Contrôle de version dans Visual Studio Code avec Git [Guide]
Prise en charge intégrée de Git est l’une des meilleures fonctionnalités de Visual Studio Code, le nouvel éditeur de code source de Microsoft. Git est un système de contrôle de version distribué, cela vous permet de suivre votre travail, de passer d'une version à l'autre et de travailler sur différentes branches en même temps. Il est également utilisé par Github, le populaire service d’hébergement de référentiels Git..
Code Visual Studio supporte Git par défaut, ce qui signifie que vous ne devez installer aucun paquet ou extension pour l'utiliser. La barre latérale contient un séparé Git Voir que vous pouvez ouvrir rapidement en cliquant sur le bouton Git icône dans la barre de vue (voir les parties du code VS), ou en appuyant sur la combinaison de touches Ctrl + Maj + G.
Installer Git
En tant que code Visual Studio utilise l'installation Git de votre ordinateur, vous devez d’abord installer Git. Vous pouvez le télécharger rapidement sur le site officiel de Git. Vous devez installer au moins version 2.0.0 faire fonctionner correctement les fonctionnalités de Git de VS Code.

Bien que Visual Studio Code vous permette de gérer visuellement Git, Si vous souhaitez également apprendre à utiliser Git à partir de la ligne de commande, voici quelques ressources utiles:
- Le tutoriel interactif sur Git de Github
- Didacticiel Git d'Atlassian - Atlassian est la société à l'origine de la plateforme d'hébergement de code source Bitbucket (similaire à Github).
- Git Cheat Sheet d'Atlassian (PDF) - c'est le moyen le plus rapide si vous avez déjà utilisé Git, mais vous ne vous souvenez pas d'une ou deux commandes
- Le manuel complet de Pro Git
Initialiser votre référentiel
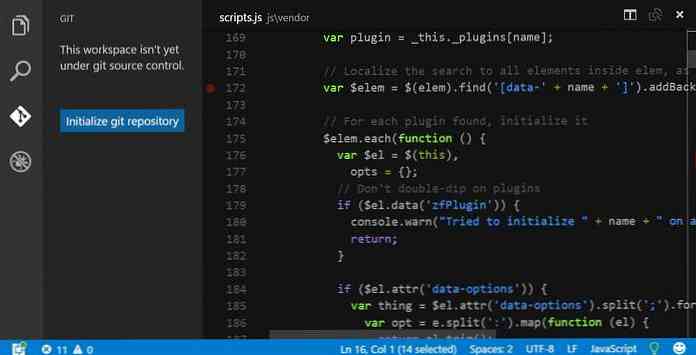
Si votre espace de travail n’a pas encore été suivi par Git, vous devez d’abord initialiser un nouveau référentiel. Pour ce faire, cliquez sur le bouton Initialize git repository dans la vue Git..

VS Code va créer un .git dossier dans votre espace de travail (Vous ne pouvez pas voir cela à partir de VS Code, car c'est un répertoire caché, mais vous pouvez le trouver dans votre gestionnaire de fichiers dans le dossier racine de votre projet), et ajouter vos fichiers non suivis à la barre latérale.

Changements d'étape
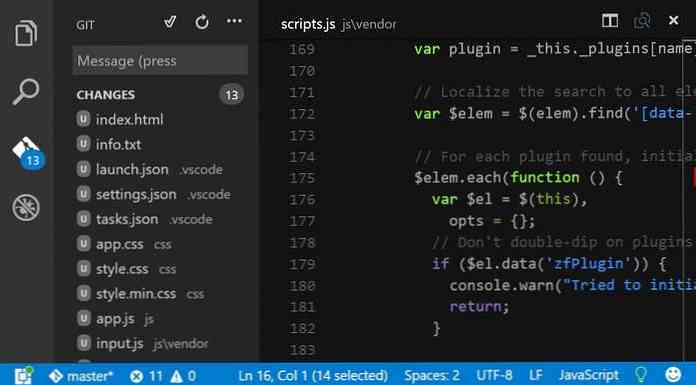
Une fois votre référentiel Git configuré, il est temps de créer votre commit initial (un commit est un état enregistré de tout votre référentiel vers lequel vous pourrez revenir ultérieurement). Avant de valider, vous devez ajouter les fichiers que vous souhaitez suivre avec Git dans la zone de transfert, ou en d'autres termes, vous devez mettre en scène les changements. Cliquez sur le bouton + qui apparaît en survol à côté de chaque fichier pour les mettre en scène..
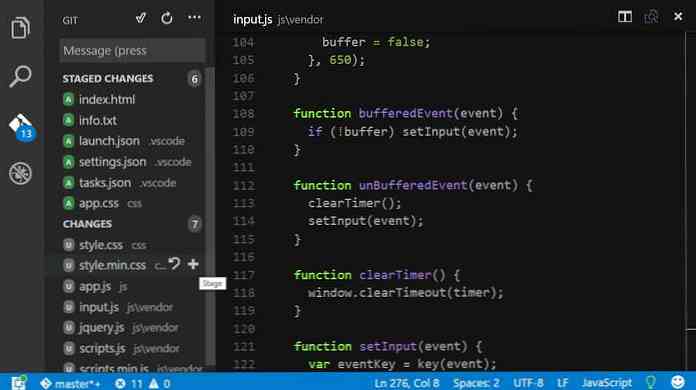
Une fois que vous avez cliqué sur les fichiers que vous souhaitez créer, Visual Studio Code passe de la Changements dossier à la Changements organisés dossier, cela signifie que maintenant ils sont dans l'aire de rassemblement. Si tu veux mettre en scène tous vos fichiers à la fois, il y a un bouton + à côté de la Changements sous-titre également (il apparaît en survol), et cliquez dessus.

Valider les modifications
Les modifications par étapes ne sont pas encore enregistrées, vous devez également engage les, afin que plus tard, vous pouvez jeter un oeil à ou revenir à la état actuel de votre référentiel. Afin de valider les changements mis en scène, vous devez ajouter un message de validation qui décrit les modifications que vous avez apportées depuis votre dernier commit.
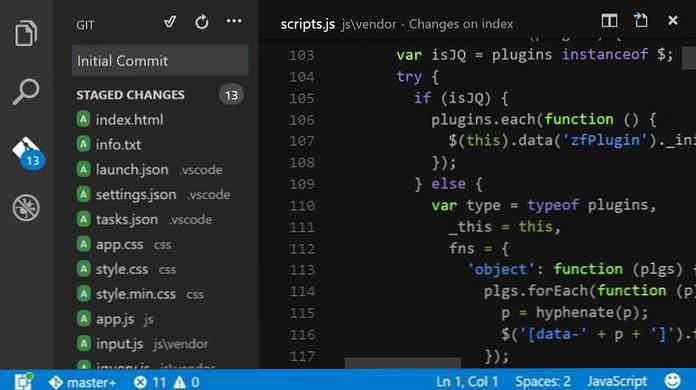
Comme dans notre exemple ce sera le commit initial, utilisons la frappe “Commit initial” message. Tapez votre message de validation dans la barre de saisie en haut de la barre latérale, puis cliquez sur sur la petite icône de tique. Maintenant que vous êtes prêt avec votre premier commit, l’état initial de votre référentiel est enregistré.

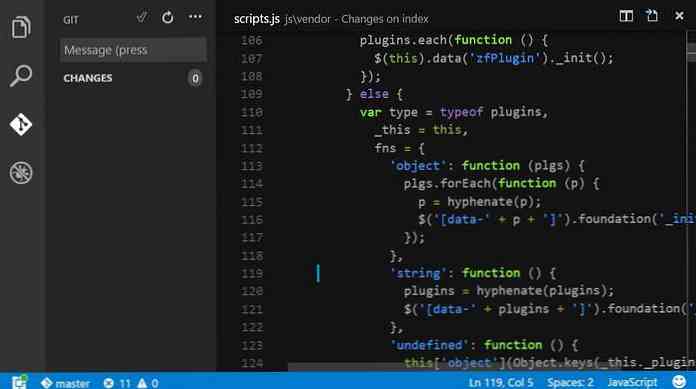
Votre répertoire de travail Git est propre, toutes les modifications que vous avez apportées jusqu’à présent sont suivies et votre vue Git indique qu’il y a 0 modification (il se compare toujours à votre dernier commit). Si vous apportez de nouvelles modifications à votre espace de travail, elles apparaîtront à nouveau dans la barre latérale et vous devrez engage à nouveau une fois qu'ils ont atteint le montant qui vaut la peine de s'engager.
Sur la capture d'écran ci-dessous, vous pouvez voir à quoi doit ressembler votre éditeur de code juste après avoir validé..

Suivre les changements
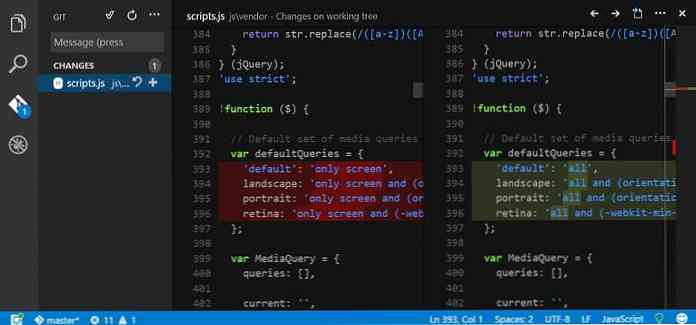
Lorsque vous continuez votre travail, si vous n'êtes pas sûr de la façon dont la version actuelle se compare à votre dernier commit, vous pouvez rapidement vérifier les différences. Dans la vue Git, il vous suffit de double-cliquez sur le fichier que vous souhaitez analyser, et VS Code afficheront les versions actuelle et précédente côte à côte, pour que vous puissiez compare-les rapidement.

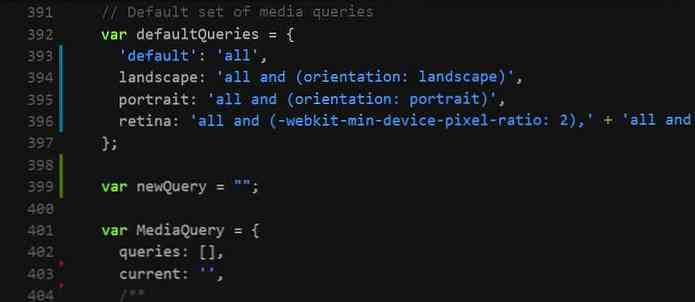
Lorsque vous parlez de modifications ultérieures, il est également important de connaître les codes de Visual Studio Code. indicateurs de gouttière qui annote les modifications par rapport à votre validation précédente, même lorsque la vue côte à côte n'est pas ouverte. VS Code utilise 3 types d'indicateurs de gouttière:
- une triangle rouge pour chaque suppression de ligne
- une barre verte pour chaque ajout de ligne
- une barre bleue pour chaque modification de ligne

Créer des branches
Git vous permet de travailler sur différentes branches en même temps. Ceci est non seulement utile pour expérimenter de nouvelles solutions, mais peut également faciliter considérablement le travail d'équipe lorsque les développeurs peuvent travailler sur différentes branches (ceci n'est toutefois pas obligatoire, car ils peuvent également rester sur la même branche)..
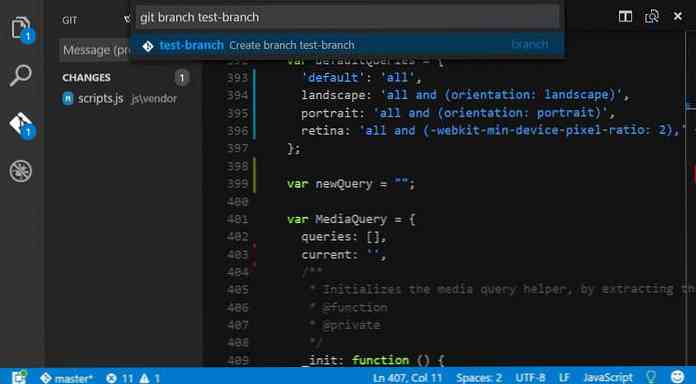
Dans Visual Studio Code, vous pouvez créer de nouvelles branches en ouvrant la palette Ouverture rapide en appuyant sur Ctrl + P (Cmd + P sur Mac), puis en tapant le branche de git commande dans la barre de saisie. Vous devez également ajouter le nom de votre nouvelle branche à la fin de la commande..
Comme le nom de la nouvelle branche dans notre exemple sera branche de test, Je vais utiliser le branche de test de git branch commande, mais vous pouvez utiliser n’importe quel autre nom. Dans la partie gauche de la barre d'état (barre bleue en bas de l'écran), vous pouvez toujours vérifier rapidement sur quelle branche vous travaillez actuellement. Sur la capture d'écran ci-dessous, vous pouvez voir que je suis actuellement sur le maîtriser branche.

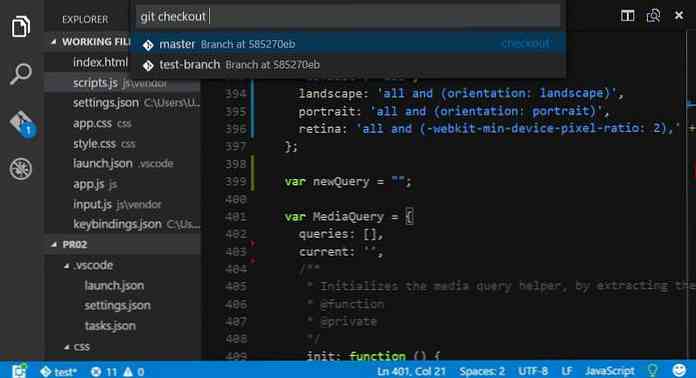
Branches de caisse
À basculer entre les branches, type git checkout dans la palette Ouverture rapide (Ctrl + P / Cmd + P), et vous pouvez choisir parmi vos branches disponibles. Sur la capture d'écran ci-dessous, vous pouvez voir dans la barre d'état que je suis actuellement sur la branche appelée tester (Je l'ai créé après branche de test), et si je veux changer de branche, je peux maintenant choisir parmi les options maîtriser et branche de test branches.

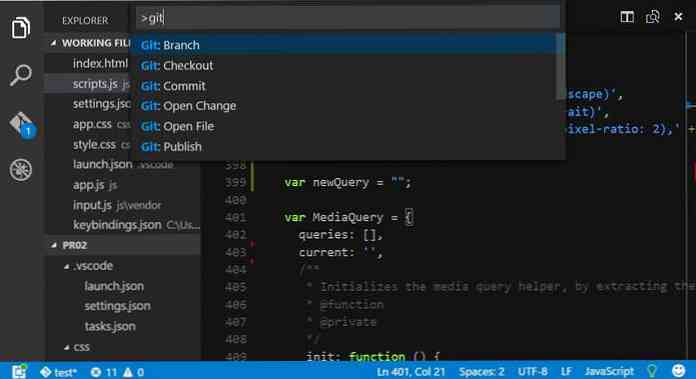
Utiliser les commandes Git à partir de la palette de commandes
Vous pouvez également accéder aux commandes Git à partir de la palette de commandes (F1 sous Windows et Linux, Maj + Cmd + P sur Mac). Vous ne devez rien faire d'autre, tapez simplement la commande Git dans la palette de commandes, et vous obtenez une liste déroulante des commandes disponibles que vous pouvez rapidement sélectionner..

Opérations avancées de Git
Jusqu'à présent, nous avons étudié comment utiliser les opérations de base de Git dans Visual Studio Code pour suivre notre travail. VS Studio Code possède également des fonctionnalités avancées de Git, telles que la gestion de référentiels distants, la fusion de conflits, et vous pouvez même configurer VS Code comme éditeur externe de Git..
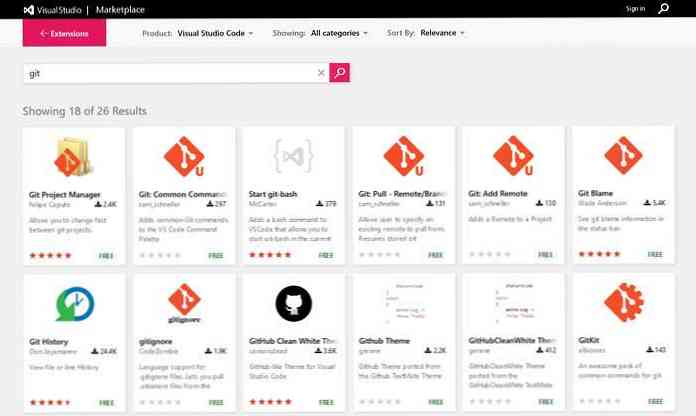
Le code Marketplace de Visual Studio contient également des extensions liées à Git qui peuvent rendre votre flux de travail Git encore plus professionnel..

J'ai moi-même trouvé l'extension Git History très utile, car elle permet d'examiner rapidement les détails de chaque commit et de comparer deux validations précédentes côte à côte. Vous pouvez également lire l'extension de l'historique Git dans mon article précédent sur les extensions de code VS pour les développeurs front-end.