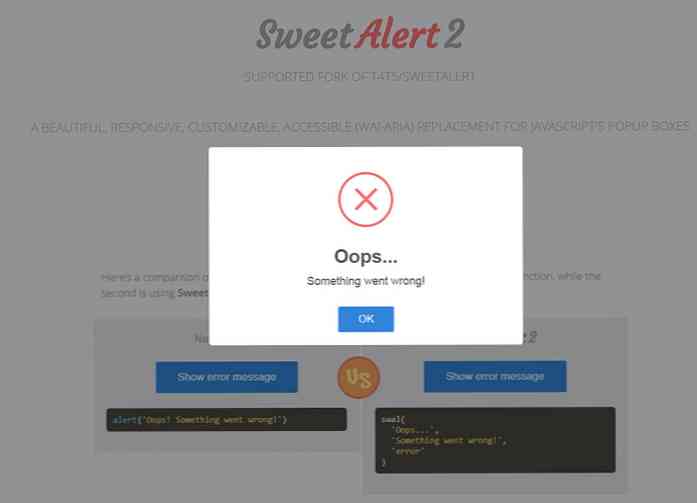
Mais le vrai trésor est la démo sur la page principale de SweetAlert. Il offre une comparaison directe entre le message d'alerte JavaScript d'origine et le message SweetAlert2.
Ce qui est drôle, c’est que les extraits de code ne semblent pas faire beaucoup de différence. Vous pouvez exécuter SweetAlert2 avec une ligne de code tout comme une alerte JavaScript typique, bien que cette ligne puisse être plus longue en comparaison.
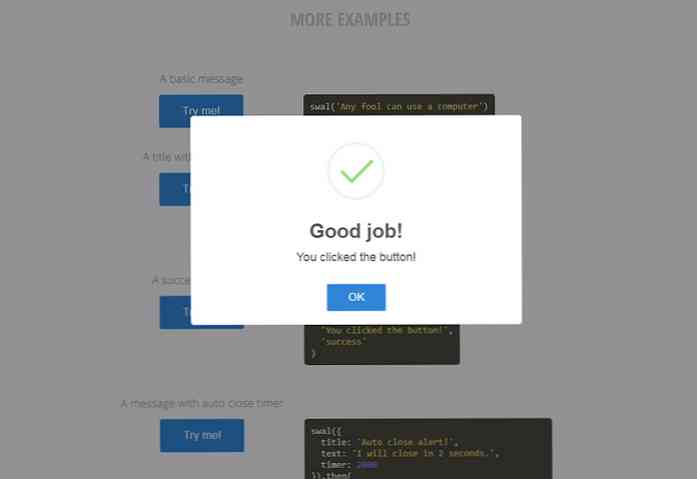
Avec SweetAlert, vous avoir plus de contrôle sur le style de la boîte contextuelle, l’animation, les couleurs des boutons et les styles de texte. Vous pouvez même intégrer des images ou des vidéos dans la boîte d'alerte.
Cependant, la meilleure caractéristique est que SweetAlert2 ne fait pas dépasser le navigateur entier. Si vous lancez un pop-up SweetAlert2, ça va afficher uniquement sur cet onglet, Ainsi, même si l'utilisateur navigue sur un autre site, il ne sera pas forcément dirigé vers votre onglet simplement parce qu'une alerte est apparue..
Ceci finalement augmente l'engagement de l'utilisateur parce que les gens ne sont pas chassés à cause des pratiques douteuses de l'UX.
Vous pouvez régler les minuteries de fermeture automatique, boutons de confirmation / rejet, et même personnaliser l'animation en utilisant des bibliothèques tierces telles que Animate.css.

S'il y a un script que vous devriez utiliser à la place de l'alerte JavaScript typique, ce doit être SweetAlert2. Cette chose est complètement gratuit, Open source, et offre un tas d'options personnalisées ça va avoir chaque développeur web souriant d'une oreille à l'autre.
Consultez le site Web principal pour en savoir plus et voir des exemples en direct. Vous pouvez également parcourir le référentiel GitHub si vous souhaitez voir les fichiers et consulter les journaux de publication..




