Les concepteurs obtiennent des motifs d'arrière-plan SVG gratuits à partir de motifs Hero
Tous les navigateurs modernes supporte SVG et son le format d'image le plus flexible vous pouvez utiliser. Mais concevoir des SVG personnalisés à partir de zéro n'est pas une tâche facile.
C'est pourquoi un outil comme Modèles de héros peut être si précieux pour les concepteurs. C'est une bibliothèque gratuite de motifs SVG reproductibles Que tu peux Personnaliser avec différents styles, couleurs et opacités.
Hero Patterns a bien plus de 40 modèles différents à choisir et ils sont tous énumérés directement sur la page d'accueil. En descendant, vous verrez démos en direct pour chacun et vous pouvez cliquer sur l'un d'eux pour voir à quoi il ressemble.

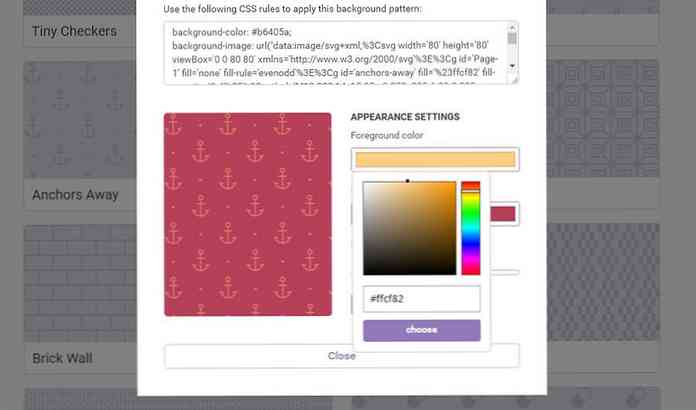
En haut de la page, vous trouverez une barre fixe avec les paramètres pour changer les couleurs de premier plan et d'arrière plan. La couleur de fond s’applique à la surface plane et la couleur de premier plan s'applique à la modèles dans les SVG.
Grace à style de mélange naturel, Il est difficile de créer une mauvaise combinaison de couleurs (bien que cela soit encore possible). Les motifs vont de dames à icônes répétées détaillées comme des ancres.

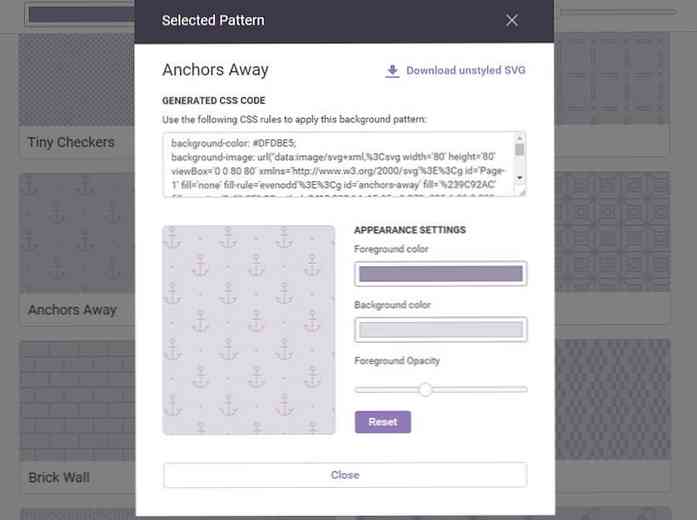
Quand vous trouvez un motif que vous aimez juste cliquez sur ce bloc pour une fenêtre modale avec plus de détails. De là, vous pouvez ajuster le couleurs d'avant-plan / d'arrière-plan, de même que opacité de premier plan pour les icônes.
Mais la vraie magie arrive dans la zone d'extrait de code où vous pouvez copier le CSS intégrer le SVG purement par code. En CSS, il y a un base64 () méthode pour convertir les données de chaîne en données SVG. C'est plutôt commun et cela fonctionne aussi avec d'autres images comme les PNG.
Donc, si vous ne voulez pas que le fichier SVG soit stocké localement, vous pouvez simplement copier / coller le code CSS directement dans votre feuille de style. Cette volonté intégrer l'arrière-plan répétitif avec les couleurs appropriées directement sur votre site. Comment cool!
Ou si vous préférez éditez vous-même le SVG vous pouvez télécharger une copie de l'image SVG non modifiée. De cette façon, vous pouvez faire toutes les modifications manuellement dans un logiciel de conception comme Illustrator.

Hero Patterns est l’un des rares outils permettant aux concepteurs prendre le contrôle total des SVG directement depuis le navigateur. Les arrière-plans répétitifs ne reposaient que sur des fichiers PNG, mais les normes Web ont été suffisamment avancées pour que Les SVG peuvent prendre leur place.
À Commencer, il suffit de visiter la page d'accueil de Hero Patterns et parcourir leur bibliothèque de modèles. Nouveaux modèles être ajouté fréquemment, alors assurez-vous de vérifier de temps en temps.




