Code Visual Studio Augmentation de la productivité via la gestion des liaisons clés
Visual Studio Code, l'éditeur de code source léger de Microsoft introduit navigation uniquement au clavier ce n'est pas seulement un fonctionnalité d'accessibilité avancée, permettant aux utilisateurs de naviguer dans l'éditeur sans souris, mais aussi accélère le codage.
Dans le post d’aujourd’hui, nous verrons comment gérer efficacement les raccourcis clavier dans VS Code, consultez une liste organisée des raccourcis clavier les plus couramment utilisés et voyez un exemple sur la manière de créer vos propres touches personnalisées..
Rechercher rapidement des raccourcis clavier
Lorsque vous commencez à utiliser VS Code, vous n'avez pas nécessairement besoin d'apprendre les raccourcis clavier par cœur. Il existe deux méthodes simples pour les trouver rapidement..
Dans la barre de menus supérieure, vous pouvez trouver la liaison de touches prédéfinie à côté de chaque point de menu (1), et la palette de commandes (F1) les répertorie également à côté de chaque commande (2).
Le code Visual Studio affiche les liaisons de clé qui correspond à votre système d'exploitation par défaut (donc sur une machine Windows, vous verrez les commandes Windows, sur un Mac, les commandes Mac et sur une machine Linux, les commandes Linux).
Si cela ne vous dérange pas de quitter votre éditeur de code, vous pouvez également trouver le liste complète des raccourcis clavier prédéfinis dans les documents de code VS.
Liaisons de touches prédéfinies
Visual Studio Code fournit aux développeurs de nombreuses liaisons de clés. La liste suivante répertorie ceux que j'ai utilisés le plus souvent lors de l'édition de fichiers JavaScript. Vous constaterez peut-être que d'autres correspondent mieux à votre propre flux de travail, il est donc utile de parcourir la liste complète par vous-même..
Toutes les combinaisons de touches peuvent être personnalisées dans VS Code, nous verrons comment le faire dans la dernière partie de cet article..
Voyons maintenant 36 raccourcis clavier fréquemment utilisés, respectivement pour les 3 principaux systèmes d’exploitation (Win, OS X, Linux), dont beaucoup peuvent être familiers des autres logiciels Microsoft.
La navigation
- F1 (Win, Linux, Mac) - La palette de commandes affiche toutes les commandes pour lesquelles vous pouvez en sélectionner une. Vous pouvez également taper une commande vous-même.
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Ouverture rapide, Aller au fichier
- Ctrl + Maj + O (Win, Linux), Maj + Cmd + O (Mac) - Affiche une liste de tous les symboles (tels que des fonctions, des prototypes, etc.) dans le fichier actuel.
- Ctrl + G (Win, Linux, Mac) - Aller à une ligne spécifique
- Ctrl + Maj + M (Windows, Linux), Maj + Cmd + M (Mac) - Afficher toutes les erreurs et tous les avertissements
- Alt + Gauche (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Revient en arrière, le curseur revient à son emplacement précédent.
- Alt + Droite (Win), Ctrl + Maj + - (Mac), Ctrl + Maj + - (Linux) - Avancer, le curseur passe à l’emplacement suivant.
- ? (Win, Linux, Mac) - Commandes disponibles pour le fichier actuel à l'intérieur de la palette de commandes (avant de l'utiliser, vous devez ouvrir la palette de commandes (F1)
Gestion des fichiers et des éditeurs
Vous pouvez trouver la liste complète de cette section à deux endroits différents dans les documents relatifs au code VS, dans Gestion de l'éditeur / de la fenêtre et dans la gestion de fichiers..
VS Code peut ouvrir 3 volets de l'éditeur en même temps, les commandes n ° 5 à 7 ne fonctionnent que si plusieurs volets de l'éditeur sont ouverts..
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nouveau fichier
- Ctrl + O (Win, Linux) - Ouvrir le fichier
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Enregistrer
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editeur de Split
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Se concentrer sur le premier volet de l'éditeur
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Concentrez-vous sur le deuxième volet de l'éditeur.
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Concentrez-vous sur le troisième volet de l'éditeur.

Édition de base
Pour que les raccourcis clavier ci-dessous fonctionnent, vous n'avez pas besoin de surligner toute la ligne, il suffit de naviguer le curseur n'importe où dans la ligne que vous souhaitez modifier..
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Ligne de coupe
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Copier la ligne
- Ctrl + Maj + K (Win, Linux), Maj + Cmd + K (Mac) - Supprimer la ligne
- Alt + Bas (Win, Linux), Option + Bas (Mac) - Déplacer la ligne vers le bas.
- Alt + Up (Win, Linux), Option + Up (Mac) - Déplacer alignement
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Sélection de la ligne en cours
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Ligne en retrait
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Ligne de mise à jour
Édition en langues riches
Actuellement, à compter de mai 2016, VS Code dispose d'une prise en charge riche et intégrée de l'édition pour JavaScript et TypeScript, mais vous pouvez télécharger des extensions de prise en charge des langues pour de nombreuses autres langues à partir de VS Code Marketplace..
Ici, dans la documentation, vous pouvez vérifier les options que vous avez pour la langue que vous souhaitez utiliser. Notez que VS Code n’en étant encore qu’à ses débuts, d’autres langues peuvent également être enrichies..
- Ctrl + Espace (Win, Linux, Mac) - Déclencheur suggère
- Ctrl + Maj + Espace (Win, Linux), Maj + Cmd + Espace (Mac) - Conseils sur les paramètres de déclenchement
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Maj + F10 (Linux) - Définition de Peek
- Shift + F12 (Win, Linux, Mac) - Afficher les références
- Ctrl + Shift + X (Windows, Linux), Shift + Cmd + X (Mac) - Supprime les espaces finaux
Afficher
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Basculer en plein écran
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zoom avant
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom arrière
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Basculer la visibilité de la barre latérale
- Ctrl + Maj + D (Win, Linux), Maj + Cmd + D (Mac) - Afficher le débogage dans la barre latérale (à gauche)
- Ctrl + Maj + E (Windows, Linux), Maj + Cmd + E (Mac) - Afficher l'Explorateur dans la barre latérale (à gauche)
- Ctrl + Maj + G (Win, Linux, Mac) - Afficher Git dans la barre latérale (à gauche)
- Ctrl + Maj + F (Windows, Linux), Maj + Cmd + F (Mac) - Afficher la recherche dans la barre latérale (à gauche)
Comment personnaliser les liaisons de clé dans VS Code
La personnalisation des raccourcis clavier peut être utile pour trois choses principales.
Premièrement, si vous êtes déjà habitué à certains raccourcis clavier dans un éditeur de code différent, vous n'avez pas besoin d'en apprendre de nouveaux..
Deuxièmement, certaines des combinaisons de touches prédéfinies ne sont que trop difficile à retenir, Par exemple, prenez le raccourci Windows Ctrl + K + F12 pour la commande Ouvrir la définition sur le côté.
Troisièmement, il y a aussi raccourcis clavier non assignés dans VS Code, tels que Ouvrir les paramètres utilisateur et Ouvrir les paramètres de l'espace de travail (trouvez-les ici dans la documentation), vous pouvez les utiliser.
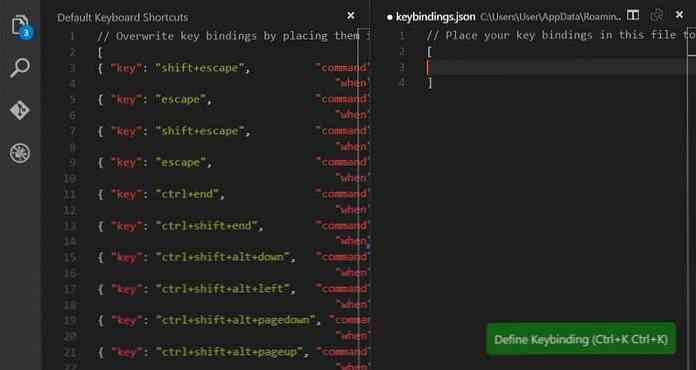
Vous pouvez personnaliser les raccourcis clavier à l’aide d’un Fichier de configuration au format JSON, de manière similaire à la manière dont vous pouvez personnaliser les paramètres d’utilisateur et d’espace de travail. Le fichier que vous devez éditer s'appelle keybindings.json, et vous pouvez l'ouvrir en cliquant sur le menu Fichier> Préférences> Raccourcis clavier dans la barre de menus supérieure..
Lorsque vous cliquez dessus, le code VS s'ouvre deux volets de l'éditeur l'un à côté de l'autre, l'un pour le raccourcis clavier par défaut à gauche, et un pour votre raccourcis clavier personnalisés sur la droite.
Vous n'avez rien d'autre à faire, il suffit de copier-coller les clés de gauche à droite en conservant le format JSON, puis de réécrire la clé dans le format personnalisé..

Voyons un exemple rapide. Supposons que vous souhaitiez accéder facilement à la commande Afficher les extensions installées sans liaison de clé attribuée par défaut. Dans ce cas, il ne suffit pas de copier-coller de gauche à droite, car les clés non attribuées ne sont pas incluses dans la liste par défaut..
Vous devrez vous en tenir à les liaisons de clés de syntaxe suivent dans le code Visual Studio:
"clé": "", "quand": "", "commande": ""
Découvrez des exemples concrets sur la manière de définir correctement les règles du clavier. La partie quand est facultative, vous ne devez pas l'utiliser pour définir des liaisons de clé globales, c'est utilisé uniquement lorsqu'un certain raccourci est lié à un certain écran ou mode, comme dans le cas de inDebugMode.
Dans notre exemple, nous allons définir une liaison de clé globale, ce qui signifie que nous n'avons qu'à définir les valeurs de “clé” et “commander” dans notre règle de clavier personnalisée.
Commençons par rechercher l’identifiant de la commande appartenant à la commande Afficher l’extension installée. Nous pouvons facilement le faire dans la documentation, ce qui nous montre que l'ID de commande dont nous avons besoin est workbench.extensions.action.listExtensions..
L’autre donnée dont nous avons besoin est la clé. La clé personnalisée que nous lierons à la commande Afficher l’extension installée ne peut être utilisé par aucune autre règle de liaison de clé, et doit suivre la syntaxe de clé appropriée, ce qui signifie qu'il doit être composé d'un modificateur (voir les modificateurs acceptés par OS), et la clé elle-même.
Comme je travaille sur une machine Windows, je choisirai la touche Ctrl + F6, car elle répond à toutes les exigences, mais vous pouvez choisir toute autre touche qui convient le mieux à vos besoins..
Mon fichier keybindings.json ressemblera à ceci:
// Placez vos combinaisons de touches dans ce fichier pour écraser les valeurs par défaut ["key": "Ctrl + f6", "commande": "workbench.extensions.action.listExtensions"]
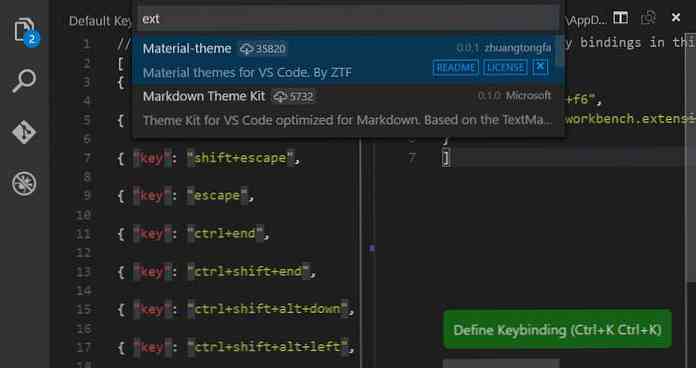
La nouvelle règle prend effet immédiatement, sous forme de code Visual Studio. met à jour les règles au moment de l'exécution. Vous pouvez le tester sans avoir à redémarrer l'éditeur, il vous suffit d'appuyer sur Ctrl + F6 ou sur la touche choisie, et une liste de vos extensions installées apparaîtra dans votre éditeur..
Dans la capture d'écran ci-dessous, vous pouvez voir mes résultats de test. En appuyant sur Ctrl + F6, j'ai la liste des deux extensions que j'ai actuellement..

Vous pouvez ajouter autant de règles que vous voulez dans votre fichier keybindings.json. Suivez simplement la syntaxe JSON habituelle, ce qui signifie que vous devez placer chaque règle entre deux accolades, et les séparer par une virgule, comme vous pouvez le voir ci-dessous..
// Placez vos combinaisons de touches dans ce fichier pour écraser les valeurs par défaut ["key": "Ctrl + f6", "commande": "workbench.extensions.action.listExtensions", "key": "Maj + f6" , "commande": "workbench.extensions.action.installExtension"]




