Compter les changements d'état HTML en temps réel avec CSS
Compter est une tâche omniprésente dans les applications web. Combien d'emails non lus avez-vous? Combien de tâches ne sont pas cochées dans votre liste de tâches? Combien de parfums de beignets sont mis dans le panier? Ce sont toutes des questions cruciales pour lesquelles les utilisateurs méritent des réponses..
Donc, cet article va vous montrer comment compter les éléments bi-énoncés, qui constituent la majorité des contrôles utilisateur tels que les cases à cocher et les entrées de texte, utiliser des compteurs CSS.
Tu dois cibler les états avec CSS d'abord, ce qui est possible au moyen de pseudo-classes et attributs HTML cela nous permet de faire exactement cela. Allez de l'avant et expérimentez l'idée et explorez les différentes pseudo-classes qui peuvent indiquer de manière dynamique le changement d'état d'un élément..
Nous allons commencer par les plus simples, cases à cocher.
1. Cases à cocher
Les cases à cocher vont dans “vérifié” indiquer quand ils sont cochés. le :vérifié pseudo-classe indique l'état coché.
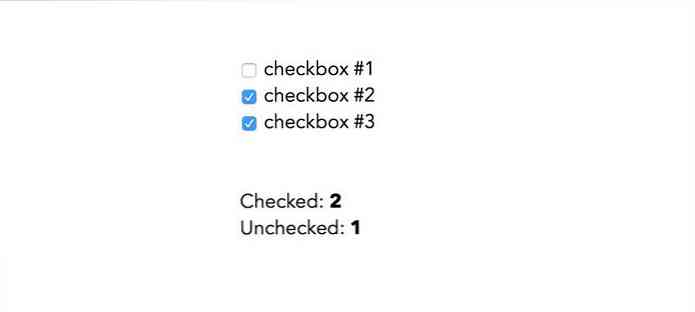
case à cocher n ° 1
case à cocher n ° 2
case à cocher n ° 3
Vérifié:
Décoché:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'case à cocher']: vérifié compteur-incrémentation: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Comme je l'ai déjà dit, cette affaire est très simple. nous définir deux compteurs à l'élément racine et incrémenter chacun pour chaque case à cocher pour ses deux états, respectivement. Les valeurs de compteur sont alors affiché dans un endroit désigné en utilisant contenu propriété.
Si tu veux mieux comprendre comment fonctionnent les compteurs CSS, jetez un oeil à notre post précédent.
Ci-dessous, vous pouvez voir le résultat final. Lorsque vous cochez et décochez les cases, les valeurs de la “Vérifié” et “Décoché” les compteurs sont modifié en temps réel.

2. Saisie de texte
Nous pouvons également compter le nombre de saisies de texte ont été remplis et combien ont été laissés vides par l'utilisateur. Cette solution ne sera pas aussi simple que la précédente car, contrairement aux cases à cocher, les entrées de texte n'ont pas de pseudo-classes pour signaler quand ils sont remplis.
Nous devons donc trouver un autre itinéraire. Il y a une pseudo-classe qui indique quand un élément a un texte de substitution; c'est appelé : espace réservé-montré.
Si nous utilisons des espaces réservés dans notre saisie de texte, nous pouvons savoir quand le champ de saisie est vide. Cela se produit lorsque l'utilisateur n'a encore rien tapé dedans parce que l'espace réservé disparaîtra quand cela se produira.
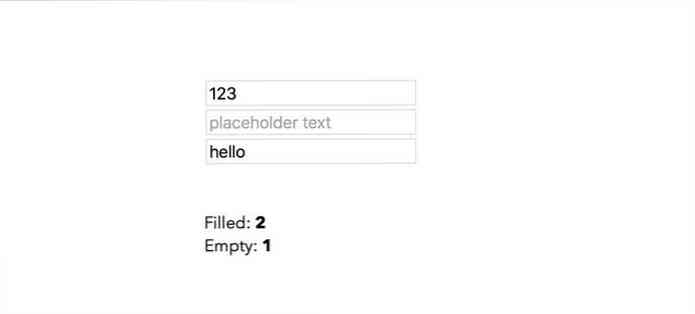
Rempli:
Vide:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: espace réservé-montré counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Le résultat est similaire au précédent - les deux compteurs sont incrémenté et décrémenté automatiquement comme nous ajoutons ou supprimons du texte dans ou à partir des champs de saisie.

3. Détails
Les autres états d'un élément ne doivent pas toujours être indiqués uniquement par des pseudo-classes. Il pourrait y avoir Les attributs HTML faisant ce travail, comme dans le cas du
le
Alors, ouvrir Attribut HTML dans l'élément. Cet attribut peut être ciblé en CSS uchanter son sélecteur d'attribut.
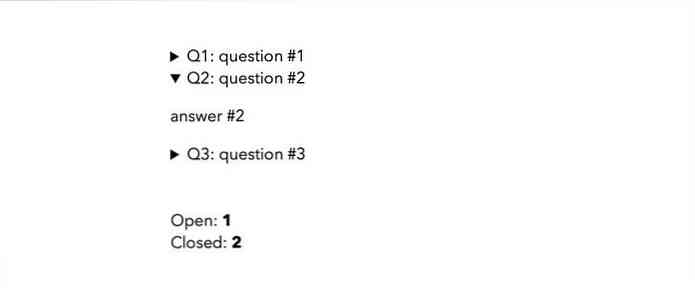
Q1: question n ° 1
Réponse 1
Q2: question n ° 2
réponse n ° 2
Q3: question n ° 3
réponse n ° 3
Ouvrir:
Fermé:
:: root counter-reset: openDetailCount, closedDetailCount; details counter-increment: closedDetailCount; details [open] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Le résultat est deux compteurs CSS en temps réel à nouveau: ouvert et fermé.

4. Boutons radio
Compter les boutons radio nécessite une technique différente. Nous pourrions certainement utiliser le :vérifié pseudo-classe utilisée pour les cases à cocher. Cependant, les boutons radio sont utilisé différemment des cases à cocher.
Les boutons radio sont destiné à être en groupe. L'utilisateur ne peut en sélectionner qu'un seul dans un groupe. Chaque groupe agit comme une seule unité. Les deux états qu'un groupe de boutons radio peut avoir est soit l'un des boutons est sélectionné ou aucun d'entre eux n'est sélectionné.
Ainsi, nous ne devrions pas compter les boutons radio par boutons individuels, mais par groupes de boutons. Pour y parvenir, nous utiliser le : nième de type sélecteur. Je t'expliquerai plus tard. Voyons d'abord le code.
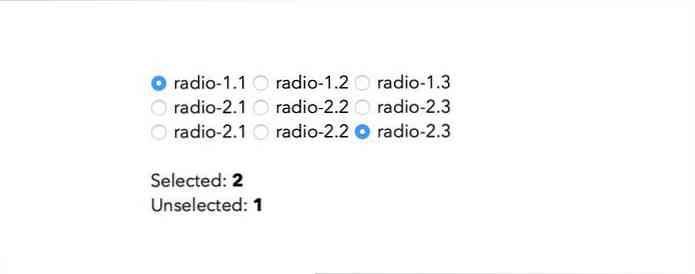
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
Choisi:
Non sélectionné:
Nous devons le faire attribuer le même nom aux boutons radio du même groupe. Chaque groupe dans le code ci-dessus a trois boutons radio à l'intérieur.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nième de type (3n) incrémentation de compteur: unSelectedRadioCount; input [type = 'radio']: nième de type (3n): vérifié incrémentation du compteur: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): vérifié incrémenter le compteur: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Les trois premières règles de style de l'extrait de code ci-dessus sont identiques à celles que nous avons appliquées aux cases à cocher, sauf qu'au lieu de cibler chaque bouton radio, nous ciblons le dernier bouton radio de chaque groupe, qui est le troisième dans notre cas (: nième de type (3n)). Donc, nous ne comptons pas tous les boutons radio mais un seul par groupe.
Cependant, cela ne nous donnera pas un résultat correct en temps réel, car nous n'ont pas encore donné de règle pour compter les deux autres boutons radio du groupe. Si l’un d’entre eux est coché, il faut le compter et le résultat non vérifié devrait diminuer en même temps..
C'est pourquoi nous ajouter un -1 valeur après UnSelectedRadioCount dans la dernière règle de style qui cible les deux autres boutons radio d'un groupe. Quand l'un d'eux est coché, -1 volonté diminuer le résultat non vérifié.

Le placement des comtes
Vous ne pouvez voir que le résultat correct après le comptage est terminé, c'est-à-dire une fois que tous les éléments à compter ont été traités. C'est pourquoi nous devons placer l'élément à l'intérieur duquel nous allons afficher les compteurs seulement après que les éléments soient comptés dans le code source HTML.
Vous souhaiterez peut-être ne pas afficher les compteurs sous les éléments, mais ailleurs sur la page. Dans ce cas, vous besoin de repositionner les compteurs en utilisant des propriétés CSS telles que Traduire, marge, ou position.
Mais ma suggestion serait de utiliser la grille CSS afin que vous puissiez créer la mise en page de votre page indépendant de l'ordre de ses éléments dans le code source HTML. Par exemple, vous pouvez facilement créer une grille qui place les compteurs au-dessus ou à côté des champs de saisie.




