Pourquoi tous les développeurs devraient apprendre la ligne de commande
Certains développeurs se grincent à l'idée d'ouvrir une fenêtre de terminal. Pour les non-initiés, cela peut être décourageant, stressant et carrément ennuyant. Mais les développeurs qui comprennent la ligne de commande diraient que c'est l'un des meilleurs outils à votre disposition.
Dans quelle mesure la ligne de commande est-elle nécessaire au développement moderne? Je dirais que pour réussir, il est impératif de travailler avec du code frontend ou back-end. La ligne de commande est devenue un couteau suisse doté de fonctionnalités bloquées par de simples commandes. Si vous prenez le temps d'apprendre ces commandes, vous serez peut-être surpris de la quantité d'énergie disponible dans ce petit rectangle noir avec le curseur blanc clignotant..
Vous obtenez un plus grand contrôle sur les fonctions du système
La raison la plus évidente pour apprendre la ligne de commande est peut-être pour sa fonction d'origine: plus de contrôle. Il y a des commandes accessibles uniquement via shell qui peuvent contrôler des opérations très complexes sur des machines Unix / Linux et Windows.

Les commandes de base peuvent impliquer la modification des autorisations sur un fichier donné ou la navigation dans un répertoire masqué. Des exemples plus complexes pourraient impliquer l'administration de serveur pour une configuration de serveur local telle qu'Apache / MySQL.
Il est intéressant d’explorer au moins les possibilités des commandes shell pour comprendre leur fonctionnement. Ignorer une technologie simplement parce que c'est trop déroutant est rarement une bonne idée.
Mais au-delà des fonctions système, nous disposons d’une multitude d’outils de développement Web exécutés en ligne de commande. Tout ne peut pas être téléchargé et installé comme une application, aussi une compréhension des commandes du shell vous évitera-t-elle d'apprendre à installer les derniers outils pour les développeurs.
Vous pouvez utiliser NPM pour les installations de package
Node Package Manager est facilement l'outil le plus populaire pour les développeurs modernes. Ceci est construit sur Node.js qui se comporte comme un framework JavaScript pour d'autres scripts (comme NPM).
Une chose à noter est que NPM ne fait pas avoir une interface graphique. Il n'y a aucun moyen de cliquer un peu “installer” bouton comme vous le trouverez sur le Mac App Store. Chaque colis doit être installé manuellement via la commande npm dans une fenêtre de terminal.

Cela peut paraître ennuyeux pour les utilisateurs non-shell mais il offre en réalité beaucoup plus de contrôle. La bibliothèque NPM contient plus de 200 000 packages et d’autres sont ajoutés chaque semaine. Il est simplement plus facile d’héberger ces ressources à l’extérieur et de laisser l’utilisateur choisir les éléments à installer..
Gardez à l'esprit que certains de ces outils peuvent être installés séparément via leurs propres installateurs binaires. Mais NPM centralise tout pour que vous puissiez extraire tous vos outils préférés en une seule commande conviviale: npm installer.
Avec NPM, vous avez un accès instantané à plusieurs outils tels que:
- Grognement
- Gorgée
- Moins
- Jade
- CoffeeScript
- Express.js
Un autre choix courant consiste à installer les gemmes Ruby à côté des packages NPM. Cependant, les gemmes Ruby ne font pas exactement partie d’un gestionnaire de paquets - bien qu’elles puissent agir de la même manière..

D'une manière ou d'une autre les deux techniques nécessitent une compréhension des commandes rudimentaires de la CLI. Vous pouvez travailler avec NPM en moins d’une heure si vous prenez le temps de vous entraîner et si vous comprenez vraiment comment cela fonctionne..
Vous pouvez utiliser le contrôle de version Git
Les programmeurs et les développeurs doivent comprendre la puissance du contrôle de version. La capacité à diviser / fusionner un projet en versions séparées est tout simplement sans précédent.
Malheureusement, Git est également difficile à apprendre si vous ne comprenez pas déjà comment cela fonctionne. Ajoutez maintenant la confusion du travail à l’intérieur de la ligne de commande et vous comprendrez pourquoi Git effraie tant de développeurs..
Heureusement, il existe de nombreuses ressources gratuites en ligne pour vous aider à comprendre les bases.
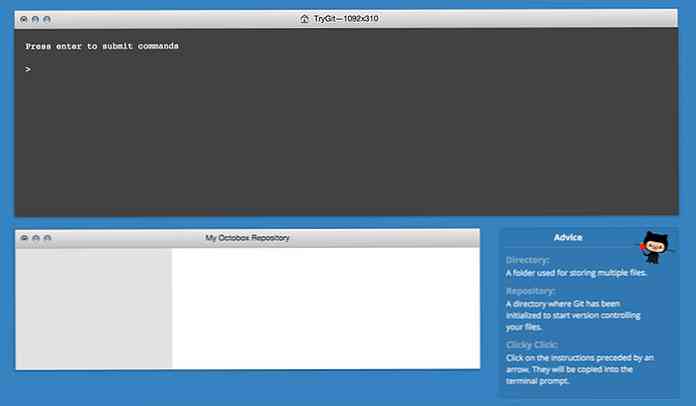
Try Git est un outil d’apprentissage gratuit sur GitHub pour vous aider jouer autour de Git sans l'installer localement. Ceci est un tutoriel guidé destiné aux développeurs n'ayant aucune connaissance du contrôle de version..

La difficulté de Git est mémoriser les commandes de contrôle de version tout en apprenant simultanément la ligne de commande. Certaines applications de bureau offrent une interface graphique, mais elles s'attendent toujours à ce que vous compreniez les bases du contrôle de version (clonage, création de branches, fusion, etc.)..
Pour un débutant, la courbe d'apprentissage de Git peut être raide. Avec une pratique régulière, il faudra peut-être encore quelques mois pour consolider les concepts. Mais Git est un outil indispensable pour tout développeur et constitue une raison supplémentaire d’apprendre à utiliser la ligne de commande..
Vous en avez besoin pour utiliser les préprocesseurs et les gestionnaires de tâches
Le développement frontend a beaucoup changé ces dernières années. Nous avons des pré-processeurs comme Sass / Less pour CSS et Haml / Jade pour HTML. Nous avons également des coureurs de tâches comme Gulp et Grunt pour automatiser des tâches via JavaScript. C'est presque un paysage complètement nouveau où ces techniques sont pratiquement nécessaires pour construire des sites Web modernes.
En relation:
- Préprocesseurs CSS comparés: Sass vs. LESS
- La bataille des scripts de construction: Gulp vs. Grunt
Si vous n'êtes pas déjà au courant, des outils tels que Sass et Haml s'exécutent directement via la ligne de commande. Ces deux préprocesseurs sont construit sur Ruby et nécessite des commandes de terminal pour la compilation du code. Si vous pouviez configurer une tâche Gulp pour automatiser le prétraitement, cela nécessite également une connaissance de la ligne de commande..
Avec ces outils devenant nécessaires au processus de développement, il est essentiel de comprendre même les bases du script shell et de la ligne de commande..
C'est pour le développement local du backend
Tout, de PHP à Rails et Python, nécessite une interaction en ligne de commande. Des outils d'installation tels que MAMP ont simplifié les choses, mais rien ne remplace la puissance brute du travail en ligne de commande..

Bien que PHP puisse être installé à l'aide d'un logiciel tel que MAMP, les frameworks tels que Laravel nécessitent Composer, qui est un gestionnaire de dépendances. Ce processus d'installation se déroule presque entièrement via la ligne de commande.
La structure Django nécessite un processus d’installation CLI similaire au-dessus de pip, un gestionnaire de paquets Python gratuit. Pensez également au processus de configuration de votre propre serveur local sur Node.js. Pour ce faire, vous devez d'abord comprendre l'environnement de votre ordinateur (Unix ou Windows). Ensuite, vous aurez envie de comprendre les bases de Node.js.

Avec un peu de confort dans les scripts shell, vous avoir plus de contrôle sur votre ordinateur pour installer des packages, vérifier les mises à jour, redémarrer un serveur local et installer des modules pour des fonctionnalités améliorées.
Peu importe la langue que vous utilisez ou que vous essayez d'apprendre, la ligne de commande s'avérera être un outil puissant dans votre arsenal. Même une compréhension très élémentaire des scripts shell peut améliorer votre confiance et votre valeur en milieu de travail sur un marché de développeurs Web talentueux..
Avancer
Quel que soit le type de développement que vous effectuez, il est utile de comprendre la ligne de commande. Même des concepts de base comme l'installation Rubis ou Compositeur s'avérera extrêmement utile au cours de votre carrière de développeur web.
Pour commencer, il vous suffit de trouver quelque chose que vous souhaitez apprendre et y plonger. Cela pourrait être une compilation avec Toupet, l'installation Laravel, ou la configuration d'un local Node.js serveur. Naturellement, vous rencontrerez des difficultés en cours de route, mais des sites Web tels que Stack Overflow contiennent toutes les réponses de programmation dont vous avez besoin..
Au fur et à mesure de la popularité croissante des outils dans les années à venir, vous serez heureux de comprendre la syntaxe de la ligne de commande. L’avenir du développement Web ne réside pas dans les IDE, mais dans des outils open source qui optimisent la manière dont nous codons et construisons des sites Web.