10 étapes pour créer un administrateur WordPress de qualité professionnelle
Que vous construisiez des sites WordPress pour les clients, ayez votre propre blog à plusieurs auteurs ou souhaitez simplement un look plus personnalisé pour votre site, il existe de nombreux cas où changer la conception du panneau d'administration WordPress et de la page de connexion. Vous pouvez installer un plugin de thème d'administrateur pré-préparé pour vous, mais si vous voulez plus de liberté?
Branding de l’administrateur WordPress n’est pas seulement une question de design, c’est une moyen intelligent de promotion personnelle ainsi que. Dans cet article, nous verrons comment personnaliser le tableau de bord WordPress et la page de connexion, ajouter votre propre logo, supprimer ou modifier des éléments de menu, supprimer les liens pointant vers WordPress.org et affiner de nombreux autres paramètres administratifs à l'aide de la aide du plugin AG Custom Admin Panel.

1. Installez le plug-in AG Custom Admin
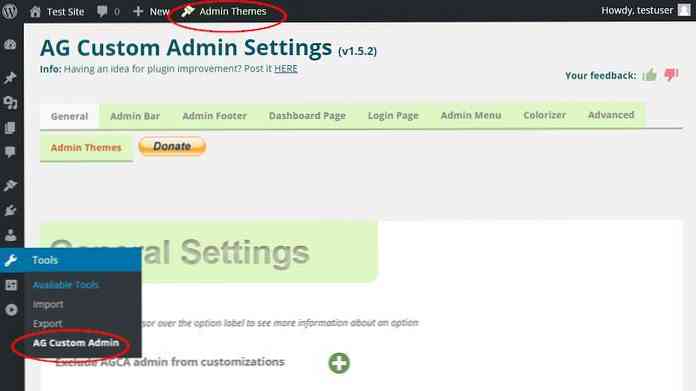
Tout d’abord, naviguez jusqu’au Plugins> Ajouter un nouveau élément de menu admin dans votre tableau de bord WordPress, recherchez le AG Custom Admin plugin, installez-le et activez-le. Le plugin place un nouveau sous-menu appelé AG Custom Admin à l'intérieur de Outils menu, et un bouton sur la barre d'administration supérieure pour vous aider à atteindre rapidement les paramètres.

2. Paramètres généraux
Dans le premier onglet, vous pouvez configurer les paramètres généraux. L'un des avantages de ce plugin est que, si vous déplacez le curseur sur les étiquettes des options, une petite info-bulle apparaît dans laquelle vous pouvez en savoir plus sur cette option..
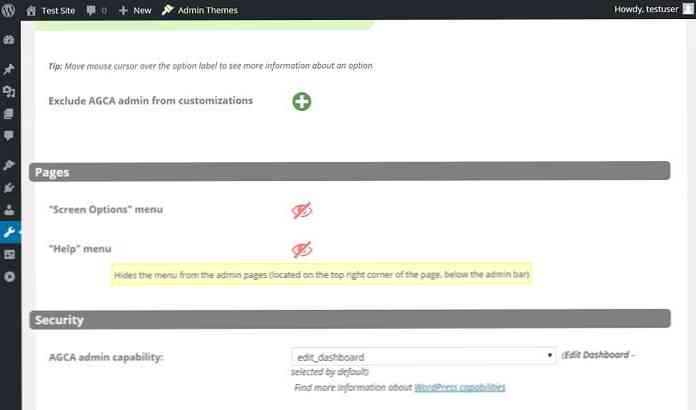
La première option dans les paramètres généraux est la “Exclure l'administrateur AGCA des personnalisations” où vous pouvez rapidement activer et désactiver les personnalisations pour les utilisateurs administrateurs. Cela peut être utile si vous voulez que les utilisateurs dotés du rôle admin voient le tableau de bord WordPress par défaut.

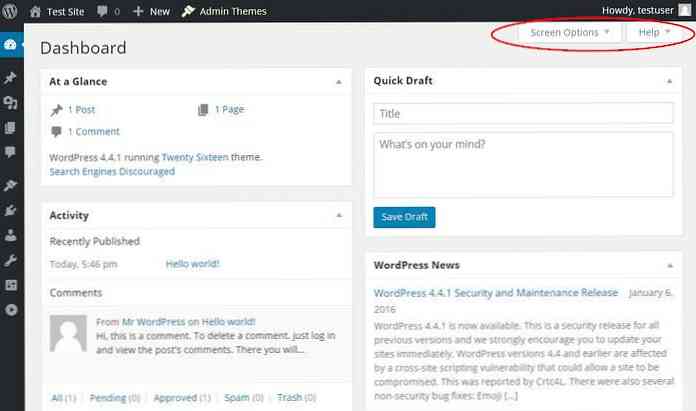
Les deux paramètres suivants cacher ou révéler le “Options d'écran” et le “Aidez-moi” menu situé dans le coin supérieur droit de chaque page d’administrateur (voir ci-dessous). Trop de choix peuvent dérouter des utilisateurs moins férus de technologie, c'est donc une bonne idée de se débarrasser de ces deux options..

Les paramètres généraux vous permettent également de choisir la fonctionnalité WordPress qui permet aux utilisateurs d’accéder aux paramètres du plugin..
3. Masquer ou personnaliser la barre d'administration
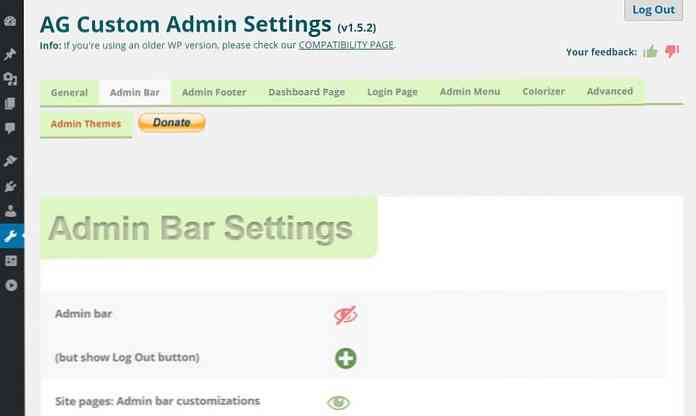
le Paramètres de la barre d'administration l'onglet vous aide à masquer ou à personnaliser la barre d'administration, le menu horizontal situé en haut. Vous pouvez le cacher complètement à partir du panneau d'administration, et afficher uniquement un élégant bouton de déconnexion en haut à droite.

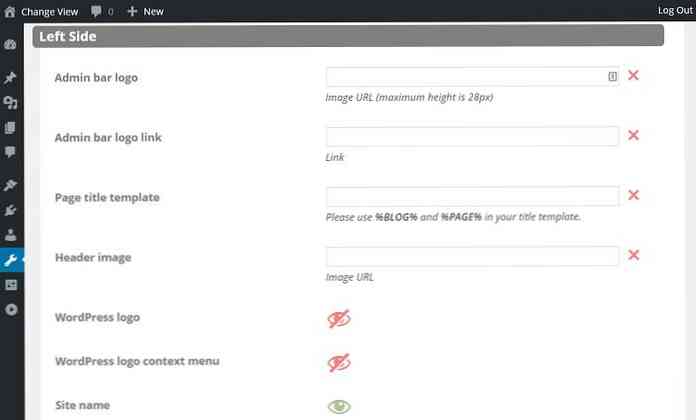
Dans d'autres cas, vous voudrez peut-être simplement simplifier la barre d'administration en supprimant certains de ses éléments moins importants. Les paramètres de la barre d’administration proposent de nombreuses options vous permettant de: cacher chaque partie une à une, personnaliser l'en-tête du blog, ajoutez votre propre logo au lieu du logo WordPress par défaut, ou complètement l'enlever.
Sur la capture d'écran ci-dessous, j'ai modifié le titre du blog en “Change de vue” pour indiquer que c'est l'endroit où ils peuvent basculer entre le frontend et le backend.
J'ai également supprimé le logo WordPress, mais je ne l'ai pas remplacé par le logo Hongkiat, car je l'ajouterai plutôt au menu d'administration vertical (étape 7). À partir de l'étape suivante, je vais continuer avec la barre d'administration complètement supprimée..

4. Marquez le pied de page
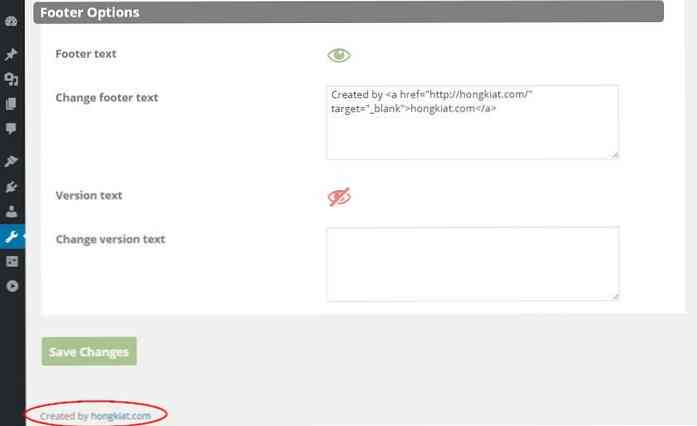
dans le Admin Footer onglet, vous pouvez soit supprimer complètement le pied de page au bas du panneau d'administration, soit modifier son texte comme vous le souhaitez. Ce peut être une bonne idée de placer un lien vers la page d'accueil de votre entreprise, afin que vos clients puissent vous contacter rapidement s'ils ont besoin d'assistance.

5. Nettoyer le tableau de bord
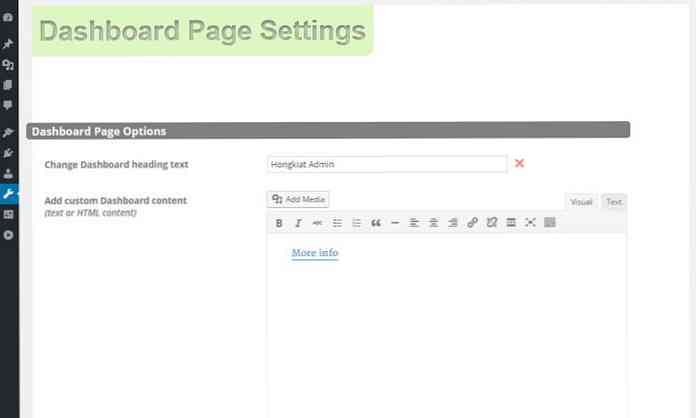
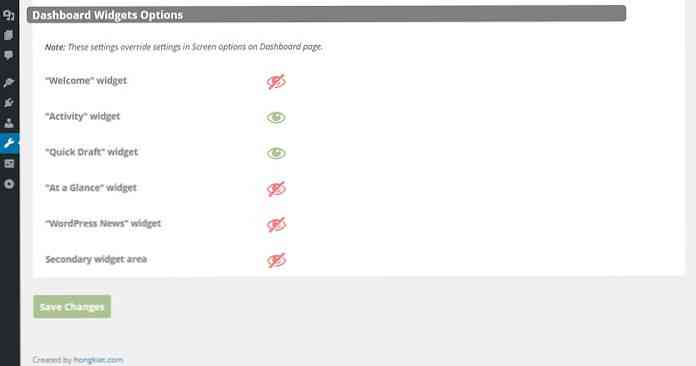
le Paramètres de page du tableau de bord vous permettent de modifier la page d'accueil de votre panneau d'administration. Ceci est l'écran avec les widgets de tableau de bord tels que “En un coup d'oeil” et “WordPress Nouvelles” vous voyez tout d'abord lorsque vous vous connectez en tant qu'administrateur.
Dans le premier réglage, vous pouvez changer le texte du titre de la parole “Tableau de bord” à votre propre marque, et vous pouvez également ajouter votre contenu personnalisé en dessous.
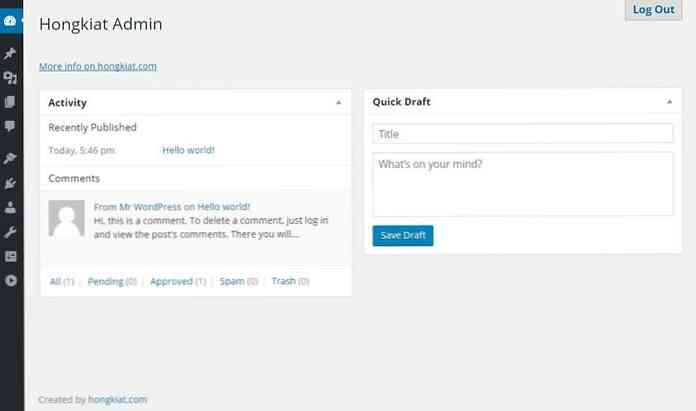
Cela peut certainement aider les utilisateurs si vous placer un “Plus d'informations” lien sous le titre (comme je l'ai fait sur la capture d'écran ci-dessous). De cette façon, ils peuvent facilement vous joindre. Un rapide “Bienvenue dans notre espace administrateur” l'intro peut aussi être utile.

Le plugin AG Custom Admin permet également de: masquer les widgets du tableau de bord un par un. Je ne laisse que deux, pour rendre mon administrateur de marque moins encombré. Si vous cachez les widgets ici ils ne seront pas disponibles pour les utilisateurs du “Options d'écran” menu.

Mon tableau de bord WordPress personnalisé ressemble à ceci à l’heure actuelle, chaque référence à WordPress.org a disparu et elle a l’air plus propre et plus simple..

6. Ajoutez votre logo à la page de connexion
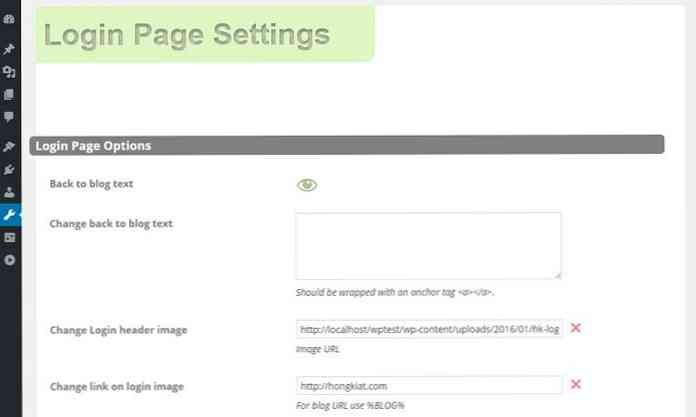
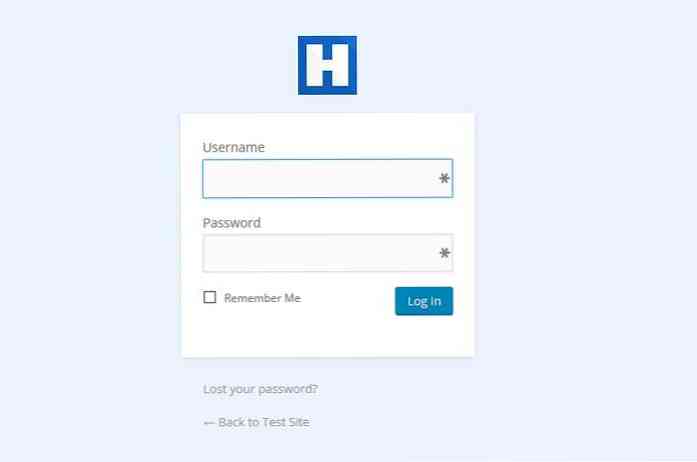
le Paramètres de la page de connexion vous permettent de personnaliser la page de connexion de votre site, remplacez le logo WordPress par vos propres graphiques et cachez ou révélez le “Retour au blog”, “registre”, et “Mot de passe perdu” liens.

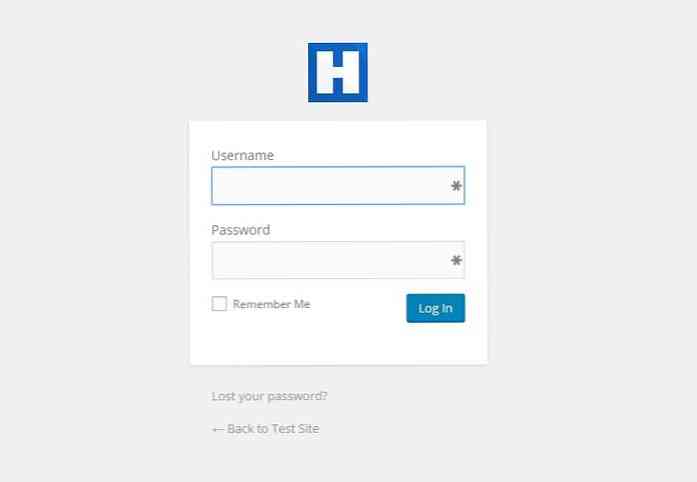
Sur la capture d'écran ci-dessous, vous pouvez constater que le simple fait de changer le logo et de faire pointer le lien qui se trouve derrière sur votre propre site peut conférer un aspect personnalisé à la page de connexion et peut certainement contribuer à promouvoir votre marque..

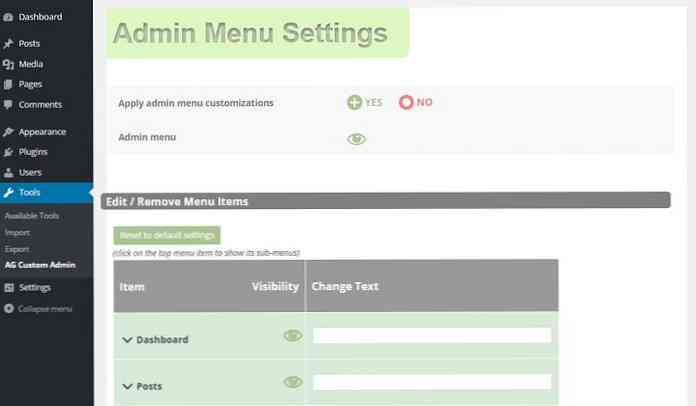
7. Modifier le menu Admin sur la gauche
Le menu Admin se trouve sur le côté gauche du panneau d'administration. Il comporte de nombreux éléments, et même d’autres sous-éléments, dont beaucoup n’ont pas vraiment l’étiquette la plus explicite. Cela peut rendre la courbe d'apprentissage raide pour les non-techniciens.
le Paramètres du menu administrateur vous aider à nettoyer rapidement le menu administrateur. Vous pouvez supprimer tout le menu administrateur si vous le souhaitez, mais il est probablement préférable de masquer uniquement les éléments dont vos utilisateurs n'auront pas besoin..

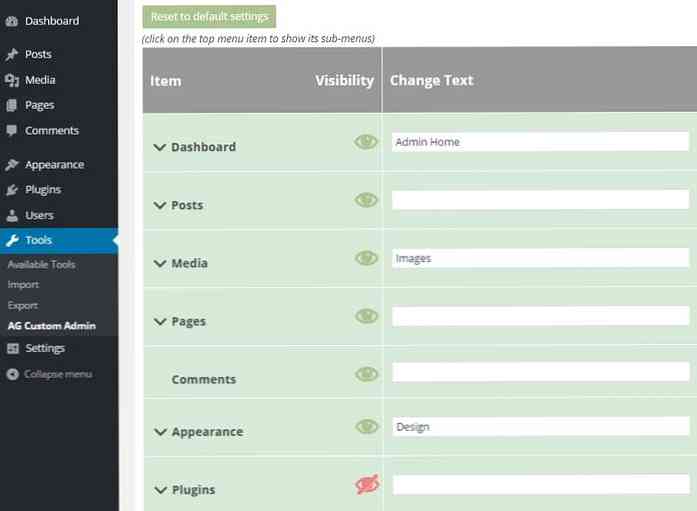
Vous pouvez non seulement rendre les éléments du menu supérieur invisibles, mais également les sous-menus; Il suffit de cliquer sur le menu de niveau supérieur et une liste déroulante très pratique apparaîtra. De plus, vous pouvez renommer les étiquettes en quelque chose de plus facile à comprendre pour les laïcs, tout comme je l'ai fait avec le “Tableau de bord”, “Médias”, et “Apparence” étiquettes ci-dessous.

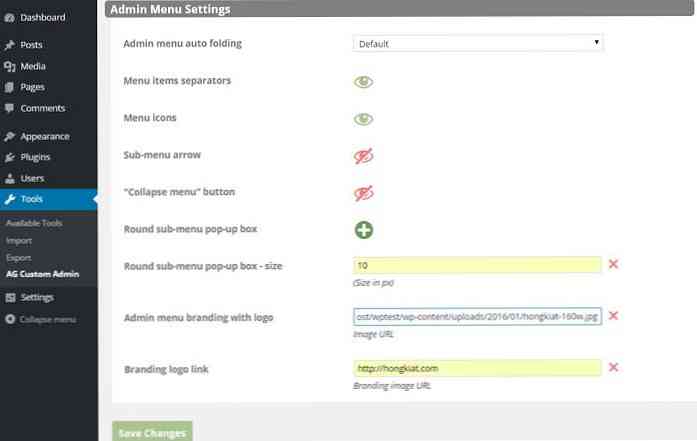
Vous pouvez également changer la conception de base du menu admin si tu veux. Vous pouvez masquer les icônes, les séparateurs d’éléments de menu, la flèche de sous-menu et les “Réduire le menu” bouton, ajoutez le contour des sous-menus et insérez votre propre logo en haut du menu admin.

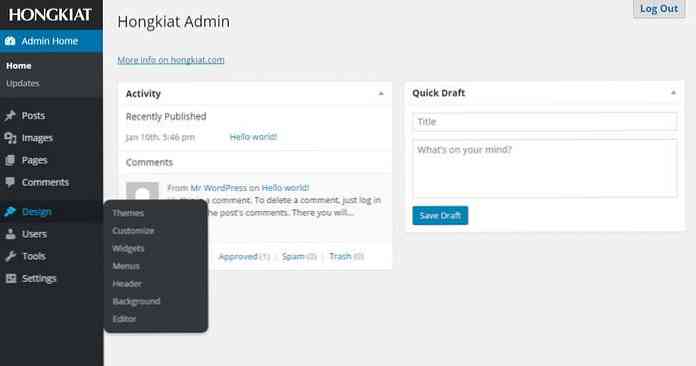
Pour ma part, j'ai ajouté un logo Hongkiat au menu administrateur avec un lien derrière celui-ci pointant vers la page d'accueil du site hongkiat.com, qui marque clairement l'ensemble du panneau d'administration, mais pas de manière intrusive..
J'ai renommé 3 éléments de menu (les nouveaux sont “Admin Accueil”, “Images”, et “Conception”), Enlevé le “Brancher” menu tout à fait, et ajouté un rayon de 10px aux coins des popups de sous-menu.
Voici à quoi ça ressemble:

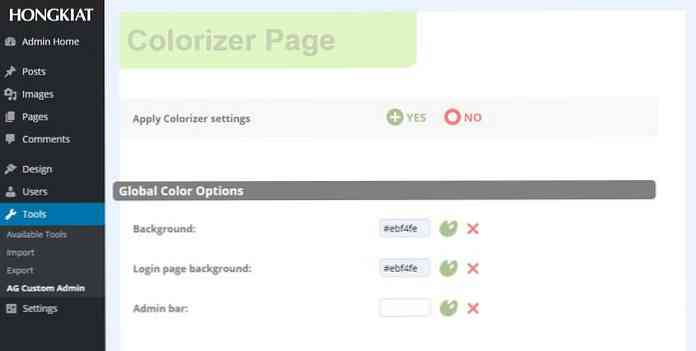
8. Coloriser l'administrateur
le Coloriser onglet vous permet de pimenter votre administrateur WordPress en changer les couleurs du texte et de l'arrière-plan des principaux éléments. La fonction de colorisation est en temps réel. Ainsi, lorsque vous choisissez une nouvelle couleur, vous pouvez voir le changement immédiatement sans enregistrer les paramètres..
Ici, j’ai seulement modifié la couleur de fond par défaut en bleu clair, elle correspond donc au bleu royal du logo Hongkiat, mais vous pouvez modifier d’autres paramètres si vous le souhaitez. C’est probablement une bonne idée de jouer un peu avec les couleurs pour voir ce qui convient le mieux là où.

Vous pouvez non seulement modifier les couleurs du panneau d'administration, mais également la couleur d'arrière-plan de la page de connexion..

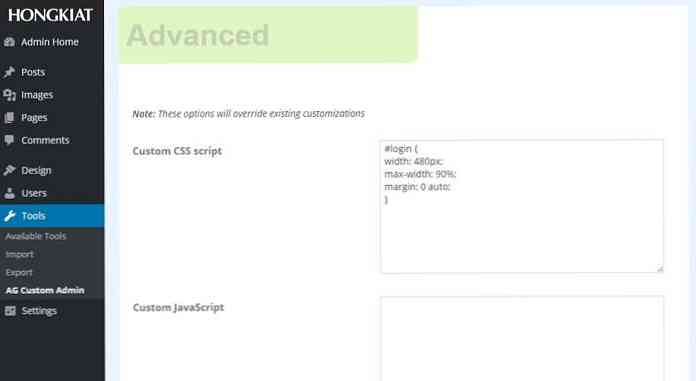
9. Ajoutez votre code personnalisé
Si vous êtes un développeur front-end expérimenté, vous pouvez ajoutez votre code CSS et JavaScript personnalisé à la zone d'administration ainsi que. À l'aide des outils de développement de votre navigateur, vous pouvez facilement saisir le sélecteur CSS de l'élément que vous souhaitez modifier..
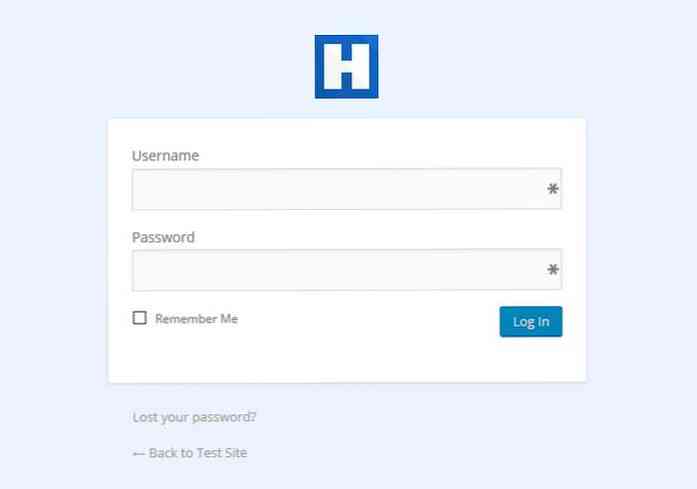
Dans cette étape, le panneau de la page de connexion est un peu plus large à l'aide de l'extrait de code suivant:
#login width: 480px; largeur maximale: 90%; marge: 0 auto;

Comme vous pouvez le constater, le panneau de connexion s’est élargi mais reste réactif grâce au largeur maximale règle. Très probablement, ce changement offrira une meilleure expérience à la plupart des utilisateurs. Vous pouvez même enregistrer votre code personnalisé en l'exportant dans un .agca fichier, et plus tard l'importer vers d'autres sites WordPress.

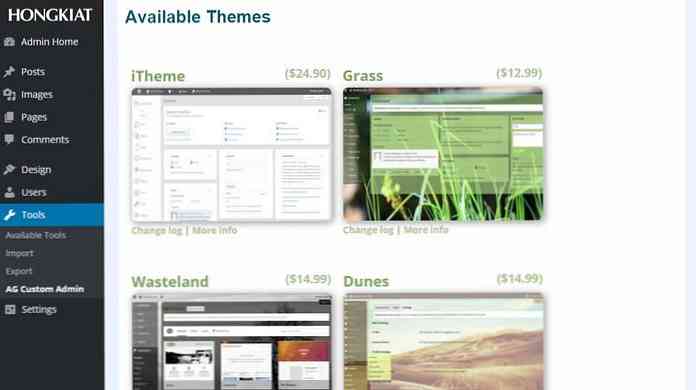
10. Installer un thème d'administration pré-préparé
Le dernier onglet appelé Thèmes Admin vous permet d'installer un thème d'administration pré-préparé en plus de vos paramètres. Si vous le faites, vous perdrez les couleurs personnalisées que vous avez définies dans l'onglet Coloriseur, mais vous pouvez toujours conserver d'autres paramètres..
La plupart des thèmes d’administration ici ne sont pas gratuits (ici, il ya 10 thèmes d’administration WordPress), mais en acheter un peut être un excellent moyen de soutenir les auteurs de ce plugin génial..